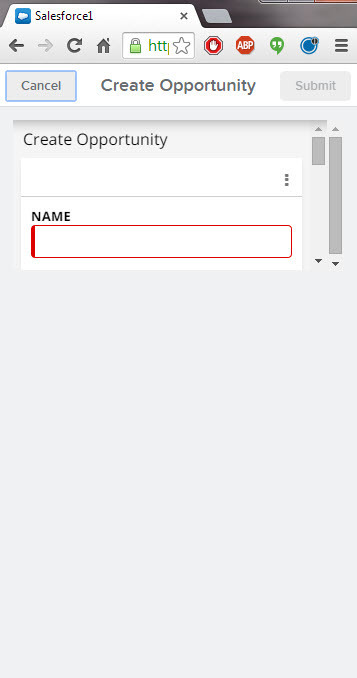
I’m trying to make a mobile version of a series of Objects and (skuid) Pages that I refer to as the Portal. This portal uses Opportunities and 4-5 custom objects, and is used very often by our brokers and sales support reps. The first question I had, was do I develop this in Salesforce1 or Skuid mobile? I decided to do both! I love skuid’s ability to add custom actions, which Salesforce1 is lagging behind in. I can also reuse a lot of my Javascript from the desktop pages. I also love the way Salesforce1 looks, which (no offense) looks a lot prettier than skuid mobile. I am trying to use Salesforce1 for most of the look and feel, and use Skuid mobile for all of the custom actions that we use. My first question is, is this a good idea? Socondly I’m trying to add custom publisher actions as visualforce pages that redirect to my skuid mobile pages. I keep getting an ugly looking half page thingy that looks like this:
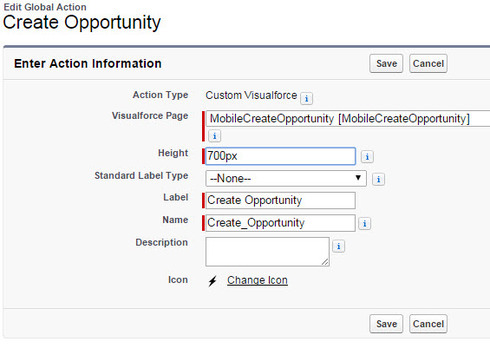
How can I control the height? My VF page is simply a Javascript redirect to the skuid mobile page. Why is the height weird? Also I have been using page titles to display messages with the following code:
var pageTitle = $('#UtilityAccountErrorPageTitle');<br>var editor = pageTitle.data('object').editor;<br>editor.handleMessages(s{message:'The following Utility Account Numbers have an incorrect format: ' + errorStringS0], severity: 'ERROR'}]);
This syntax doesn’t seem to work in the mobile version. Are there any other major API differences I should be aware of?