I have a table i want to hide with a chart below so I can use the filters of the table. I also want to have a separate duplicate table which can be toggled to get a table view without the chart. When I condition one table body with display:none. Both tables get conditioned. Is there a method to use a script to turn the display:none to display:block in the button by toggeling?
https://drive.google.com/file/d/14fiRQcfcQZE20UvVGKU6pl7RCspVHeE8/view
I’ve done something similar using the Table properties Unique Id and/or CSS Class at Display / Advanced. I use javascript to set “display:none”. Is that what you are doing?
Bill,
Setup a UI Only model and add a field that you can use for conditional rendering of your components. Then add 2 ‘toggle’ buttons one that appears for ‘option a’ and one for ‘option b’. This means that only 1 button will appear at a time. Each button has 1 action to update the value of the field on the UI Only model to change which component is showing.
Here is a sample page based on Opportunity:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="Opps" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Opportunity">
<fields>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="Amount"/>
<field id="CloseDate"/>
<field id="Name"/>
<field id="Id"/>
<field id="Color" uionly="true" displaytype="FORMULA" label="Color" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>IF({{Amount}}&gt;50000,'#66ccff','white')</formula>
</field>
<field id="Probability"/>
<field id="StageName"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="UIOnlyModel" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="Show" displaytype="TEXT" label="Show" defaultvaluetype="fieldvalue" defaultValue="Deck"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Opps" uniqueid="sk-2_hzhN-287">
<maintitle>Opportunities</maintitle>
<actions>
<action type="multi" label="Toggle" uniqueid="sk-37OQVw-301">
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" nosourcerowbehavior="skipandnorender" field="Show" value="Deck"/>
</renderconditions>
<enableconditions/>
<actions>
<action type="updateRow" fieldmodel="UIOnlyModel" affectedrows="context" field="Show" enclosevalueinquotes="true" value="Table"/>
</actions>
</action>
<action type="multi" label="Toggle" uniqueid="sk-37O-e9-551">
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" nosourcerowbehavior="skipandnorender" field="Show" value="Table"/>
</renderconditions>
<enableconditions/>
<actions>
<action type="updateRow" fieldmodel="UIOnlyModel" affectedrows="context" field="Show" enclosevalueinquotes="true" value="Deck"/>
</actions>
</action>
<action type="savecancel" label="New Button" uniqueid="sk-2_i0Dq-328">
<savehotkeys>
<hotkey modifiers="ctrl" key="s"/>
</savehotkeys>
</action>
</actions>
</pagetitle>
<deck searchmethod="server" searchbox="true" columngutter=".75em" rowgutter=".75em" model="Opps" filtersposition="top" filterswidth="150px" showsavecancel="false" behavior="flex" verticalalign="top" ratio="1" minwidth="350px" uniqueid="sk-1QFeWi-265" buttonposition="" pagesize="10">
<components>
<wrapper uniqueid="sk-1QFqJI-335">
<components>
<template multiple="false" uniqueid="sk-2_XXpI-620" allowhtml="true" model="Opps">
<contents>&lt;table id="decktable" style="background-color:{{{Color}}};"&gt;
&lt;tr&gt;&lt;td&gt;{{Account.Name}}&lt;/td&gt;&lt;/tr&gt;
&lt;tr&gt;&lt;td&gt;{{Amount}}&lt;/td&gt;&lt;/tr&gt;
&lt;/table&gt;</contents>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
<renderconditions logictype="and"/>
</template>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="Opps" buttonposition="" uniqueid="sk-1QFran-348" mode="read">
<columns>
<column width="100%">
<sections>
<section title="Opportunity Fields" collapsible="no" showheader="false">
<fields>
<field uniqueid="sk-1QFy6J-437" id="Name" valuehalign="" type=""/>
<field uniqueid="sk-2_kQ8m-749" id="Probability"/>
<field uniqueid="sk-2_kQ8m-750" id="StageName"/>
<field uniqueid="sk-1QFy6K-439" id="CloseDate" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<styles>
<styleitem type="background" bgtype="none"/>
<styleitem type="border"/>
<styleitem type="size"/>
</styles>
<renderconditions logictype="and"/>
</wrapper>
</components>
<massactions/>
<interactions/>
<actions/>
<styles>
