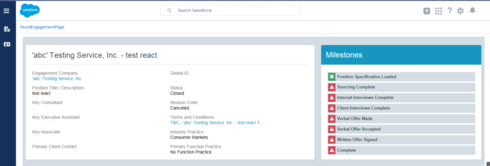
Hi I have a custom object whose View action is overridden by a Skuid page. When I turn on lightning experience, the page renders slow, but it renders, However it displays the VF page name on top of the page. In classic, it does not display on the page. Is this by design? How can I remove that from the page? We have other override for standard objects using VF page, the VF page title does not show in Lightning experience. 
Another issue: there is double scrollbars on the page for the custom object. Only 1 scrollbar for the standard object override VF Skuid page.
