Manoj,
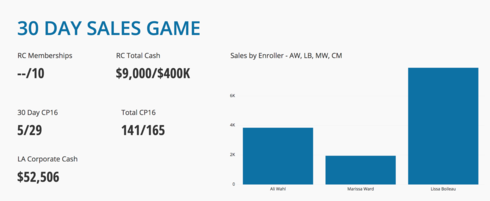
This page is based on Opportunities in Salesforce. Take a look at the OppPercept model in the page. It shows a UI Only formula field to create the dashes when a total is 0. I used a responsive grid to display the KPI’s. The values for the KPI’s come from Skuids ‘merge syntax’. You can reference values directly from the model this way.
Thanks,
Bill
<skuidpage personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Opportunity">
<models>
<model id="Opportunity" limit="100" query="true" createrowifnonefound="false" sobject="Opportunity" datasource="salesforce">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="StageName"/>
<field id="Amount"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="OppQual" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Opportunity">
<fields>
<field id="Id" name="oppQualCount" function="COUNT"/>
</fields>
<conditions>
<condition type="fieldvalue" value="Qualification" enclosevalueinquotes="true" field="StageName"/>
</conditions>
<actions/>
<groupby method="simple"/>
</model>
<model id="OppNeeds" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Opportunity">
<fields>
<field id="Id" name="oppNeedsCount" function="COUNT"/>
</fields>
<conditions>
<condition type="fieldvalue" value="Needs Analysis" enclosevalueinquotes="true" field="StageName"/>
</conditions>
<actions/>
<groupby method="simple"/>
</model>
<model id="Total" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="Total" displaytype="FORMULA" label="Total" ogdisplaytype="TEXT" readonly="true" returntype="DOUBLE" precision="4" scale="0">
<formula>{{{$Model.OppQual.data.0.oppQualCount}}} + {{{$Model.OppNeeds.data.0.oppNeedsCount}}}</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
<model id="OppSumAmount" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Opportunity">
<fields>
<field id="Amount" name="sumAmount" function="SUM"/>
<field id="TotalWholeDollars" uionly="true" displaytype="FORMULA" ogdisplaytype="TEXT" precision="9" scale="0" label="TotalWholeDollars" defaultvaluetype="fieldvalue" readonly="true" returntype="DOUBLE">
<formula>{{{sumAmount}}}</formula>
</field>
</fields>
<conditions/>
<actions/>
<groupby method="simple"/>
</model>
<model id="OppTotal" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Opportunity">
<fields>
<field id="Id" name="countId" function="COUNT"/>
</fields>
<conditions/>
<actions/>
<groupby method="simple"/>
</model>
<model id="OppPercept" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Opportunity">
<fields>
<field id="Id" name="oppPercepCount" function="COUNT"/>
<field id="ShowDashes" uionly="true" displaytype="FORMULA" label="ShowDashes" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>IF({{oppPercepCount}}==0, '--', VALUE({{oppPerceptCount}}))</formula>
</field>
</fields>
<conditions>
<condition type="fieldvalue" value="Perception Analysis" enclosevalueinquotes="true" field="StageName"/>
</conditions>
<actions/>
<groupby method="simple"/>
</model>
</models>
<components>
<pagetitle model="Opportunity" uniqueid="sk-3Bsoue-80">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-1sTJR2-232"/>
</actions>
</pagetitle>
<grid uniqueid="sk-1_HxNb-443" columngutter="4px" rowgutter="2px">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components>
<wrapper uniqueid="sk-1_pL1k-428">
<components>
<richtext multiple="false" uniqueid="sk-1_HzED-465" model="OppQual">
<contents>&lt;p&gt;&lt;span style="font-size:22px;"&gt;Qualification: {{oppQualCount}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border" borders="all" margin="all" padding="left,">
<styles>
<styleitem property="border" value="4px solid #2196f3"/>
<styleitem property="padding-left" value="4px"/>
<styleitem property="margin" value="2px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem type="size"/>
</styles>
</wrapper>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components>
<wrapper uniqueid="sk-1_pgdv-608">
