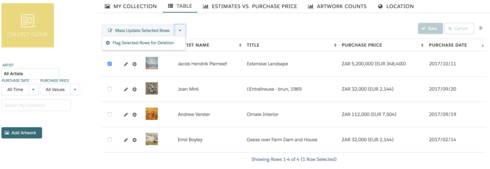
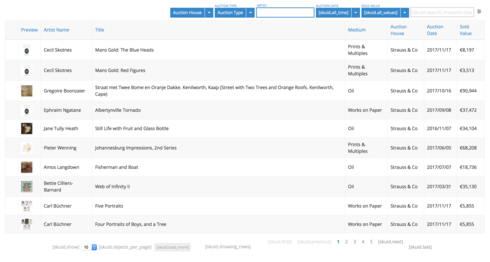
In the image below, the skuid filter fields and icons display correctly (Skuid Page Preview)

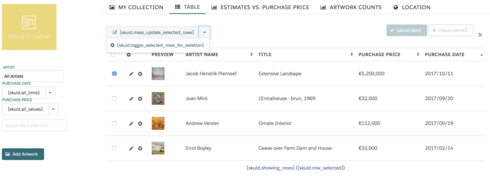
When I link the page to a Salesforce community using the skuid page lightning component, the skuid filter fields and icons do not display correctly.

Any suggestions on how I can fix this?