I am working in the Leads object and I want the email address field to use SalesForce to send the email. How do I code that field appropriately? Thank you.
A URL redirect can be used to connect between a skuid page that shows a detail salesforce object and the standard salesforce email tools. here is how.
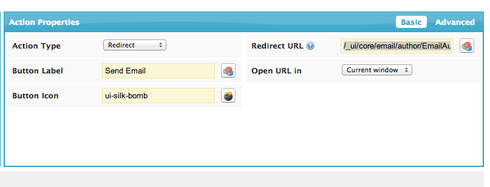
Create a new action button in the page title component for the detail skuid page. The properties should be like this. 
1. Type: Redirect.
2. Lable and Icon - your choosing.
3. Redirect URL should look somthing like this:
/_ui/core/email/author/EmailAuthor?p2_lkid={{Id}}&rtype=003&retURL=%2F{{Id}}
Need to make sure the ID field is in the model.
There are more options for managing the email process detailed in this salesforce idea:
https://success.salesforce.com/ideaView?id=087300000006tqzAAA
Hope this helps.
Hi Rob, Those instructions are great for a button, but I need the email field to re-direct to the SalesForce send an email.
Ha! A further wrinkle. No worries.
The swiss army knife of our component library is the template. You can do all sorts of damage with that thing! It can be dragged into both tables and field editors and then HTML can be added to get all sorts of interesting effects. In this case - we will use it to replace the “mail-to” link that is exposed by standard email fields with a HTML URL that goes to the Salesforce Email page.
So…
- Drag the template component into your table or field editor.
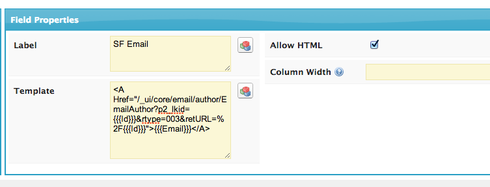
- Adjust the properties as follows:

A. Lable - your choice.
B. Template. Wrap the URL I gave you above in a HREF tag, and then display the email field using the mustace merge syntax.
<A Href="/_ui/core/email/author/EmailAuthor?p2_lkid={{{Id}}}&rtype=003&retURL=%2F{{{Id}}}">{{{Email}}}</A>
C. Make sure the “Allow HTML” box is selected.
A note about the merge syntax. In this case we want to merge the data by itself, with no formatting - so we use triple braces. If you want to have Skuid figure the best formatting for a field based on its metatdata then only use double braces and we’ll do things like add the mail to link to email fields. When you include fields in URLS, you usually want to put your fields in triple braces.
One final note. The downside to the model I’ve given you is that the email field itself is no longer editable. If you want to make the email field editabel (to change the contact address) you could keep the email field on the page and then instead of the email address in the template text use somthing like “Send Email” in the A HREF tags. You could even combine those inside the template field with HTML Code that looks like this:
{{Email}} <BR> <A Href="/_ui/core/email/author/EmailAuthor?p2_lkid={{{Id}}}&rtype=003&retURL=%2F{{{Id}}}">SEND EMAIL </A>
Hope this works…
Hmm… So this throws a wrinkle in my plans… Neither one of those options will work for what I need to do. Is there a way to remove the link on the email field? My concern is people will automatically click the email address to send an email but that will bring them to their external email client. I want to force people to use the “send email” button I created.
Hmmm, we love wrinkles.
Remove the link on email by including it in a template field and using the {{{triple braces}}} around the field.
Then set up another button either as a row action, or as another field in your table (or field editor) that is about “send email”
Where there is a wrinkle there is a way…
We’re getting closer. So I have the email template that is showing the email address as text. However I can not edit the email address. Here is the issue. The data for leads gets fed through Hubspot. Sometimes the data needs to be cleaned up like adding an email address or editing it. Since I can not have the email address field point directly to the Salesforce email compose page I am using the button. With using the button I do not want the email address field to be a link because it will open their default mail client and we will not have a record of the email attached to the lead. So my issue is if I can not code the standard email field to use the SalesForce compose url then I still need to be able to edit the email address field. Any thoughts? Thank you for all your help!
Uff that’s a tough situation. Standard Skuid functionality is not going to provide that combination of features. We could talk about some customization using javascript, but that really goes beyond standard support.
Hi Rob, This could be an issue for people using skuid pages when they need to be able to edit an email address and want to use the SalesForce compose option. I have created a workaround but if you ever want to work through this so that the standard email field could be used just let me know. I would be happy to figure this out with you. Thank you again for all your help!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
