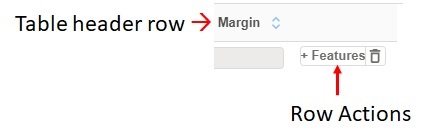
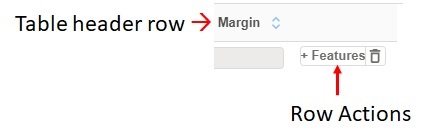
Is there a way to control the table row action spacing? See screenshot.
I have multiple buttons/actions and need to put a little space between them.

Is there a way to control the table row action spacing? See screenshot.
I have multiple buttons/actions and need to put a little space between them.

In the composer row action properties you configure what style of button group you want to use for your row actions.
In the design system you configure the spacing between the buttons in the detached version of the button group.
In the design system go to Table - Nested Properties - Row Action (Button Group) and select “View”
And then in the Button group definition adjust the Spacing under “Detached” Note that you may want to create a new button group variant so that this adjustment doesn’t affect button groups in the rest of your application.
The default layout changes seemed to make no difference. I tried one of the other layers and the problem only got worse. I guess I need to try to eliminate the words from my row action button.
You can update the default/new/clone/child Button Group styles in your DSS. Then you need to do these 3 things to see these show up on your page.
You have to click on “Row actions” to set Display Type and Styles.
Take a look at this page.
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="Accounts" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Account">
<fields>
<field id="Name"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__table allowColumnFreezing="dragDrop" model="Accounts" uniqueid="sk-Z2S-25761" mode="read" showSaveCancel="true" title="Row Actions with Display Type Set to Dynamic">
<fields>
<field id="Name" uniqueid="sk-Z2S-25762"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions>
<action type="multi" label="Delete" icon="sk-webicon-lightning-icons:close"/>
<action type="multi" label="Update Name" icon="sk-webicon-lightning-icons:forward"/>
<action type="multi" label="Twiddle Dee" icon="sk-webicon-lightning-icons:expand"/>
<styles>
<spacing/>
</styles>
</rowActions>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
</skuid__table>
<skuid__table allowColumnFreezing="dragDrop" model="Accounts" uniqueid="sk-Yzr-19161" mode="read" showSaveCancel="true" title="Row Actions Display Type set to Detached">
<fields>
<field id="Name" uniqueid="fi-Yzr-19626"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions displayType="detached">
<action type="multi" label="Delete" icon="sk-webicon-lightning-icons:close"/>
<action type="multi" label="Update Name" icon="sk-webicon-lightning-icons:forward"/>
<action type="multi" label="Twiddle Dee" icon="sk-webicon-lightning-icons:expand"/>
<styles>
<spacing/>
</styles>
</rowActions>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
</skuid__table>
<skuid__table allowColumnFreezing="dragDrop" model="Accounts" uniqueid="sk-Y_D-79946" mode="read" showSaveCancel="true" title="Row Actions Display Type set to Attached">
<fields>
<field id="Name" uniqueid="sk-Y_D-79947"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions displayType="attached">
<action type="multi" label="Delete" icon="sk-webicon-lightning-icons:close"/>
<action type="multi" label="Update Name" icon="sk-webicon-lightning-icons:forward"/>
<action type="multi" label="Twiddle Dee" icon="sk-webicon-lightning-icons:expand"/>
</rowActions>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
</skuid__table>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuid__page>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.