I’m still in my trial for skuid so I hope its ok I’m posting, so far very impressed. You guys are pioneers. I’m having only one issue right now: Is there a way to group tabs and add labels to those groups, for example, First Tab Group Label ----- First Tab ----- Second Tab ----- Third Tab Second Tab Group Label ----- Fourth Tab ----- Fifth Tab ----- Sixth Tab and so on. Or even better, to insert HTML in between tabs. The goal here in my case is to construct a full sidebar menu that holds both tabs and html snippets. Is this a simple matter of editing the skuids tabs component?(if perms even allow?). Cheers,
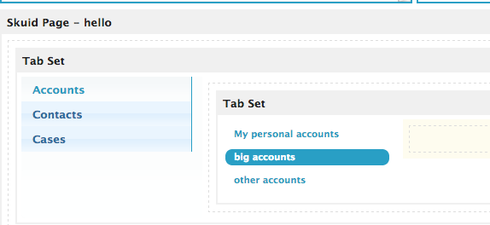
Hi Ryan, one approach that may or may not be satisfactory for achieving your sidebar menu functionality is to use nested Tab Sets. For the “level 1 navigation” of your sidebar menu, you add an initial Tab Set, with “Render As” set to “Left Tab Bar”. Add a few “level 1” tabs to this Tab Set, which would be named “First Tab Group Label”, “Second Tab Group Label”, etc. Then, to introduce “level 2” navigation, add a Tab Set component to each of your level 1 tabs. You get something like this: 
Problem solved. Filters is what I needed. In my exploration of the type of components, I got hung up on tabs before I played around with filters fully. I am however having trouble with making the filter actually work. I’ve set the condition for a field under models, set it to “filterable default off” but no joy. The issue seems limited to that setting, but if I set it to “Default on” or “Filterable Default on” it filters properly on initial page load. I just can’t get it to filter when pressed. Here’s my testing ground (a mess right now, but shows my early build of filters) : http://www.biadev.com/directory
Ryan - I hope this isn’t insulting. But have you selected and configured the filter on the table itself? Filteres are two step process - first setting up the condition and then secondly configuring its implementation in the table. Anna wrote a really detailed explanation of the process in this tutorial. Page Not Found — Skuid v15.1.6 Documentation
Yea I’ve tackled both parts of that process, but let me comb thru that tutorial, I’m there’s a face-to-palm moment there I can find.
Totally been there and done that! Face-to-palm moments abound in this work… Let us know if it just is not working. One devilish think to look at is to make sure the field you are running the condition filter on is in the model’s field list. That one seems to get me every time - even though there is some automation in place to ensure that is the case…
Ok I got the filters working well enough. Going too fast on too little sleep spelled mistakes. New question - Is it possible to setup the filters so only one can be active at any given time? I know that’s a little sideways way of using filters, but take a look at the two test filters I setup on this page, http://www.biadev.com/directory I have them playing nice using a (1 OR 2), but is it possible to only allow one active at a time? I know this sort of circles back around to tab territory, but I have 10 of these filters (or ‘categories’ if you will cause that’s what they really are) planned and I would like to avoid any unneeded page loading that might come with dropping 10 tables into a tabset of 10 tabs. Particularly given I already have 5 other tabs that will need to load from the tabset at top.
Ryan, The only version of this capability that is available out of the box a drop down list where each entry in the drop down executes a different filter (on separate toggle conditions). To do this select “Manual” on the filter property source - and add as many different entries as you want - either relating to a single primary condition, or to separate conditions. We recognize that the toggle set idea would be powerful. Can you copy that out as a separate idea in the community so we can track it as a feature request? BTW - we really like the work you are doing. Its a great use case for a site on Skuid. Thanks for exposing your dev to the public…
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
