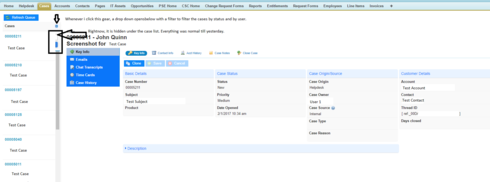
Hello Community, I have Cases Skuid page with Queue Component on it. this component shows all the cases listed in the queue. We also have a filter within the queue to filter the cases by status, Cases by user. The following is the issue i am currently facing.  The Filter section is hidden behind the case queue for some reason. Everything was fine till yesterday. I updated to Skuid Brooklyn Iteration 4 today morning and an hour after that i got this issue. Also I copy pasted the XML of this page in our sandbox(which is on Skuid Rockaway Editon) and the page is perfectly fine. I don’t understand why we are facing this issue only in Production. Does this issue has something to do with the Skuid update that i made. Can anyone help me out with this issue?
The Filter section is hidden behind the case queue for some reason. Everything was fine till yesterday. I updated to Skuid Brooklyn Iteration 4 today morning and an hour after that i got this issue. Also I copy pasted the XML of this page in our sandbox(which is on Skuid Rockaway Editon) and the page is perfectly fine. I don’t understand why we are facing this issue only in Production. Does this issue has something to do with the Skuid update that i made. Can anyone help me out with this issue?
Hi Avinash,
I was not able to reproduce the problem that you have using filters in the queue component. If you are still experiencing this issue:
- Are you still using Iteration 4?
- Are you experiencing the same behavior in different browsers? (i.e. chrome vs. firefox vs. IE)
- Is there any custom code involved on this page?
- Do you see any Javascript errors in the developer console?
Thanks
Hi Khamla. I am still experiencing the issue. the page i see looks like this.  if you see the filter button, it is not aesthetically good. I am still on Iteration-4 I have this issue on all the browsers. There is some JavaScript and CSS involved in this page. No other custom code. Thank you for your response.
if you see the filter button, it is not aesthetically good. I am still on Iteration-4 I have this issue on all the browsers. There is some JavaScript and CSS involved in this page. No other custom code. Thank you for your response.
Avinash, have you tried updating to the latest version of Brooklyn? I believe this is part of the issue with page includes and pop up or modal windows, for example in Iteration 4, if you had a date field on a page include in a popup, the date picker showed up behind the popup. That’s been fixed as of 9.5.2 and possibly earlier I believe
Hi Jack, I updated the ORG to Brooklyn 's latest update 9.5.2. But i am still facing the Issue.
Could you make a reproduction page using standard salesforce objects and paste the XML here for us to look at?
Hi Stephen,
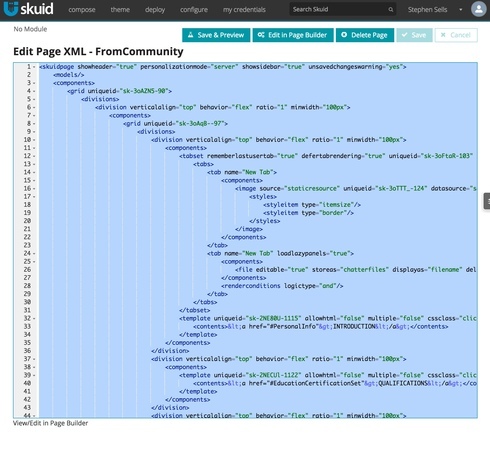
Looks like there is some issue while uploading the XML. I tried uploading the XML and it did not show up properly.
Strange. It doesn’t look like you were copying the XML though. I wouldn’t try and upload it. Try just copying and pasting it here.
What is your skuid version in sandbox and what is your skuid version in production?
It was a typo. i wasn’t uploading the XML. I’m trying to copy paste the XML. But it is not working abd the Skuid version i have in Production is Brooklyn 9.5.2, the sandbox version is Brooklyn Iteration 3 (9.3.3).
What is your process for trying to copy and paste the XML in?
I go to the bottom here 
Then I select all the XML, and then copy and paste here.
I’ve never seen a problem with pasting it directly into the response like you’re typing to me now. If it’s not working after that you might want to contact getSatisfaction help.
