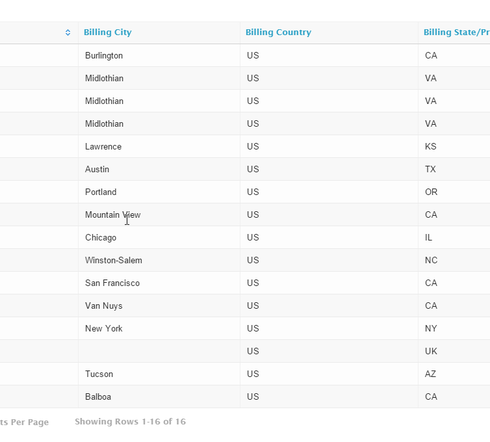
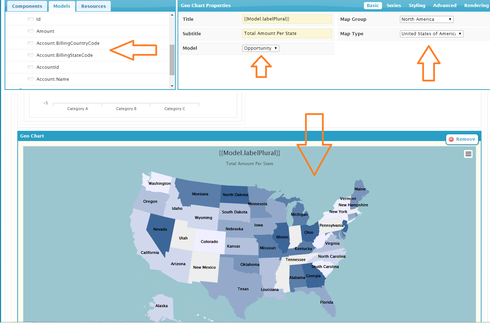
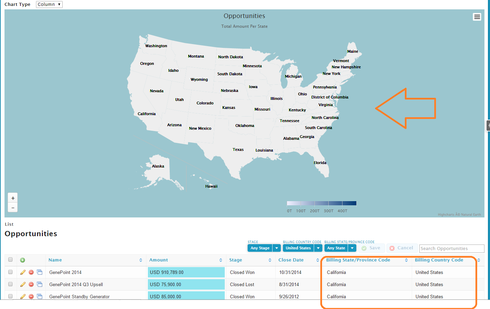
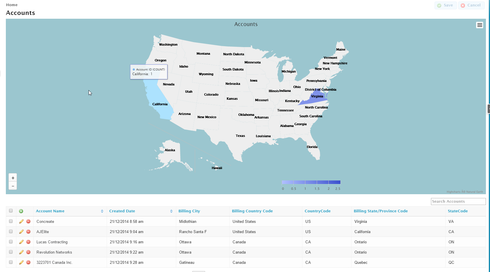
I’ve put together a really simple Geochart that ‘should’ render a count of Accounts based on BillingCountry and BillingState. No buckets and only default styling used.
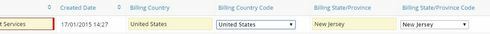
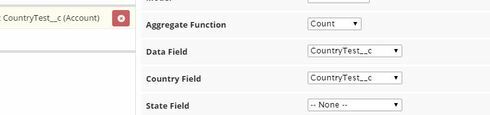
The ‘series’ is using the Count function on the Id field, and BillingState and BillingCountry are both in the model. I’ve also tried using BillingCountryCode and BillingStateCode picklist fields instead, but no luck.
I feel like there’s something really simple that I’ve missed, but can’t seem to figure it out. I’ve copied the page xml below - if anyone has any tips I’d greatly appreciate it.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Account"> <models> <model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account" doclone="" type="" orderby="LastViewedDate Desc"> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="BillingCountry"/> <field id="BillingCity"/> <field id="BillingState"/> <field id="BillingStreet"/> <field id="Id"/> <field id="LastViewedDate"/> <field id="BillingCountryCode"/> <field id="BillingStateCode"/> </fields> <conditions> <condition type="blank" value="null" field="BillingCountry" operator="!=" enclosevalueinquotes="false"/> <condition type="blank" value="null" field="BillingState" operator="!=" enclosevalueinquotes="false"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="Account"> <maintitle> <template>{{Model.labelPlural}}</template> </maintitle> <subtitle> <template>Home</template> </subtitle> <actions> <action type="savecancel"/> </actions> </pagetitle> <skuidvis__geochart model="Account" maintitle="{{Model.labelPlural}}" maptype="us-all" height="600px" backgroundcolor="#9bc6cf" nullcolor="#eee" rbwidth="0" dlcolor="black" dlbold="false" dlstrokewidth="0" mapgroup="na" dlformat=""> <colors> <value>#afbfff</value> <value>#91a7ff</value> <value>#738ffe</value> <value>#5677fc</value> <value>#4e6cef</value> <value>#455ede</value> <value>#3b50ce</value> </colors> <legend/> <serieslist> <series joinBy="hc-key" valueField="Id" countryfield="BillingCountry" modelId="Account" statefield="BillingState" aggFunction="count"/> </serieslist> <buckets/> <renderconditions logictype="and"/> </skuidvis__geochart> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" mode="read"> <fields> <field id="Name" allowordering="true"/> <field id="CreatedDate" allowordering="true"/> <field id="BillingCity"/> <field id="BillingCountry"/> <field id="BillingState"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> <resources> <labels/> <css/> <javascript/> </resources> </skuidpage>










 . This very well may be a backlog item. If so, your suggestion seems to be a fine interim solution for using country/state/province picklists. Just gotta luv dem formula fields!
. This very well may be a backlog item. If so, your suggestion seems to be a fine interim solution for using country/state/province picklists. Just gotta luv dem formula fields!