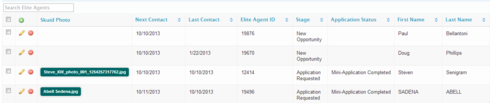
Hello, I want to know can i show photo in my tab page.I want to show the Skuid Photo with all the records.So can we use Skuid Photo in Table with the list of records. PFA one image for what exactly i want.  Here in Skuid Photo currently only name is coming of the file it is not showing photo.So can we show photo here for each record? Please reply back soon, Thanks. Arpit
Here in Skuid Photo currently only name is coming of the file it is not showing photo.So can we show photo here for each record? Please reply back soon, Thanks. Arpit
You can include a reference to the specific image file and retrieve the image iself rather than the file name (in the green bar).
- Drag a template field into your table
- Make sure the “Allow HTML” property is selected.
- In the Template property area include text that looks like this:
A few notes here.
- To ensure that the path to the file is correct, go to a detail page where the image is displayed and select the image and copy its url. It should look somthing like this: https://skuid.na15.visual.force.com/servlet/servlet.FileDownload?file=00Pi0000001lHZoEAM . You should grab the section between force.com/ and the ID. I don't think it will be different, but just in case.
- You can select the specific attachment ID field with the template field selector (Boxes Icon). Remember that the attachment ID needs to be a field in your model.
- Make sure there are triple braces {{{ around the field. This will show the field literally, rather than trying to interpret it.
- I add a specific height to the tempate to make all images consistent. You can adjust that to make things look right.
Then you can stand back and enjoy...
Thanks so much it works ! !
Thanks, this is great. Is there a way to wrap a code around this to show no image if there is nothing in the image field. Currently it includes a place holder square where the image should be.
Hey Stephen,
Others can likely give you a much more complete answer but this may get you on the right trail tonight. Under the Skuid developer guide there is a link called Skuid Template Syntax. Read the whole article for a better understanding of the power of templates, but the part called “Sections” is what you are after.
Below are 3 examples to get the place holder square to go away.
In Rob’s example he had you enter:
Example 1:
To conditionally render the logo only IF there is actually a logo uploaded you would simply wrap Rob’s code with one extra line before his code and one closing line after his code. This would either show a logo or nothing.
{{#Image__r.skuid__AttachmentId__c}}{{/Image__r.skuid__AttachmentId__c}}
Example 2:
Instead of having a blank area you may want to put in some place holder text. For instance in this case you might want to add some free hand text like “No Logo on File”:
{{^Image__r.skuid__AttachmentId__c}}No Logo on File{{/Image__r.skuid__AttachmentId__c}}
{{#Image__r.skuid__AttachmentId__c}}{{/Image__r.skuid__AttachmentId__c}}
Example 3:
OR even better, using the building block field picker to the right of the template editor you can insert a dynamic field of your choice from your Model, like the Record name {{Name}} and the word Logo.
{{^Image__r.skuid__AttachmentId__c}}{{Name}}'s Logo{{/Image__r.skuid__AttachmentId__c}}
{{#Image__r.skuid__AttachmentId__c}}{{/Image__r.skuid__AttachmentId__c}}
The above example would return something like “Acme’s Logo” if there was no logo on file. I think of it as an If Then statement. The documentation in the link I gave you is much better than I described here but hopefully this gets you on the road.
Hope that helps.
Rich
Thanks again Rich !!!
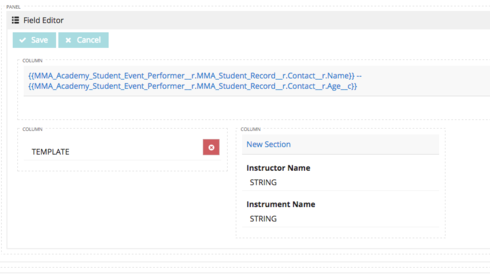
I am trying to do this in a field editor and the skuid photo is many objects deep. I do not see the image. Any ideas?
TEMPLATE:
!(/servlet/servlet.FileDownload?file={{{MMA_Academy_Student_Event_Performer r.MMA_Student_Record r.Contact r.skuid_Photo c}}})


Oops–sorry. I see that I did not attach the Attachment Id.
It works! Brilliant!!!
Try this as your merge variable…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