Exactly. The same process you are showing above. I did it a lot of times. and I was able to paste every single time. But now when i try to paste the XML, this is what is happening: Chris Huegel Michelle Hermosillo Ron Howard Support Team Kevin Gammon Shawn Yee Elise Lussier Matthew Snyder Robert Helmick Erick Gutierrez Jamie Gorelik Christian Siegfried Bryan Paul Case
That is bizarre. Have you tried switching browsers? Closing everything and starting from scratch?
<skuidpage showsidebar="false" showheader="true" tabtooverride="Case" unsavedchangeswarning="" personalizationmode="server" theme="GEC Design">
<models>
<model id="Case" limit="100" query="true" createrowifnonefound="false" sobject="Case" orderby="CaseNumber DESC" doclone="" type="" datasource="salesforce">
<fields>
<field id="CaseNumber"/>
<field id="CreatedDate"/>
<field id="Subject"/>
<field id="IsEscalated"/>
<field id="Status"/>
<field id="Id"/>
<field id="AccountId"/>
<field id="Account.Name"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" field="Status" operator="=" state="filterableoff" inactive="true" name="Status" enclosevalueinquotes="true"/>
<condition type="fieldvalue" value="false" field="IsClosed" operator="=" state="filterableon" inactive="false" name="Open" enclosevalueinquotes="false"/>
<condition type="userinfo" value="" field="OwnerId" operator="=" enclosevalueinquotes="true" userinfotype="userid" state="filterableoff" inactive="true" name="OwnerId"/>
<condition type="multiple" value="" field="Owner.Name" operator="in" enclosevalueinquotes="true" state="filterableoff" inactive="true" name="CSCTeam">
<values>
<value>Chris Huegel</value>
<value>Michelle Hermosillo</value>
<value>Ron Howard</value>
<value>Support Team</value>
<value>Kevin Gammon</value>
<value>Shawn Yee</value>
<value>Elise Lussier</value>
<value>Matthew Snyder</value>
<value>Robert Helmick</value>
<value>Erick Gutierrez</value>
<value>Jamie Gorelik</value>
<value>Christian Siegfried</value>
<value>Bryan Paul</value>
</values>
</condition>
<condition type="multiple" value="" field="IsClosed" operator="in" enclosevalueinquotes="false" state="filterableoff" inactive="true" name="Closed">
<values/>
</condition>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle uniqueid="sk-10HhrM-86" model="Case">
<actions>
<action type="multi" label="Refresh Queue" icon="sk-icon-refresh">
<actions>
<action type="requeryModel" model="Case" behavior="standard"/>
<action type="save" rollbackonanyerror="true">
<models>
<model>Case</model>
</models>
</action>
</actions>
<hotkeys/>
<renderconditions logictype="and"/>
<enableconditions/>
</action>
</actions>
</pagetitle>
<panelset type="standard" scroll="variable" offset="220" uniqueid="sk-3IPX0L-62">
<panels>
<panel width="225" type="left">
<components>
<queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" clickactiontype="updatepanel" searchbox="true" model="Case" title="Cases" pagename="CaseDetail_v2" actionpanel="CaseDetails" tokenizesearch="true" module="" searchmethod="server" emptysearchbehavior="query" uniqueid="sk-3IPX0L-63">
<rendertemplate>&lt;Div class="queueListTitle"&gt;{{#IsEscalated}}&lt;img src="/img/func_icons/util/escalation12.gif"/&gt;&amp;nbsp;{{/IsEscalated}}{{{CaseNumber}}}&lt;/Div&gt;
&lt;font style="font-size:13px; font-weight:bold;"&gt;{{{Account.Name}}} &lt;font style="font-size:10px;"&gt;
{{{Subject}}}</rendertemplate>
<filters>
<filter type="select" filteroffoptionlabel="All Cases" createfilteroffoption="true" affectcookies="true" conditionsource="manual" labelmode="no">
<sources>
<source type="manual">
<options>
<option label="ALL CSC Cases" type="complex">
<effects>
<effect action="activate" value="FALSE" condition="CSCTeam"/>
</effects>
</option>
<option label="All My Cases" type="complex">
<effects>
<effect action="activate" value="" condition="OwnerId"/>
<effect action="deactivate" value="" condition="Open"/>
</effects>
</option>
<option label="All Open Cases" type="complex">
<effects>
<effect action="activate" value="" condition="Open"/>
<effect action="activate" value="" condition="Closed"/>
</effects>
</option>
<option label="All Closed Cases" type="complex">
<effects>
<effect action="deactivate" value="" condition="OwnerId"/>
<effect action="deactivate" value="" condition="Open"/>
</effects>
</option>
<option label="My Open Cases" type="complex">
<effects>
<effect action="activate" value="" condition="OwnerId"/>
