Where do I find the required fields styling option to “Text in Badge”
Hi Bill,
Are you asking where to set the font family for the text in the Badge?
If you are using V2, you can go to Design Systems and open the design system you wish to modify.
With the Design System open, click Components then control + F (to search) type Badge. It should highlight the Badge component. Click on Badge component. On the right click on Primary, then you should see the badge properties appear on the right hand of the screen. You should see Font Family there.
Hello Tony,
I can not find where to do the following.
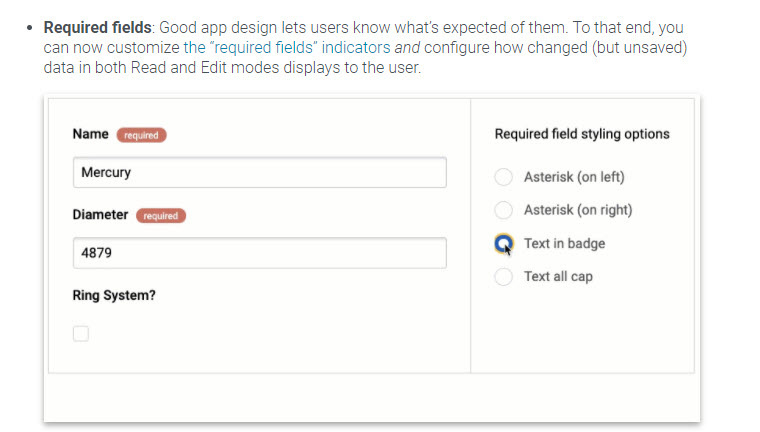
Required fields: Good app design lets users know what’s expected of them. To that end, you can now customize the “required fields” indicators and configure how changed (but unsaved) data in both Read and Edit modes displays to the user.
Bill,
In the DSS, go to Components > Form > Label > Required. There you will find all the properties to style your required text… even creating a “badge” by giving it a little padding, a background color, and a rounded border radius.
Hi Bill,
In the Design System, go to Components > Form > Label > Required. There you will find all the properties to style your required text… even creating a “badge” by giving it a little padding, a background color, and a rounded border radius.
Hello Tony,
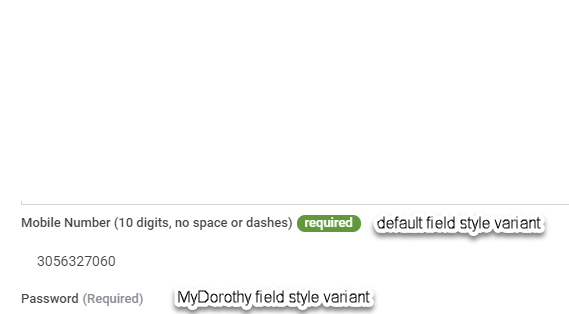
That worked for my default field when I changed the Label Required options as suggested. On my “default” field I can see in the Field.>Label>Required>Indicator Text is referencing ({{$Label.Required}}) and is greyed out.
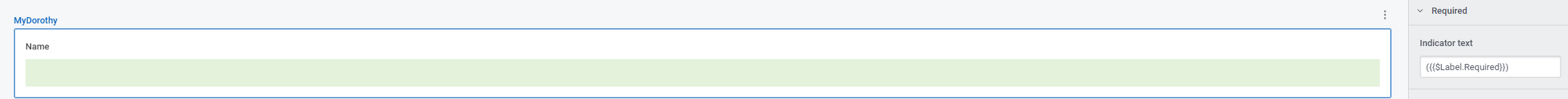
I have a second Field called “MyDorothy” and I have inserted ({{$Label.Required}}) in the Field.>Label>Required>Indicator Text. It does not show the reference Required changes in the Label.

Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.