<components>
<richtext multiple="false" uniqueid="sk-1_HzoJ-474" model="OppNeeds">
<contents>&lt;p&gt;&lt;span style="font-size:22px;"&gt;Needs Analysis: {{oppNeedsCount}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border" borders="all" margin="all" padding="left,">
<styles>
<styleitem property="border" value="4px solid #2196f3"/>
<styleitem property="padding-left" value="4px"/>
<styleitem property="margin" value="2px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem type="size"/>
</styles>
</wrapper>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
<grid uniqueid="sk-13Hd-717">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components>
<wrapper uniqueid="sk-13Hd-846">
<components>
<richtext multiple="false" uniqueid="sk-13Hd-748" model="OppPercept">
<contents>&lt;p&gt;&lt;span style="font-size:22px;"&gt;Perception Analysis: {{ShowDashes}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border" borders="all" margin="all" padding="left,">
<styles>
<styleitem property="border" value="4px solid #2196f3"/>
<styleitem property="padding-left" value="4px"/>
<styleitem property="margin" value="2px"/>
<styleitem property="box-sizing" value="border-box"/>
</styles>
</styleitem>
<styleitem type="size"/>
</styles>
</wrapper>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components/>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
<grid uniqueid="sk-9T4zr-699">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunity" mode="read" uniqueid="sk-3Bsoue-81" buttonposition="">
<fields>
<field id="Name" allowordering="true" uniqueid="sk-1sTJRE-238"/>
<field id="AccountId" hideable="true" uniqueid="fi-1sTSWt-298" valuehalign="" type=""/>
<field id="StageName" hideable="true" uniqueid="fi-1_HXV1-265" valuehalign="" type=""/>
<field id="CreatedDate" allowordering="true" uniqueid="sk-1sTJRG-241"/>
<field id="Amount" hideable="true" uniqueid="fi-9SXP_-327"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<filters>
<filter type="select" filteroffoptionlabel="Any Account" createfilteroffoption="true" affectcookies="false" autocompthreshold="25" conditionsource="manual" filtermethod="server" labelmode="no" condition="AccountId">
<sources/>
</filter>
</filters>
</skootable>
</components>
</division>
<division behavior="flex" verticalalign="top" minwidth="100px" ratio="1">
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" alwaysresetpagination="false" createrecords="false" model="OppSumAmount" buttonposition="" mode="readonly" allowcolumnreordering="true" responsive="true" uniqueid="sk-9T6vK-729">
<fields>
<field id="Amount" name="sumAmount" hideable="true" uniqueid="fi-9T8v5-740"/>
<field id="TotalWholeDollars" name="TotalWholeDollars" hideable="true" uniqueid="fi-9T8v6-741"/>
</fields>
<rowactions/>
<massactions usefirstitemasdefault="true"/>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
</components>
<resources>
<labels/>
<css/>
<javascript>
<jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function(skuid){
var $ = skuid.$;
$(document.body).one('pageload',function(){
var tablecomponent = skuid.$C('sk-3Bsoue-81');
console.log(tablecomponent);
});
})(skuid);</jsitem>
</javascript>
<actionsequences uniqueid="sk-1sTSWe-293"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks for sharing that page Bill. Great stuff.
I’ve been able to deliver most any kind of dashboard requirements as long as I can get the data. Aggregate models are my friend. It looks like some of those numbers may represent targets. You need to determine where those are located in your data. In the absolutely worst case - you can define them in UI only models within your skuid page itself. That violates all sorts of app design best practices - but it works.
Any sort of calculation (% of target, period / period growth, etc) is usually done using formula fields. Sometimes in a single UI only “calculations” model.
Good luck with this effort. It looks like a cool use case for Skuid.
