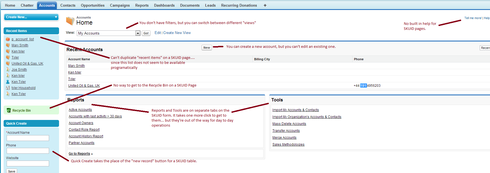
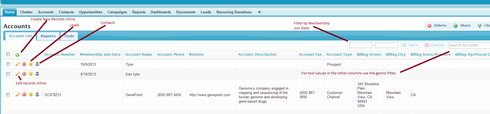
Comparing the “Accounts” page in the nonprofit starter pack with my SKUID version. First the standard version.  Then the SKUID version
Then the SKUID version  Click on each image to see my comments (in red.) Each page style has its strengths. The Salesforce version is more of a menu than a page. You can see a list of accounts… and also all the related actions you might take around accounts. And the “quick create” form is explicit, rather than implicit like SKUID’s “new” button. On the other hand, to actually enter or edit an account, you have to go to the account detail page and then come back. The SKUID version lets you actually work with accounts in the list. It has only the filters that its user’s need (assuming you added the filters you wanted). It’s interesting to me how different the “feel” and “style” of the two pages turns out to be. There are two whole different approaches to working with your data here… I can’ really articulate what the two approaches are. Maybe it will become clearer with the “Contact” form.
Click on each image to see my comments (in red.) Each page style has its strengths. The Salesforce version is more of a menu than a page. You can see a list of accounts… and also all the related actions you might take around accounts. And the “quick create” form is explicit, rather than implicit like SKUID’s “new” button. On the other hand, to actually enter or edit an account, you have to go to the account detail page and then come back. The SKUID version lets you actually work with accounts in the list. It has only the filters that its user’s need (assuming you added the filters you wanted). It’s interesting to me how different the “feel” and “style” of the two pages turns out to be. There are two whole different approaches to working with your data here… I can’ really articulate what the two approaches are. Maybe it will become clearer with the “Contact” form.
I’m open to any suggestions about what the “SKUID way” might be for this form. What I’ve done reflects my experience… but I’m sure other people have had other experience and might have more ideas… please feel free.
I’m an interested party, so you can take this response with a grain of salt. But I think there are some comments you’ve made on the “standard interface” that I’d take exception to. There really is not a “Skuid Way”. We feel the options provided can be mixed and matched with a level of flexibility that you can solve almost any user need. (grain of salt inserted here).
So - if you wanted to replicate the standard salesforce interface, there are some ways that could be done in skuid.
1. Recent Items is a standard salesforce object (recently viewed). You could create a simple Skuid table on that model and make a sidebar. I bet that the icons correspond to data points on that model and could be recretaed with some Javascript.
2. The Quick Create panel could be recreated with a stripped down field editor on a separate “new account” model.
3. If you want a list of reports and tools on your front page of accounts - You could add template components below your table and code the HTML links there.
4. Similarly page help could be produced with a button in the page title component that launched a popup with help in it (or was a link to Salesforce help).
Similarly - we spent some time recently looking at the Microsoft CRM UI that has recently launched with some fanfare (Have you seen the headlines “Salesforce, the 90’s called and they want thier UI back”). The UI that Microsoft is touting as revolutionary can pretty much completely be re-created with Skuid. We’ll write a post about it soon. Creativity and user need analysis. These are the skills required.
Thanks for your good reflection. Let’s keep the conversation going.
Rob, I wasn’t trying to replicate the standard Salesforce interface… the exact opposite. I was trying to see what the differences where between the same form in the standard interface and when it was redone in SKUID. I would do recent items in skuid… but from what I gather… the data is not programatically available I don’t need to do quick create… SKUID has the little green button… but there are differences in the 2 approaches… I’m proposing to put a list of reports and tools on tabs, rather than directly in front of the user. I’ve already built… and shown on these forums… a nice SKUID user help that uses popup forms. I’ll take a look at what Microsoft is doing… thanks for the tip. I do think in any environment there is a “way” that is suggested/implied/enabled by the tools the environment supplies. It makes programming a lot easier if you realize what the programming environment “wants you to do”. I am not looking for a “standard” way to do SKUID… I’m looking for SKUID “best practices” Even though the salesforce UI is “old fashioned”… i think one should not discount it to quickly… much to my surprise, some users would rather have a setup that flattens things out and follows the one task/one form model… it seems to have something to do with having to operate with a real minimum of attention… more compex ui’s are more powerful… but demand more attention you can see this in the difference between skuid’s green button and the sales force “quick create”. Quick create is not as powerful, but its right there in front of you… you don’t have to “remember” that you can create a new record. I’m a big fan of skuid… i think there are parts of the salesforce ui that are there because they’ve been patched together over the years… but i’ve learned the hard way that the “old fashion” ui patterns have some real value for some users thanks for the comments… this is the discussion i was trying to start.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
