Ben,
There are 3 key differences in Visualforce override page syntax between a Tab and View/Edit/New/Clone page:
- Tab pages need recordSetVar=“a”attribute, View/Edit/New/Clone pages must NOT have this attribute at all.
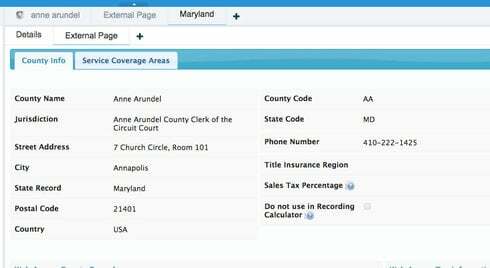
- Change the title attribute to be something like the name of the record you’re looking at, rather than the plural label of the object. I think that the reason your Service Console tab’s title is showing “External Page” is because your title attribute is not valid, it won’t show anything.
- Change the actiontypeattribute of the Skuid page tag.
So here’s a Visualforce override page I’d use for your County_Record__c View Visualforce page:
<apex:page standardController=“County_Record__c” extensions=“skuid.Redirects”
showHeader=“true” sidebar=“false” readonly=“true” docType=“html-5.0”
action=“{!IF(canUseSkuid,‘’,redirect)}” title=“{!$ObjectType.County_Record__c.label}: {!County_Record__c.Name}”>
<skuid:page objecttype=“County_Record__c” actiontype=“View”/>
</apex:page>
Regarding the titles of Tabs / Sub-Tabs being “External Page”, there are some cases where the Service Console just ignores any attempts you make make to set the title of Tabs / SubTabs, particularly when it’s trying to “save the state” of your Console session. We tried to use all documented ways of getting the Console to not show “External Page” whenever possible, but it seemed like the Console doesn’t give Visualforce Pages the same abilities to manage their tabs’ titles as it does for standard layout pages.
Hope that helps.
Thanks for the explanation. Unfortunately the Tabs in the console are really important to my users. They have 5-6 or more objects open at once and need to be able to navigate between then quickly. If they all display External Page then it sort of defeats the purpose of the console. If I use the standard SF page in the console the tabs are fine, just when I use the over-ride does it change to External Page.
Zach,
Spope to SF dev engineers and they suggested the following:
<apex:includeScript value=“/support/console/20.0/integration.js”/>
Could this be used and how would you implement it?
Yes, this could be used. Skuid automatically loads the Console Integration library by default when you are using Skuid within the Console, so all you’d have to do is to go to the Skuid Page that consistently has a title of “External Page”, and add a new JavaScript Resource, with Resource Location set to “Inline” (NOT Inline Snippet or Inline Component, just regular Inline), with a body something like the following:
(function(skuid){
var $ = skuid.$;
$(function(){
if (sforce.console) {
var accountModel = skuid.model.getModel(‘AccountsData’);
var accountRow = accountModel.getFirstRow();
var accountName = accountModel.getFieldValue(accountRow,‘Name’);
sforce.console.getEnclosingPrimaryTabId(function(result){
sforce.console.setTabTitle(accountName, result.id);
});
}
});
})(skuid);
Let me explain what this is doing, and what you need to change: when your Skuid Page is first loaded, it checks to see whether it’s being used in the Console environment. If it is, it looks for a Model named “AccountsData”, which you should replace with the name of your Skuid model, and then gets the Name of the first row in that Model. Then, it finds the focused Primary Console tab, and sets its title to be the Name of that row. So if you were on an Account tab for the “Acme” account, it would set the name to be “Acme”.
Now, if you were trying to set the title of a SUB-tab, you would use sforce.console.getEnclosingTabId() instead of sforce.console.getEnclosingPrimaryTabId() set the title of the focused primary tab instead of the sub tab.
You could also use this approach to set the icons of the tabs, using setTabIcon, so you could do something like this:
sforce.console.getEnclosingPrimaryTabId(function(result){
sforce.console.setTabTitle(accountName, result.id);
sforce.console.setTabIcon(“/img/icon/accounts16.png”, result.id);
});
 We have reviewed the article called “Using Skuid with the Service Cloud Console” and seems simple enough except that the code in the image in Step does not match the sytax explained in Step 1. They are different. Since we are trying to replace the detail page, we skipped down to the Details Page Tabs and tried to use the code “above” as required and replaced “tab” with “view”.
We have reviewed the article called “Using Skuid with the Service Cloud Console” and seems simple enough except that the code in the image in Step does not match the sytax explained in Step 1. They are different. Since we are trying to replace the detail page, we skipped down to the Details Page Tabs and tried to use the code “above” as required and replaced “tab” with “view”.