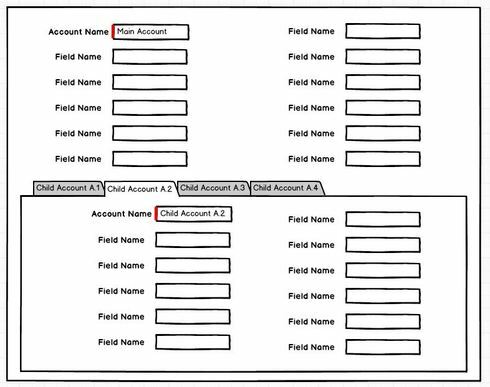
We have Account records containing the legal details of the entity. In addition, for each location, we have an Account record that references the parent. Our users spend merry hours clicking back and forth, getting confused in the process. There can be only 1 child record (would be nice to not have a Tab but show this as a seamless client view), or any number of Child Account records depending on the actual client.
While my wireframe is rather crude, it does show the idea of having ‘all you need on the one page’. Can we do this in Skuid today?
While this need is around Parent/Child records from the same Object, I am certain there is also a need for Related records from different objects too.
Is there a field on “Child Account” that looks up to “Parent Account”? If there is this will be really simple, the key is to create 2 different Account models, one on the parent and one on the child. You can drag in 2 field editors on the 2 different models and see all your information on one page.
The “seamless client view” without Tabs, where a set of fields is shown for each child Account beneath the parent Account, is absolutely possible following Moshe’s suggestion.
The “Dynamic Tabs” view, where a Tab is shown for each child Account dynamically, is not possible declaratively with Skuid. We’ve had this as a back-burner idea for a while, but it has not made the list of most-requested Community features yet.
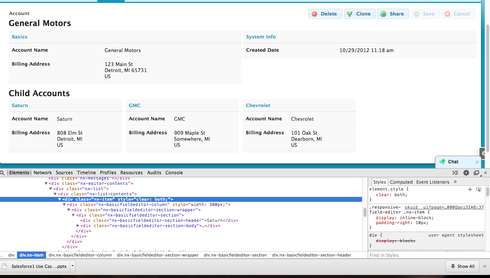
For the Seamless Client View, here is an example that uses the “ParentId” field on the standard Account object as the link between children and parent accounts:

The important implementation details are:
- Have 2 Models: one on the parent Account, one on Child Accounts.
- Have 2 Field Editors: one on top for the parent Account model, one on bottom for the Child Accounts. Field Editors will iterate over all rows in a Model and display a corresponding Field Editor for each row.
- IN our sample page, we only have one Column in our Child Accounts Field Editor. You can have more, you’ll just have to consider how this will look. We defined a “minimum width” for our Column of 300px so that it will be at least that big.
- Add some inline CSS to your page so that the Items in the Child Accounts Field Editor (e.g. each Child Account) will behave “responsively” — that is, if there’s enough room on the screen, they’ll try to all fit on the same line, but if there’s not enough room, Items will be placed on the line below. We did this by defining a “responsive-field-editor” CSS Class that we applied just to our Child Accounts Field Editor, which has this as its body:
.responsive-field-editor .nx-item {
display: inline-block;
padding-right: 10px;
}
The padding-right is not necessary, but gives some spacing between Items.
Here is the full XML for this sample page. Here are instructions on how to copy/paste Page XML
<skuidpage showsidebar="true" showheader="true" tabtooverride="Account">
<models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="BillingState"/>
<field id="BillingStreet"/>
<field id="BillingCountry"/>
<field id="BillingCity"/>
<field id="BillingPostalCode"/>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"/>
</conditions>
</model>
<model id="ChildAccounts" limit="" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="BillingCity"/>
<field id="BillingState"/>
<field id="BillingStreet"/>
<field id="BillingPostalCode"/>
<field id="BillingCountry"/>
</fields>
<conditions>
<condition type="modelmerge" value="" field="ParentId" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="noquery"/>
</conditions>
</model>
</models>
<components>
<pagetitle model="Account">
<maintitle>
<template>{{Name}}</template>
</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions>
<action type="delete"/>
<action type="clone"/>
<action type="share"/>
<action type="savecancel" window="self">
<models>
<model>ChildAccounts</model>
</models>
</action>
</actions>
</pagetitle>
<basicfieldeditor showsavecancel="false" showheader="true" model="Account" mode="read">
<columns>
<column width="50%">
<sections>
<section title="Basics">
<fields>
<field id="Name"/>
<field type="COMBO">
<label>Billing Address</label>
<template>{{BillingStreet}}
{{BillingCity}}, {{BillingState}} {{BillingPostalCode}}
{{BillingCountry}}</template>
</field>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="System Info">
<fields>
<field id="CreatedDate"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
<template multiple="true" model="ChildAccounts" allowhtml="true">
<contents>&lt;div class="nx-pagetitle-maintitle"&gt;
Child Accounts&lt;/div&gt;&lt;br/&gt;</contents>
</template>
<basicfieldeditor showheader="true" showsavecancel="false" model="ChildAccounts" buttonposition="" mode="read" cssclass="responsive-field-editor">
<columns>
<column width="300px">
<sections>
<section title="{{Name}}">
<fields>
<field id="Name"/>
<field type="COMBO">
<label>Billing Address</label>
<template>{{BillingStreet}}
{{BillingCity}}, {{BillingState}} {{BillingPostalCode}}
{{BillingCountry}}</template>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<css>
<cssitem location="inline" name="newcss" cachelocation="false">.responsive-field-editor .nx-item {
display: inline-block;
}</cssitem>
</css>
<javascript/>
</resources>
</skuidpage>
Zach, this is good. It will tide me over until some dynamic tabs become available. Anywhere I can boost that idea?
No, you should post a new Idea about it.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