<styleitem type="border"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" nosourcerowbehavior="skipandnorender" field="Show" value="Deck"/>
</renderconditions>
</deck>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="Opps" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-37OKmz-259">
<fields>
<field id="Name" hideable="true" uniqueid="fi-37OOKv-276"/>
<field id="CloseDate" hideable="true" uniqueid="fi-37OOKv-277"/>
<field id="Amount" hideable="true" uniqueid="fi-37OOKw-278"/>
<field id="Probability" hideable="true" uniqueid="fi-37OOKx-279"/>
<field id="StageName" hideable="true" uniqueid="fi-37OOKx-280"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="UIOnlyModel" sourcetype="fieldvalue" nosourcerowbehavior="skipandnorender" field="Show" value="Table"/>
</renderconditions>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css>
<cssitem location="inline" name="decktableCSS" cachelocation="false">#decktable {
width: 100%;
font-size: 18px;
font-weight: bold;
text-align: center;
}
</cssitem>
</css>
<actionsequences uniqueid="sk-1QFTZV-228"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks,
Bill
I found my page. Here is the snippet with its documentation/notes: /*This snippet is designed to run from a button in a Page Title component, to toggle the visibility of the Table component that follows. It will also toggle the button's text from "Hide <text>" to "Show <text>". The intended Page Title, Button, and Table for this page are included in a Drawer component. If multiple drawers are open, SKUID WILL BREAK THE DOM RULE THAT A UNIQUE ID SHOULD ONLY OCCUR ONCE IN A DOCUMENT. Both document.getElementById() and the jQuery('#') selector [which also uses the DOM method] ONLY RETURN THE FIRST OCCURRENCE OF THE DUPLICATED ID. As a workaround, we will use getElementsByClassName() and work with arrays of elements and shared Id's and CSS class names. This requires additional property setup on the skuid components: Copy the Table's Unique Id (Table/Display/Advanced) to CSS Class. Copy the Page Title's Unique Id (Page Title/Advanced) to THE BUTTON's CSS Class (Button/Advanced) - not to the Page Title CSS Class. Also note that the toggle state is controlled by the button's text, with a search for the string "Hide" in the innerHTML of the button. This string must only occur once in the button text. */ //console.log(arguments[0].component[0].classList[0]); //console.log(arguments[0].component[0].id); // the button's page title //console.log(arguments[0].component[0].nextSibling.id); // the following table //console.log(arguments[0].button[0].id); // the button itself //console.log(arguments[0].button[0].innerHTML); // the button's <span/> tag // Get the button and table arrays var btnArray = document.getElementsByClassName(arguments[0].component[0].id); // Note that this is the page-title unique id used as the css class for the button. var tblArray = document.getElementsByClassName(arguments[0].component[0].nextSibling.id); // Note that this is the table unique id used as the css class for the table. // Toggle the button text and the table visibility if ( btnArray[0].innerHTML.indexOf("Hide") >= 0 ) // (only checking the 1st button) { // (both arrays should be the same size, but perhaps not always) for ( i=0; i<btnArray.length; i++) { btnArray[i].innerHTML = btnArray[i].innerHTML.replace('Hide','Show'); } for ( i=0; i<tblArray.length; i++) { tblArray[i].style.display = 'none'; } } else { for ( i=0; i<btnArray.length; i++) { btnArray[i].innerHTML = btnArray[i].innerHTML.replace('Show','Hide'); } for ( i=0; i<tblArray.length; i++) { tblArray[i].style.display = 'block'; } }
Mike,
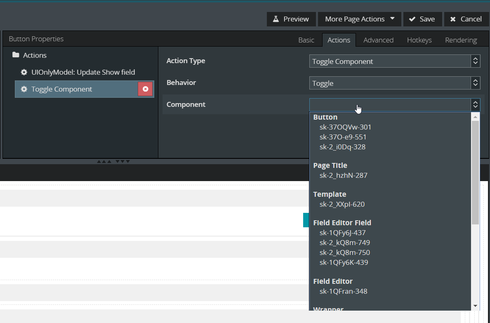
In Skuid 11 (Millau) you can toggle a component using the Action Framework.

Thanks,
Bill
One thing that may be happening is if you copied the tables via the xml, you may need to alter the unique id so that you can discreetly refer to one or the other.
Another approach could be using a UI model that dictates which responsive grid to render.
Thanks, Bill! The snippet was developed in Brooklyn 1,and we’re many months away from Millau. I do vaguely remember this from the release notes, though. This is also a fairly unique use case dealing with master-detail objects, each having multiple, verbose long-text fields.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