<effect action="set" value="FALSE" condition="Closed"/>
</effects>
</option>
</options>
</source>
</sources>
</filter>
</filters>
<searchfields/>
<renderconditions logictype="and"/>
</queue>
</components>
</panel>
<panel>
<components>
<includepanel type="skuid" pagename="CaseDetail_v2" querystring="id={{{$Model.Case.data.0.Id}}}" uniqueid="CaseDetails" lazyload="false" module="">
<renderconditions logictype="and"/>
</includepanel>
</components>
</panel>
</panels>
</panelset>
</components>
<resources>
<labels/>
<css>
<cssitem location="inline" name="QueueItemHeader" cachelocation="false">.queueListTitle {
font-size: 1.1em;
font-weight: bold;
color: #299FC5;
}</cssitem>
</css>
<javascript>
<jsitem location="inlinesnippet" name="ViewCase" url="">var detailModel = skuid.model.getModel('CaseDetail');
var detailCommentsModel = skuid.model.getModel('CaseDetailComments');
var detailTasksModel = skuid.model.getModel('CaseDetailTasks');
var detailCondition = detailModel.getConditionByName('CaseId');
var detailCommentsCondition = detailCommentsModel.getConditionByName('CaseId');
var detailTasksCondition = detailTasksModel.getConditionByName('CaseId');
detailModel.setCondition(detailCondition,args.item.row.Id,true);
detailCommentsModel.setCondition(detailCommentsCondition,args.item.row.Id,true);
detailTasksModel.setCondition(detailTasksCondition,args.item.row.Id,true);
skuid.model.updateData([detailModel,detailCommentsModel,detailTasksModel]);</jsitem>
<jsitem location="inlinesnippet" name="refresh" cachelocation="false" url="">var myModel = skuid.model.getModel('Case');
myModel.updateData();
</jsitem>
</javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Here is the XML of the Case queue page that I’m having the issue with. I created a clone page of the Production Page and that’s the XML you see above.
thank you.
I received the XML. Thank you for sending it. I’m sorry that was a struggle for you. I’m looking at it now.
Are your themes up to date? Do you see the button to the far right when you enter the themes tab?
If you do, go ahead and update them and let me know if this solves the problem.
All the themes are up to date. But still I see the issue.
Is there any particular reason you upgraded your production environment first instead of the sandbox. Skuid recommends upgrading the sandbox first. Because there is no regression allowed in Salesforce, you might want to upgrade your sandbox to match the production environment.
Unfortunately, I am unable to see the problem using your code. I’m beginning to wonder if it is something unique to your page. Are other people using your skuid experiencing the issue or is it specific only to a few?
Could you clear out your cache and see if that helps?
There is no particular reason on why I updated the Production first. I’ll update my sandbox. I created a Sample blank page on case object in my Sandbox (BTW I updated my sandbox to today’s release Brooklyn Update 1 - Iteration 3 (9.5.3)). I added queue component and then created a queue filter but that is also having the same issue like the one in Production.
This is the page I have no fields no JavaScript, no CSS. But still the queue filter is having issue. 
The XML of the page is below.
Jason Coorsh
Helpdesk
Sergey Yun
Avinash Babu
Marcus Danko
Kenny Hollis
{{Name}}
<effects>
<effect action="activate" value="" condition="Helpdesk"></effect>
</effects>
</option>
</options>
</source>
<source type="manual" effectsbehavior="justdefault">
<options>
<option label="All My Cases" type="complex">
<effects>
<effect action="deactivate" value="" condition="Helpdesk"></effect>
<effect action="activate" value="" condition="Owner"></effect>
<effect action="deactivate" value="" condition="Closed"></effect>
</effects>
</option>
</options>
</source>
</sources>
</filter>
</filters>
</queue>
</components>
</panel>
<panel>
<components></components>
</panel>
</panels>
</panelset>
</components>
<resources>
<labels></labels>
<javascript></javascript>
<css></css>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>
I have several table filters in my sandbox and Production. Everyone of them is working perfectly. But those filters which are in Queue component are not working.
There are three similar Queue pages and all three are not working.
Did you delete your cache?
Yes I did delete cache and still no luck.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
