Hi All,
Performance, when loading and previewing Skuid page in Lightning, is a difference, the preview mode is good but so slow in a Lightning page. Is there any help guide upgrading performance of it?
Any help is appreciated.


Hi All,
Performance, when loading and previewing Skuid page in Lightning, is a difference, the preview mode is good but so slow in a Lightning page. Is there any help guide upgrading performance of it?
Any help is appreciated.


Hello Kien,
Have you seen our page performance guide by chance? You can take a look here: https://docs.skuid.com/latest/en/skuid/best-practices/skuid-page-performance-guide.html for some best practices that our team has pulled together.
Thanks,
Josh
Hello Josh,
I have read the link you provide and do like the guide but performance still have a difference between Preview and Lightning mode.
Thanks,
Kien
Kien, thanks for reporting this.
We are aware of several performance issues with Skuid running in Lightning, and we are working to address these. We are targeting some performance improvements for upcoming patches to the Millau release (within the next few weeks), while others will not be addressed until our next major release (Q1 2018).
Hi Zach is there any update on this? We are using the Skuid Lightning component within the partner central community templage on Salesforce it is extremely slow. Embedding a visualforce page that references a Skuid page is a lot faster but this will result in an iframe which seems like a step backwards. Can you shed some light on why the performance is so slow and when this issue might be fixed?
Thanks
Sean and Kien, here is an update on where we are at with the performance of Skuid within Lightning Experience:
First of all, in Production, we highly recommend that you ensure that you enable the Salesforce Session Setting “Enable secure and persistent browser caching to improve performance” — this is available within Setup > Session Settings > Caching.
We are planning a Q2 release for Skuid-on-Salesforce (probably early May), which will include a number of performance improvements for Skuid within Lightning Experience that did not make it into the Millau Update 1 release that came out last quarter.
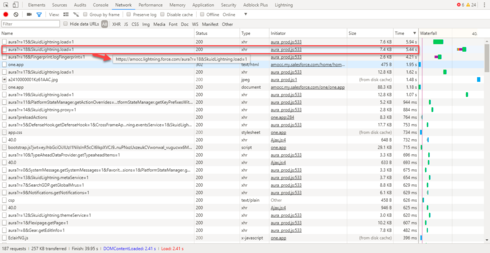
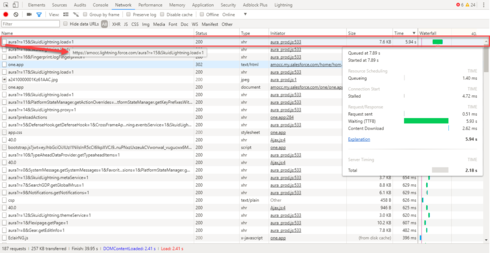
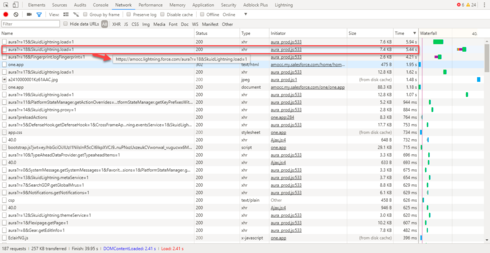
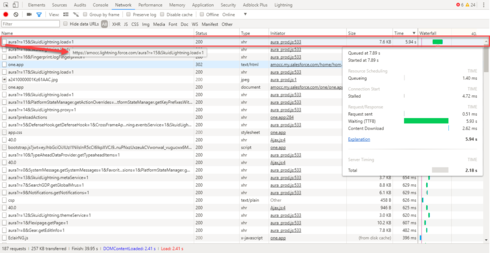
- Caching of component service resources: every Lightning Component, including Salesforce’s native Lightning Components, customer-created components, and partner-created components such as the Skuid Lightning Component, has to make some network requests when you first go to an area within Lightning Experience where that component is included. After initial load, much of the component’s resources can be cached such that subsequent uses of that component will be much faster. In the Q2 18 release, we are implementing a variety of caching so that subsequent requests for Skuid Lightning Components will be faster.
- Size reduction and consolidation of JavaScript resources: we are reducing the number of JavaScript files required for Skuid to run within Lightning Experience, and trimming the size of those resources as much as possible. This should reduce the load time for both first-time visits and subsequent visits to a Skuid Lightning Component.
Depending on network speeds, these optimizations should reduce return-visit Lightning page load times by seconds.
There may be other performance optimizations that make it into the next release, but at this point these are the principal optimizations that you can be looking forward to in the next release.
Thanks for the update Zach looking forward to the release.
Hi Zach … did these optimisations make it into a release?
I’ve been doing some testing of Skuid pages in Visualforce vs Lightning and I’m seeing a significant slow down in Lightning. In one example, I took a visualisation-heavy Skuid page in Visualforce, kept the same models, but stripped out over 50% of the components and stripped out all the Javascript. The page consistently runs in 2.5 sec in Visualforce, but nearly 4 sec in Lightning.
I’m on Millau 11.2.8, so maybe it’s improved in later releases?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.