You should have Trade_Id__c = “” and set it to ‘Filterable Default On’.
Then on your tab for ‘Related Trades’ click the tab and go to ‘Actions’ and hit ‘Whenever Shown’ (You could also do when first shown but using whenever shown + querying will always pull live related trades)
Create a new action that’s ‘Activate & Set Value of Model Condition’ and use the Global Merge Syntax to update that filter you created with the value on the ‘Trade Information’ object.
If you still need help with this just post a reply and i’ll reply by Sunday, yay working weekends!
Hi Erik,
Thank you so much for the response. But your solution is a bit confusing for me(I am new to Skuid) could you elaborate, if possible with screen shots. It would be very helpful. Thank you so much.
No problem, I’ve built a test page so you can see an example of what I’m talking about. Below is the XML code you’ll paste when creating a new page, just make sure to click ‘Paste in XML from a prebuilt page’ when you’re creating this test page on your org.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" useviewportmeta="true" showheader="false" theme="Investor">
<models>
<model id="Contact_Information" limit="1" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact">
<fields>
<field id="Name"/>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="MailingStreet"/>
</fields>
<conditions>
<condition type="userinfo" value="" field="OwnerId" operator="=" enclosevalueinquotes="true" userinfotype="userid"/>
<condition type="param" value="id" field="Id" operator="=" mergefield="Id" novaluebehavior="deactivate" enclosevalueinquotes="true" state="filterableon" inactive="false" name="Id"/>
</conditions>
<actions/>
</model>
<model id="Related_Contacts_Account" limit="" query="false" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact">
<fields>
<field id="Name"/>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="MailingAddress"/>
<field id="MailingStreet"/>
<field id="Id"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" state="filterableon" inactive="false" name="AccountId"/>
</conditions>
<actions/>
</model>
<model id="Related_Contacts_Street" limit="" query="false" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact">
<fields>
<field id="Name"/>
<field id="AccountId"/>
<field id="Account.Name"/>
<field id="MailingAddress"/>
<field id="MailingStreet"/>
<field id="Id"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="MailingStreet" state="filterableon" inactive="false" name="MailingStreet"/>
</conditions>
<actions/>
</model>
</models>
<components>
<tabset rememberlastusertab="false" defertabrendering="true" uniqueid="sk-3YCLh1-91" renderas="lefttabs">
<tabs>
<tab name="Contact Information">
<components>
<richtext multiple="false" uniqueid="sk-3YGitT-1205">
<contents>&lt;p&gt;Think of this as the &amp;#39;Contact Detail Page&amp;#39;. I&amp;#39;ve set the Contact_Information object to be specific to an individual contact ID but you can change that if you want.&amp;nbsp;&lt;/p&gt;
</contents>
</richtext>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" alwaysresetpagination="false" createrecords="false" model="Contact_Information" buttonposition="" mode="readonly" allowcolumnreordering="true" responsive="true" uniqueid="sk-3YCZNl-159">
<fields>
<field id="Name" hideable="true" uniqueid="fi-3YE0X9-155"/>
<field id="AccountId" hideable="true" uniqueid="fi-3YE0X9-156"/>
<field id="MailingStreet" hideable="true" uniqueid="fi-3YE0XA-157"/>
</fields>
<rowactions/>
<massactions usefirstitemasdefault="true"/>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
</tab>
<tab name="Related Contact (Account)" loadlazypanels="true">
<components>
<richtext multiple="false" uniqueid="sk-3YFnZw-524">
