Is there a simple way to hide certain fields and populate fields with default values. We are looking at moving a couple of external forms to SKUID and usually we have a couple hidden fields with default values that are specific to each form (so default field value in SF won’t work). I guess it would be rather simple to set default values and hide fields with inline javascript but it seems like a common requirement so I thought it might exist a simpler way.
Yes, there is a good way to do this – you can add Conditions on your Models corresponding to each desired “Hidden Field”, with the Condition’s Value set to the desired “Default Value” and the State set to “Always On”. This is the ideal way to do it, if the user never needs to change the field values. And, if you’d like these values to be set automatically but still be visible to the user, you can then add the corresponding Fields to your actual Field Editors / Tables / etc., but mark the Fields as Read-Only from the property builder. When you create new records in a Skuid Model, Skuid automatically uses all Conditions on that Model whose Operator is set to “=” or “starts with” to attempt to prepopulate Fields on the new record. So for instance if you have a “New Lead” form on your site, you’d have a Model on the Lead object, and a Field Editor tied to that Model. If you want the Lead Status to always be set to “Web”, but never want the web user to have to select or see this, you could just add a Condition on the “LeadStatus” field to your Lead model with value set to “Web” and State set to “Always On”.
Zach … I’m wondering if this approach can work for my use case. I have a “Create family prospect” wizard which in step 1 captures details of the main contact at a family, then in step 2 captures details of the family account. e.g. in step 1 we have first name and last name and the user might enter “John” and “Citizen”; in step 2 I want to pre-populate the account name field with “Citizen Family” based on a formula along the lines of {{LastName}} & " Family". Step 1 is based on a model called NewPrimaryContact; step 2 on a model called NewAccount. I created a condition on NewAccount on the Name field so that it gets the LastName from NewPrimaryContact. However, (a) I don’t know how to concatenate the " Family" suffix; and (b) it’s not populating the account name in my field editor with anything at all. Have attached a screenshot. Am I on the right track at all? Thanks as always. 
Glenn, you won’t be able to achieve what you’re after with appending " Family" using Conditions in this way. Your best bet here is to use a Snippet to autopopulate the New Account’s name with the Contact’s FirstName + " " + LastName + " Family", then navigate to Step 2. Here’s the code for an Inline Snippet that will do this. Create a new JavaScript Resource of type “Inline (Snippet)” and call it something like “SetDefaultAccountName”. Here’s the code:
var params = argumentsr0], step = params.step, $ = skuid.$; // Get the contact model, // grab its First and Last Name fields, // concatenate them, // then append " Family", // and use this as the default Family Account Name var contactModel = skuid.model.getModel('NewPrimaryContact'), contact = contactModel.getFirstRow(), accountModel = skuid.model.getModel('NewAccount'), account = accountModel.getFirstRow(); var accountName = contact.FirstName + ' ' + contact.LastName + ' Family'; accountModel.updateRow(account,'Name',accountName); // Make sure that the Account Field Editor is updated $.each(accountModel.registeredItems,function(){ this.refreshFields(); }); // Finally, navigate to step2 step.navigate('step2');
To add this snippet to your Wizard, go to the first step in your wizard, and add an Action of type “Custom”, and put “SetDefaultAccountName” for the Snippet Name. Then, make an Action on Step 2 which saves both models, then navigates to the Contact or Account record. Here’s the full XML for a page that should do what you’re after:
