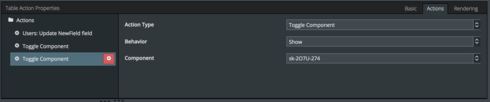
A row action on a table is made conditional with a rendering rule. The action itself changes the value used by the rendering rule, so the action essentially turns itself off.
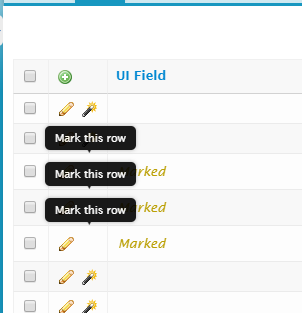
The problem is the tooltip generated for the icon. The tooltip does not clear when the rendering rule suppresses the row action.
Here is a sample table:
I do not know if this behavior changed with version 11.1.10, but it does not seem like expected behavior. My opinion is that the sticky tooltips is an unexpected behavior, even if intended by design. A tooltip is a help to aid the user in deciding whether or not to click the item, not a record of it having been clicked.
Here is the sample page:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true"> <models> <model id="Users" query="true" createrowifnonefound="false" sobject="User" orderby="Name" datasource="salesforce"> <fields> <field id="NewField" uionly="true" displaytype="TEXT" label="UI Field"></field> </fields> <conditions></conditions> <actions></actions> <groupby method="simple"></groupby> </model> </models> <components> <skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="Users" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-2O7U-274"> <fields> <field id="NewField" hideable="true" uniqueid="fi-2O7U-293"></field> </fields> <rowactions> <action type="edit"></action> <action type="delete"></action> <action type="multi" label="Mark this row" icon="sk-icon-magic"> <actions> <action type="updateRow" fieldmodel="Users" affectedrows="context" field="NewField" enclosevalueinquotes="true" value="Marked"></action> </actions> <renderconditions logictype="and"> <rendercondition type="fieldvalue" operator="!=" enclosevalueinquotes="true" fieldmodel="Users" sourcetype="fieldvalue" field="NewField" fieldtargetobjects="User" value="Marked"></rendercondition> </renderconditions> </action> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"></action> <action type="massdelete"></action> </massactions> <views> <view type="standard"></view> </views> </skootable> </components> <resources> <labels></labels> <javascript></javascript> <css></css> <actionsequences uniqueid="sk--mD-659"></actionsequences> </resources> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </skuidpage>