Historically, I think the solution that has been most commonly implemented is to use a 2-step Wizard Component in a Popup - documented here: http://help.skuid.com/m/components/l/102570-the-wizard-component-create-new-contact-wizard
Main benefit for me was that I could use a single multi-action button, instead of needing the Wizard component. Plus, the compact size and look of the multiselect picklist feels like a slicker Ux choice to me, depending on the use-case.
Video Example:
XML for a Page that can be used as a Template:
built on top of Skuid’s Sample Page “ProductsTab_SkuidForCRM”: https://bitbucket.org/snippets/mB-RomanMelnik/6jp4A
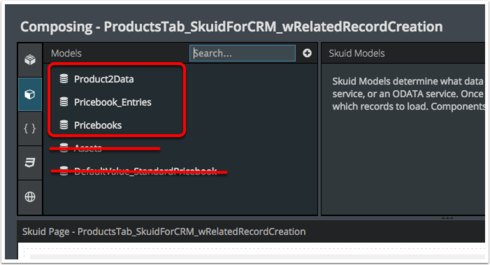
There are a number of annoying required fields and model conditions that I quickly hard-coded to try & make this work with the standard Products/Pricebooks objects - but I highly recommend playing with this in your own junction objects instead.
So ignore the bottom 2 models:
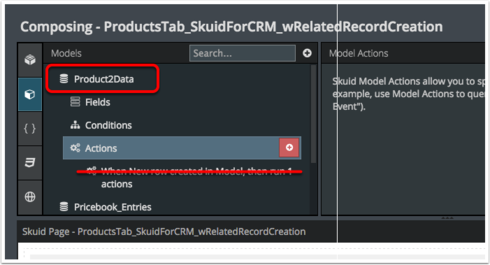
You can also safely ignore the Action Framework settings on the “Product2Data” model for the same reason:
Guidelines for Setting this Functionality Up for your own Junction Objects:
For those not familiar with setting up Junction Objects (or many-to-many relationships using Skuid Models), please make use of Karen’s documentation on passing id’s to a junction object with Skuid: https://community.skuid.com/t/passing-an-id-to-a-junction-object
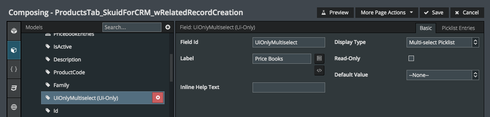
In the XML Sample Page, you’ll notice a Ui-only field on the “Product2Data” model called “UiOnlyMultiselect”.
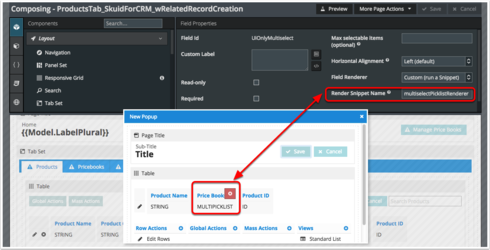
In the table, this field uses a custom field renderer and calls the snippet “multiselectPicklistRenderer.js"
(I borrowed heavily from another post for the multiselectPicklist snippet, so thanks to everyone that contributed to: https://community.skuid.com/t/custom-picklist-renderer-when-option-source-is-a-model/205
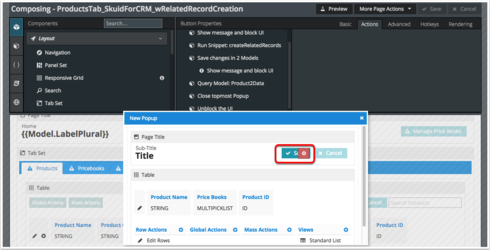
No Action Framework in use here, but the Order of the 3 models, and the multiple actions on the Save button (which calls the “createRelatedRecords.js” snippet) should be copied over into your own models carefully. .
.
Hope some of you find this useful.
Cheers,