So I tried a few things and nothing seems to be on display at all… I pasted the XML below; so you know I am not really a coder
<p>RC Memberships:&nbsp;</p>
<p>{{{countProduct2Name}}}/10</p>
<p>{{{sumAmount}}}</p>
<skuidpage personalizationmode=“server” showsidebar=“true” showheader=“true” tabtooverride=“Opportunity”>
<models>
<model id=“Opportunity” limit=“100” query=“true” createrowifnonefound=“false” sobject=“Opportunity” datasource=“salesforce”>
<fields>
<field id=“Name”/>
<field id=“CreatedDate”/>
<field id=“AccountId”/>
<field id=“Account.Name”/>
<field id=“StageName”/>
<field id=“Amount”/>
</fields>
<conditions/>
<actions/>
</model>
<model id=“OppQual” limit=“” query=“true” createrowifnonefound=“false” datasource=“salesforce” type=“aggregate” sobject=“Opportunity”>
<fields>
<field id=“Id” name=“oppQualCount” function=“COUNT”/>
</fields>
<conditions>
<condition type=“fieldvalue” value=“Qualification” enclosevalueinquotes=“true” field=“StageName”/>
</conditions>
<actions/>
<groupby method=“simple”/>
</model>
<model id=“OppNeeds” limit=“” query=“true” createrowifnonefound=“false” datasource=“salesforce” type=“aggregate” sobject=“Opportunity”>
<fields>
<field id=“Id” name=“oppNeedsCount” function=“COUNT”/>
</fields>
<conditions>
<condition type=“fieldvalue” value=“Needs Analysis” enclosevalueinquotes=“true” field=“StageName”/>
</conditions>
<actions/>
<groupby method=“simple”/>
</model>
<model id=“Total” query=“true” createrowifnonefound=“true” datasource=“Ui-Only” processonclient=“true”>
<fields>
<field id=“Total” displaytype=“FORMULA” label=“Total” ogdisplaytype=“TEXT” readonly=“true” returntype=“DOUBLE” precision=“4” scale=“0”>
<formula>{{{$Model.OppQual.data.0.oppQualCount}}} + {{{$Model.OppNeeds.data.0.oppNeedsCount}}}</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
<model id=“OppSumAmount” limit=“” query=“true” createrowifnonefound=“false” datasource=“salesforce” type=“aggregate” sobject=“Opportunity”>
<fields>
<field id=“Amount” name=“sumAmount” function=“SUM”/>
<field id=“TotalWholeDollars” uionly=“true” displaytype=“FORMULA” ogdisplaytype=“TEXT” precision=“9” scale=“0” label=“TotalWholeDollars” defaultvaluetype=“fieldvalue” readonly=“true” returntype=“DOUBLE”>
<formula>{{{sumAmount}}}</formula>
</field>
</fields>
<conditions/>
<actions/>
<groupby method=“simple”/>
</model>
<model id=“OppTotal” limit=“” query=“true” createrowifnonefound=“false” datasource=“salesforce” type=“aggregate” sobject=“Opportunity”>
<fields>
<field id=“Id” name=“countId” function=“COUNT”/>
</fields>
<conditions/>
<actions/>
<groupby method=“simple”/>
</model>
<model id=“OppPercept” limit=“” query=“true” createrowifnonefound=“false” datasource=“salesforce” type=“aggregate” sobject=“Opportunity”>
<fields>
<field id=“Id” name=“oppPercepCount” function=“COUNT”/>
<field id=“ShowDashes” uionly=“true” displaytype=“FORMULA” label=“ShowDashes” ogdisplaytype=“TEXT” readonly=“true” returntype=“TEXT”>
<formula>IF({{oppPercepCount}}==0, ‘–’, VALUE({{oppPerceptCount}}))</formula>
</field>
</fields>
<conditions>
<condition type=“fieldvalue” value=“Perception Analysis” enclosevalueinquotes=“true” field=“StageName”/>
</conditions>
<actions/>
<groupby method=“simple”/>
</model>
</models>
<components>
<pagetitle model=“Opportunity” uniqueid=“sk-3Bsoue-80”>
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type=“savecancel” uniqueid=“sk-1sTJR2-232”/>
</actions>
</pagetitle>
<grid uniqueid=“sk-1_HxNb-443” columngutter=“4px” rowgutter=“2px”>
<divisions>
<division behavior=“flex” minwidth=“100px” ratio=“1”>
<components>
<wrapper uniqueid=“sk-1_pL1k-428”>
<components>