<skuidpage showsidebar="true" showheader="true" tabtooverride="Contact"> <models> <model id="NewAccount" limit="" query="false" createrowifnonefound="true" sobject="Account"> <fields> <field id="Name"/> </fields> <conditions/> </model> <model id="NewPrimaryContact" query="false" createrowifnonefound="true" sobject="Contact"> <fields> <field id="FirstName"/> <field id="LastName"/> </fields> <conditions> <condition type="modelmerge" value="" field="AccountId" operator="=" model="NewAccount" enclosevalueinquotes="true" mergefield="Id"/> </conditions> </model> </models> <components> <pagetitle model="ContactData"> <maintitle>New Contact, then Account</maintitle> <subtitle> <template>{{Model.LabelPlural}}</template> </subtitle> <actions/> </pagetitle> <wizard> <steps> <step stepid="step1" steplabel="Create Primary Contact"> <components> <basicfieldeditor showsavecancel="false" showheader="true" model="NewPrimaryContact" mode="edit"> <columns> <column width="50%"> <sections> <section title="Contact Basics"> <fields> <field id="FirstName"/> <field id="LastName"/> </fields> </section> </sections> </column> <column width="50%"> <sections> <section title="Additional Info"> <fields/> </section> </sections> </column> </columns> </basicfieldeditor> </components> <actions> <action type="custom" label="next step" snippet="SetDefaultAccountName" icon="ui-silk-arrow-right"/> </actions> </step> <step stepid="step2" steplabel="Create Family"> <components> <basicfieldeditor showsavecancel="false" showheader="true" model="NewAccount" mode="edit"> <columns> <column width="100%"> <sections> <section title="Account Name"> <fields> <field id="Name"/> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> <actions> <action type="navigate" label="Previous Step" window="self" icon="ui-silk-arrow-left" stepid="step1"/> <action type="save" label="Save" window="self" icon="ui-silk-accept" url="/{{Id}}"> <models> <model>NewAccount</model> <model>NewPrimaryContact</model> </models> </action> </actions> </step> </steps> </wizard> </components> <resources> <labels/> <css/> <javascript> <jsitem location="inlinesnippet" name="SetDefaultAccountName" url="">var params = argumentsu0], step = params.step, $ = skuid.$; // Get the contact model, // grab its First and Last Name fields, // concatenate them, // then append " Family", // and use this as the default Family Account Name var contactModel = skuid.model.getModel('NewPrimaryContact'), contact = contactModel.getFirstRow(), accountModel = skuid.model.getModel('NewAccount'), account = accountModel.getFirstRow(); var accountName = contact.FirstName + ' ' + contact.LastName + ' Family'; accountModel.updateRow(account,'Name',accountName); // Make sure that the Account Field Editor is updated $.each(accountModel.registeredItems,function(){ this.refreshFields(); }); // Finally, navigate to step2 step.navigate('step2');</jsitem> </javascript> </resources> </skuidpage>
Zach … awesome as always. That worked a treat. I added to it slightly to check whether Account Name has already been entered by the user. That way they can get to step 2, see the default account name, adjust it if they want, then navigate back and forth without the code setting it to the default again. Perfect.
Wow… that’s pretty complicated, since I don’t know Javascript that well. I’m trying to set the Lead Field “Company” to match the User Field “CompanyName”. Could this script be adapted to do that?
Shannon, are you working on a “Create new Lead” page, for creating new Leads? (such as would be the result of this tutorial: Page Not Found — Skuid v15.1.6 Documentation) If so, there’s a much easier way to set the default value for your new Lead’s Company field to the running User’s “CompanyName” field: 1. Add a new Model, ordered above (click and drag to reorder) your Lead model, called ‘UserData’, that’s on the User object. This Model should have the “CompanyName” field in it, and should have one UserInfo Condition, such that you retrieve the User record for the Running User:
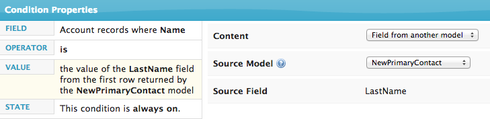
2. Add a “Field from another Model” Condition to your Lead model on the Company field, with the “Source Field” set to CompanyName. This should result in your new Lead having its CompanyName field defaulted to the running User’s Company field.
YES!!! That worked PERFECTLY! Thank you!
Is this still working on Skuid? I’m trying to set a default value for a picklist but whenever I do this, the Skuid page shows nothing
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
