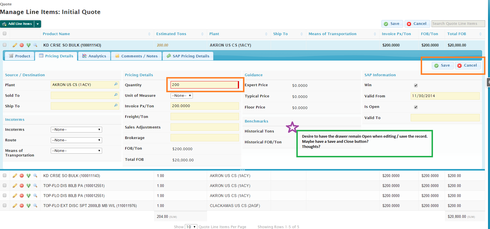
Have a table row action that displays a drawer. The drawer contains a tab set and each tab set has a field set. The field set(s) have the standard Save / Cancel buttons. Desire to have the drawer to remain open when clicking Save. Any guidance is appreciated. Regards, Irvin 
I as well would like to see this possible. I have an iterative table that can as many levels deep a user creates. Real pain when everything is open to level 8 and something is saved on level 1.
If you create a different model to show the details that are in the drawer - then the drawer will not close on model save. Use the same techniques we have described previously for related data in drawers.
1. On the new model do the following:
a. Turn off the Data load property in the advance tab.
b. Create a condition that filters the ID field. Leave value blank and make “Filterable default off”
2. In the Drawer property go to “Before Load Actions”
a. Add “Activate and Set value of Model Condition” to set the condition established in 1.b above.
b. Query Model.
3. In the drawer add context conditions to all the components so they will pull in the correct record. (make sure the data for the context condition is in both models).
Then save buttons on field editors, or in page titles will not close the drawer…
Configured as you described - just frickin awesome. Thanks!
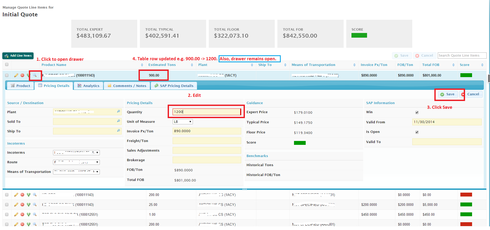
Hey Rob, How would I sync the drawer related data model back to the table model? Ideally I would not have to re-query all rows table model. My use case is as follows: 1. Click View More Data icon 2. Drawer expands with all relevant row data 3. User edits data 4. User clicks Save 5. Table row data is updated and drawer remains open Hopefully this makes sense. Regards, Irvin

I’d like this as well. The ability to requery just the row in context.
At this point the only option you have is requerying the table model. And the problem is that the requery forces the drawer to close. I think we are in a catch 22 situation here.
I’ll add this idea to our list to of enhancements…
I can deal with this behavior for the meantime. Drawers are an awesome feature.
Consolidated Save/Cancel buttons into one per best practice Have only one Save button per page. Worked out nicely.
Glad to hear.
Does the drawer remain open when saving if there is edit being saved in the parent row?
Only if I were to use two models per Rob’s recommendation above.
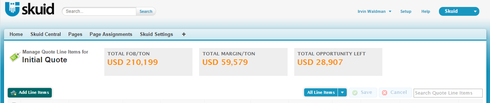
How did you do those top tiles in this screenshot?
Add a Panel Set with type Custom Width.
Add a panel
Insert a template into the panel
Use this HTML for the template:
<div class = "nx-pagetitle-subtitle"> Total Tons </div> <div class = "nx-pagetitle-maintitle">{{Total_Quantity__c}}</div>
- If you want to get “fancy”, you can style the background color and text colors using CSS.
Enjoy!

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
