I recommend using option 1, the way you’re doing it right now. Think of it as a rough equivalent to doing Visualforce override pages.
We’re hoping to get more answers to why Lightning App Builder has been so buggy for customers when trying to use Skuid within it, as this would eliminate the need to create as many “override” Lightning Components.
Hi Zach, thanks for the feedback. I did some more testing with Option 1 and it works ok but page loads are just too slow (10 seconds++). I highly doubt this is a Skuid issue and much more likely a lightning issue.
For now I’ve gone with the old VF override method - the trick was capturing the record id parameter as Lightning doesn’t pass it into the url in the same way - I’ve been able to deploy the skuid page in VF and capture the id like this:
<apex:page standardController="Charter__c" showHeader="false" sidebar="false" readonly="true" docType="html-5.0"> <apex:variable value="{!$CurrentPage.parameters.id}" var="recordId"/>
<skuid:page page="CharterDetail" id="recordId"/>
</apex:page>
The page is now loading MUCH faster in lightning in line with what users are expecting. It will probably need to be revised once more lightning deployment options become available but seems to work nicely for now.
Can you see any issues deploying with a VF override using the above page?
Odd…the vf page syntax seems to be working now without the need to capture the id parameter as an apex variable, so back to the standard deployment method:
<apex:page standardController="Charter__c" showHeader="false" sidebar="false" readonly="true" docType="html-5.0" extensions="skuid.Redirects" action="{!IF(canUseSkuid,'',redirect)}">
<skuid:page objectType="Charter__c" actionType="View"/>
</apex:page>
Just thought I’d chime in with some of my own experiences…
Objective: show a Skuid page within a Lightning Record page. The Skuid page has a model condition that accepts the id of the Page/URL parameter value (from the Lightning record in context).
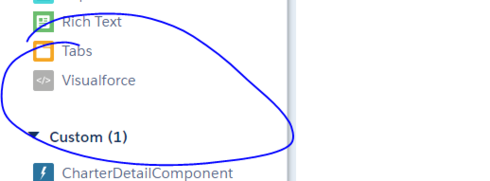
Like Greg, I had no luck using the Skuid component (listed in the Lightning App Builder under the Custom - Managed component section).
I, also, had to create a custom Lightning component with an embedded Skuid page to get the results I wanted.
In your org, open the Developer Console and create a new Lightning Component.
Copy and paste the following code into the console:
<aura:component implements="force:hasRecordId,flexipage:availableForRecordHome" access="global"> <skuid:page page="<b>EnterYourSkuidPageNameHere</b>" id="{!v.recordId}"/>
</aura:component>
You’ll have to manually enter the name of your Skuid page.
Save your new component!
- After refreshing the Lightning App Builder, you should see your Lightning component listed under the Custom heading in the component list. Add it to your Lightning page! Save and Activate!
Note: to get the record in context, the “force:hasRecordId” part is crucial! See here for details: https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/components_config_for_app…
The “flexipage:availableForRecordPage” piece limits where this custom component will be displayed. It will only be listed on Lightning record pages, not Home or Custom pages. See the above link for more information.
Important: make sure the Id field is added to the model of your Skuid page! If you don’t add the field, then your custom component will not work. I often get by without adding the Id field because Skuid generally assumes it’s presence, but it must be added for this configuration to work.
You get all the power and multi-model flexibility of a Skuid page within a Lightning page!
Sadly I have to report that having Skuid working nicely with Lightning without using Visualforce still does not work for us even with the new Brooklyn release 
I was keen to see the new Lightning Design theme looking seamless within a Lightning Page, Lightning App and Salesforce1 but no luck. I followed all the steps (MyDomain, deactivate LockerService) and tried both managed and custom component but I get different Skuid javascript errors like:
Unfortunately, there was a problem. Please try again. If the problem continues, get in touch with your administrator with the error ID shown here and any other related details. Uncaught TypeError: Cannot read property 'getDefaultDataSourceName' of undefined throws at <a target="_blank" rel="nofollow" href="https://mytest--skuid.lightning.force.com/resource/skuid__SkuidJS:7:7664" title="Link https//fronde--skuidlightningforcecom/resource/skuid__SkuidJS77664">https://mytest--skuid.lightning.force.com/resource/skuid__SkuidJS:7:7664</a>
Would really like to see this working as we are evaluating Lightning and Skuid and wanting to recommend to our execs/managers that we can move from classic+VF into Lightning+Skuid but are having issues getting either to work well (preferably without code) and that’s not even considering page loading experience which is generally slow for Lightning and so Skuid suffers too. Any good news on this front going forward would be much appreciated!
I received this error just moments ago and unsure what to do when trying to create a lightning component and the Skuid Page within the Lightning app builder:
Unfortunately, there was a problem. Please try again. If the problem continues, get in touch with your administrator with the error ID shown here and any other related details. Uncaught TypeError: Cannot read property ‘themeBuilder’ of undefined throws at https://companyname.lightning.force.com/resource/skuid__SkuidJS:3:22576
I got this as well just now when trying to follow the directions posted on the SKUID site.
Did you find a solution for this by chance?
Hey Joseph, The solution provided was to use skuids Actions with a pop up button for what I was trying to do: new leads with record types and new accounts with record types. Works pretty good and even stylized it with css, etc.
I’ve read through this post and the lightning guide here: https://docs.skuid.com/latest/en/skuid/deploy/salesforce/using-skuid-lightning.html
What about page assignments? We have a customer with 10 different detail pages with page assignments showing 10 different Skuid pages. It looks like the custom lightning component you have to specify the Skuid page. How would we replicate the functionality of the VF component? i.e.:
<skuid:page objecttype="Account" actiontype="View" />
Issue is related, but question is separate, so we’d like to keep the conversations as clear as possible. Please reference the new conversation here: Managing Page Assignments With Skuid on Lightning
We are a “lightning only” org evaluating SKUID. This is a bit of an issue for us as well. The only option I have been able to get working is #3 - the worst option IMO since Salesforce wraps the Skuid page in an ugly container with a title I can’t remove. When trying option #1 (the second best option)I get the following error message in the page builder:
Uncaught TypeError: Cannot read property 'themeBuilder' of undefined
Option 2 - the best option - does not seem to work at all. Any advice or help would be appreciated.
does this still have to be in a visualforce page? I am trying to put a Skuid page within a tab in the lightning record detail page and the model is not receiving the record id.
No, you do NOT have to use Skuid in Visualforce Page to use Skuid within Lightning Experience - you should be able to use the “Skuid Page” Lightning Component.
By default, if you are in a “Record Detail” Lightning Page, Skuid will be aware of the context ‘Record Id’ and will send this in to your Skuid Page via the “id” parameter, which you can use within Model Conditions just like you would in Visualforce.
thanks Zach! for some reason it’s not working for me. I see my Skuid page displaying but the fields are not showing in the field editor so it looks like the model has no data. I did use the “id” parameter the condition on my model already for Account. I can put in a support ticket though and see if they can help.
Hmm — yeah I’d put in a support ticket. What version of Skuid are you running?
I’m having the same problem. Putting in a support ticket now. Trying to move away from Visualforce where feasible, but will resort to that if needed.