I have a lot of hope and expectations for Spark and out of the box the look and feel a so much nicer. We use the table component extensively with Millau, however we have a number of features that help to drive a full Skuid experience, such as overriding links that would normally take you back to Salesforce.
Here’s a list of the initial limitations & issues I’m seeing with the table component:
- The Picklist option for reference fields is no longer available. This is handy for a number of references such as Record Type rather than the autocomplete.
- The popup that displays when modifying lookup fields shows the link back to the Salesforce record and I can't find a way to modify anything in this popup other than what fields display. Even a triple mustache doesn't help with removing the link. Not good for communities when providing a contained app experience.
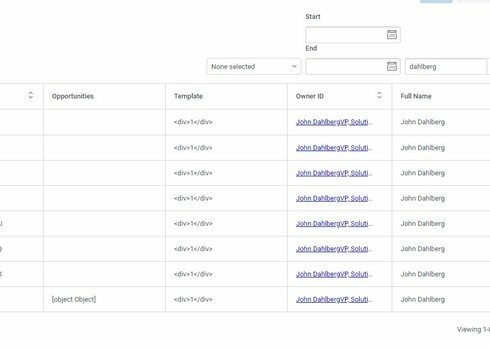
- Template fields don't allow HTML. It's really handy to drop in a template field to display an icon with a link or even some formatted text. For example, we show a telephone icon that has a hover with the phone number in it that opens the computer dialer and a popup to log the call.
- Field Snippets are gone. We use these extensively for a variety of use cases, particularly to override default urls and keep users in Skuid (we load record detail pages in popups), run ajax calls to get around SOQL limitations, etc.
- The three link options available (Data source default, No link, Custom URL) don't really cut it. Javascript also doesn't seem to work from the URL either (tried this: skuid.runtime.getPage('ENRW_Table').snippet.getSnippet('newSnippet'); and nothing fires, but this works in the console).
- One suggestion on the links to improve the approach declaratively would be to add a hook to the action framework as a fourth option for field links. This would be awesome.
- The Date Range filter throws an error when filtering on a DateTime field (i.e. CreatedDate).
- Filters disappear in Page Composer. It's in the XML and in the rendered page (see screenshot).
- Child relationships just display as object Object]. The console indicates 'Invalid component definition: "CHILDREL' is not a valid value for this attribute'. The model processes the child relationship correctly.
- Re-ordering fields doesn't work in the configure table popup.
- Need to update the help-text on the export option in the page composer. This now shows up in the table options on the top right, but the help-text still indicates the footer.
- "Apply Filters and Search Immediately" isn't available. This is painful for multi-select options as it re-queries every time an item is selected.



<skuid__page unsavedchangeswarning=“yes” personalizationmode=“server” showsidebar=“false” showheader=“false” globalfeedbackenabled=“true”>
<skuid__table model=“Account” uniqueid=“sk–cX-84” mode=“read” pageSize=“10” rowActionsOnLeft=“true” enableDrawers=“true” enableExport=“true” title=“Table Title” allowColumnOrdering=“true” allowColumnHiding=“true” adaptiveColumns=“false”>
<skuid__filter type=“multiselect” conditionSource=“auto” filterMethod=“server” labelMode=“no” conditionField=“CleanStatus” conditionName=“__autofilter__CleanStatus” conditionOperator=“in”/>
<skuid__filter type=“daterange” conditionSource=“auto” filterMethod=“server” labelMode=“no” conditionField=“CreatedDate” startConditionName=“__autofilter__start__CreatedDate” endConditionName=“__autofilter__end__CreatedDate”/>
</skuid__table>
var params = argumentsr0],
$ = skuid.$;
console.log(‘snippet ran’)
</skuid__page>
