I have to give Pat Vachon (mBlazonry) a lot of credit for coming up with this awesome and stupidly easy-to-implement idea!
By adding a UI-only formula field to a parent model and using the syntax below in the UI formula builder…you can calculate and display rollup summaries.
{{CustomObject__r.totalSize}}
Notes:
Just be sure to add the child relationship to your model within the model’s fields section.
No Master-Detail relationship needed (lookups relationships are fine)
No third-party app needed like DLRS (declarative rollup summaries) or Rollup Helper
Usable directly in a basic model on field editors, tables, templates, page titles…no need to build a separate aggregate model
Granted…this is a UI-only field, so the summary isn’t saved to the object, but you could easily solve that with an action sequence that would 1) update a SF field with the UI-only value and 2) save down the value
Super quick and easy to implement

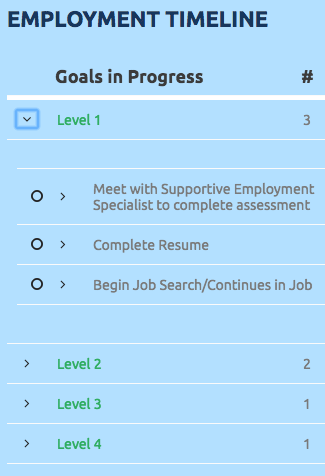
of Goals in Progress is a UI-Only Formula Field in a
table with drawers that open up to display the specific goals