<contents>&lt;p&gt;This will querry all the related contact &lt;strong&gt;whenever&lt;/strong&gt; this tab is clicked. If you know you&amp;#39;ll be loading a large # of records (and dont have any record # constrains in your model) I would advise against using &amp;#39;Whenever Load&amp;#39;.&amp;nbsp;&lt;br /&gt;
&amp;nbsp;&lt;/p&gt;
</contents>
</richtext>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Related_Contacts_Account" buttonposition="" mode="read" allowcolumnreordering="true" uniqueid="sk-3YEohY-262">
<fields>
<field id="Name" hideable="true" uniqueid="fi-3YEqgL-277" valuehalign="" type=""/>
<field id="AccountId" hideable="true" uniqueid="fi-3YEqgL-278" valuehalign="" type=""/>
<field id="MailingStreet" hideable="true" uniqueid="fi-3YEqgL-279" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<oninitialshowactions/>
<onshowactions>
<action type="blockUI" message="Loading Related Contacts..."/>
<action type="setCondition" model="Related_Contacts_Account" condition="AccountId" value="{{$Model.Contact_Information.data.0.AccountId}}"/>
<action type="requeryModel" model="Related_Contacts_Account" behavior="standard"/>
<action type="unblockUI"/>
</onshowactions>
</tab>
<tab name="Related Contact (Street)" loadlazypanels="true">
<components>
<richtext multiple="false" uniqueid="sk-3YG9Ys-824">
<contents>&lt;p&gt;This will load related contacts&lt;strong&gt; whenever clicked&lt;/strong&gt;. Meaning if another &amp;#39;Related Contact by Street&amp;#39; has been created while you were on this page, clicking back to this tab won&amp;#39;t load that contact.&amp;nbsp;&lt;br /&gt;
&amp;nbsp;&lt;/p&gt;
</contents>
</richtext>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Related_Contacts_Street" buttonposition="" mode="read" allowcolumnreordering="true" uniqueid="sk-3YErmF-293">
<fields>
<field id="Name" hideable="true" uniqueid="fi-3YEtch-307" valuehalign="" type=""/>
<field id="AccountId" hideable="true" uniqueid="fi-3YEtch-308" valuehalign="" type=""/>
<field id="MailingStreet" hideable="true" uniqueid="fi-3YEtci-309" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<renderconditions logictype="and"/>
<oninitialshowactions>
<action type="setCondition" model="Related_Contacts_Street" condition="MailingStreet" value="{{$Model.Contact_Information.data.0.MailingStreet}}"/>
<action type="requeryModel" model="Related_Contacts_Street" behavior="standard"/>
</oninitialshowactions>
<onshowactions/>
</tab>
</tabs>
</tabset>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
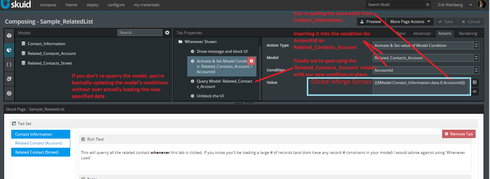
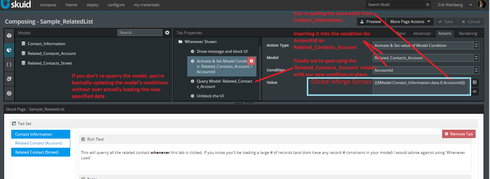
So what we’re looking at with this page is really just updating one model’s condition based on your original or ‘Record Detail’ model. So as a comparison your ‘Trade Information’ is my ‘Contact_Information’ object and ‘Related Trades’ can be my ‘Related_Contacts_Account’ or ‘Related_Contacts_Street’.
Start by clicking a ‘Related Contact’ tab and click ‘Actions’ in the upper right hand & check out the below screenshot for explanation. 
I would recommend bookmarking, printing, and/or memorizing this page https://docs.skuid.com/latest/en/skuid/merge-syntax/global-merge-variables.html
It teaches you all the methods you can use to pull information from one model and plop it in another, which is exactly what you’re trying to do with this related list.
If you’re still having problems implementing this in your page, just post a reply with the page’s XML and i’ll take a look at it. 9/10 times the most frustrating issues are the easiest fixes.
Worked like a charm. Thank you so much Erik!!
OMG that was phenomenal explanation!!!
Thank you so muchhhhhhhhhhhh!!!
No problem, welcome to the community!