<richtext multiple=“false” uniqueid=“sk-1_HzED-465” model=“OppQual”>
<contents>&lt;p&gt;&lt;span style=“font-size:22px;”&gt;Qualification: {{oppQualCount}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type=“background”/>
<styleitem type=“border” borders=“all” margin=“all” padding=“left,”>
<styles>
<styleitem property=“border” value=“4px solid #2196f3”/>
<styleitem property=“padding-left” value=“4px”/>
<styleitem property=“margin” value=“2px”/>
<styleitem property=“box-sizing” value=“border-box”/>
</styles>
</styleitem>
<styleitem type=“size”/>
</styles>
</wrapper>
</components>
</division>
<division behavior=“flex” verticalalign=“top” minwidth=“100px” ratio=“1”>
<components>
<wrapper uniqueid=“sk-1_pgdv-608”>
<components>
<richtext multiple=“false” uniqueid=“sk-1_HzoJ-474” model=“OppNeeds”>
<contents>&lt;p&gt;&lt;span style=“font-size:22px;”&gt;Needs Analysis: {{oppNeedsCount}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type=“background”/>
<styleitem type=“border” borders=“all” margin=“all” padding=“left,”>
<styles>
<styleitem property=“border” value=“4px solid #2196f3”/>
<styleitem property=“padding-left” value=“4px”/>
<styleitem property=“margin” value=“2px”/>
<styleitem property=“box-sizing” value=“border-box”/>
</styles>
</styleitem>
<styleitem type=“size”/>
</styles>
</wrapper>
</components>
</division>
</divisions>
<styles>
<styleitem type=“background” bgtype=“none”/>
</styles>
</grid>
<grid uniqueid=“sk-13Hd-717”>
<divisions>
<division behavior=“flex” minwidth=“100px” ratio=“1”>
<components>
<wrapper uniqueid=“sk-13Hd-846”>
<components>
<richtext multiple=“false” uniqueid=“sk-13Hd-748” model=“OppPercept”>
<contents>&lt;p&gt;&lt;span style=“font-size:22px;”&gt;Perception Analysis: {{ShowDashes}}/{{$Model.OppTotal.data.0.countId}}&lt;/span&gt;&lt;/p&gt;
</contents>
</richtext>
</components>
<styles>
<styleitem type=“background”/>
<styleitem type=“border” borders=“all” margin=“all” padding=“left,”>
<styles>
<styleitem property=“border” value=“4px solid #2196f3”/>
<styleitem property=“padding-left” value=“4px”/>
<styleitem property=“margin” value=“2px”/>
<styleitem property=“box-sizing” value=“border-box”/>
</styles>
</styleitem>
<styleitem type=“size”/>
</styles>
</wrapper>
</components>
</division>
<division behavior=“flex” verticalalign=“top” minwidth=“100px” ratio=“1”>
<components/>
</division>
</divisions>
<styles>
<styleitem type=“background” bgtype=“none”/>
</styles>
</grid>
<grid uniqueid=“sk-9T4zr-699”>
<divisions>
<division behavior=“flex” minwidth=“100px” ratio=“1”>
<components>
<skootable showconditions=“true” showsavecancel=“false” searchmethod=“server” searchbox=“true” showexportbuttons=“false” pagesize=“10” createrecords=“true” model=“Opportunity” mode=“read” uniqueid=“sk-3Bsoue-81” buttonposition=“”>
<fields>
<field id=“Name” allowordering=“true” uniqueid=“sk-1sTJRE-238”/>
<field id=“AccountId” hideable=“true” uniqueid=“fi-1sTSWt-298” valuehalign=“” type=“”/>
<field id=“StageName” hideable=“true” uniqueid=“fi-1_HXV1-265” valuehalign=“” type=“”/>
<field id=“CreatedDate” allowordering=“true” uniqueid=“sk-1sTJRG-241”/>
<field id=“Amount” hideable=“true” uniqueid=“fi-9SXP_-327”/>
</fields>
<rowactions>
<action type=“edit”/>
<action type=“delete”/>
</rowactions>
<massactions usefirstitemasdefault=“true”>
<action type=“massupdate”/>
<action type=“massdelete”/>
</massactions>
<views>
&n
Manoj,
Did you ‘import’ the XML that I posted? How is it that you have an Inline component?
I think if you delete the JavaScript components you will see something. The Inline component refers to models that do not exist in your page. I think that is why you are not seeing anything.
Thanks,
Bill