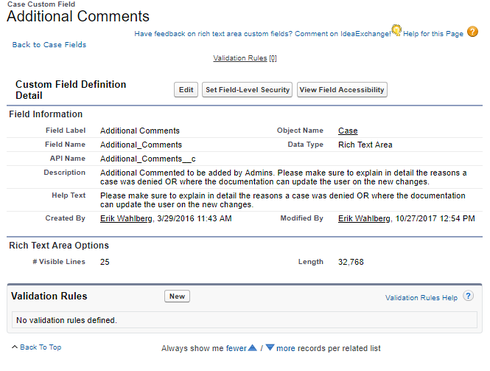
Hi Erik,
Are you seeing this any time a Rich Text field is present, or are there specific circumstances that seem to consistently cause the error?
Also, do you see any browser console error messages when this happens?
I just created a new Rich Text field for Leads and it worked fine to my surprise. I’m creating a new case detail page to see if it’s field or page related.
PageName: Lightning_Case_ManagementPageDetail
When clicking ‘Additional Comments’ from within a Queue: Endeless spinning circle
When creating ‘New Case Comments’ (Entirely seperate custom object): Endless spining circle
PageName: Lightning_Case_Detail
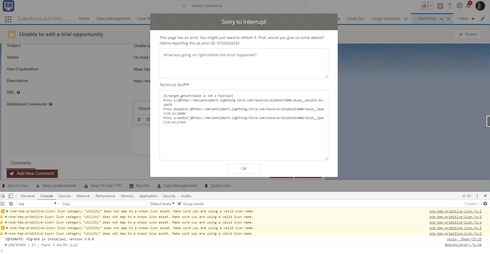
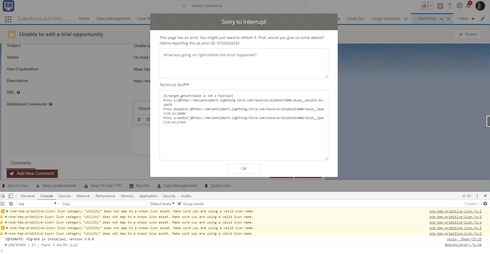
When clicking ‘Additional Comments’ from within a Queue: Popup Error
When creating ‘New Case Comments’ (Entirely separate custom object): Popup Error
Popup Error /w Console:

PageName: Lightning_Lead_Detail
When clicking ‘Rich Text Area’ field: Works fine no popup error and can type & save.
Hi Erik,
In your post, are you explaining what happened after creating your new case detail page, or were your observations referring to your existing pages?
We have tried to reproduce this behavior, but so far the rich text editor has behaved as expected for us. I suspect there’s something specific to your Lightning page that’s causing this trouble since the tests we ran didn’t reproduce any errors. Have you tried building a very simple page that uses only the components that are involved in the issue?
It sounds like a Queue may be involved- are you referring to a Skuid Queue component, or a Lightning component?
Still trying to define the behavior but we’re seeing it in multiple pages across objects, but never when the Skuid page it’s self is “Page Previewed” from the page builder.
So our Lightning_Lead_Detail when viewed as a Skuid Page component embedded into a lightning record page, it throws those errors. But if the same record is pulled up as a “Page Preview” directly from within the Skuid Page Builder it works fine.
I’m going to re-build one of our more simpler pages and see if that has any effect. Some of the pages affected though are so intricate we’d be unable to build them from scratch, so i’ll follow up and see if I can narrow down the issue and possibly find the solution.
Thank you for following up and keeping us in the loop on this. If you are already testing with a simpler page, would you mind trying to include a Lightning component that has its own Rich Text edit capabilities (if that’s feasible)? I ask because Skuid in Lightning is now using Salesforce’s native Lightning Rich Text Editor, to maintain compliance with Lockerservice. Previously (and even now, when outside of Lightning) we used a different Rich Text Editor that is not Lockerservice compliant.
I haven’t been able to reproduce any strange behavior, and there are no known issues with this, but given that this change was relatively recent, it’s worth looking into.
So I ended up re-building the page entirely and the text area fields work when in a detail page; however, they still show the same behavior within a page include.
We have a panel set with a queue that loads our Case Detail pages and that’s where the issues are currently. Previously the issue was in both this panel page and the Case Detail page but re-building the case detail page fixed it.
Hi Erik,
I wanted to close the loop on this Community post that we’ve logged this as a product issue. We will keep this community post up to date when the issue is fixed.
Hello Skuid Community ~
This has been addressed in the new Millau 11.2.5 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.