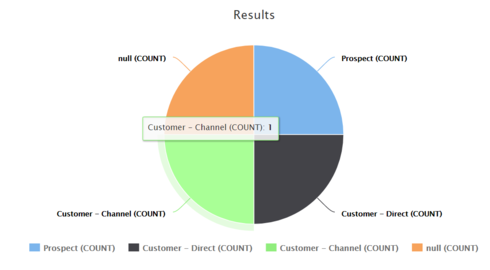
I have a lot of records I need to return, so using an Aggregate Model. I’d like to load all Account records and then show a Pie Chart by Account Type. The problem I’m running into is that each Account Type is just showing 1 record instead of the aggregated total of Account Ids.

Here is the XML - should be a simple copy-and-paste as it is using all standard Salesforce fields.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models> <model id="Account" limit="" query="true" createrowifnonefound="false" datasource="salesforce" type="aggregate" sobject="Account"> <fields> <field id="Id" name="countId" function="COUNT"></field> </fields> <conditions></conditions> <actions></actions> <groupby method="simple"> <field id="Type" name="type"></field> </groupby> </model> </models> <components> <skuidvis __chart model="Account" maintitle="{{Model.labelPlural}}" type="pie" uniqueid="sk-2GYr0K-85"> <dataaxes> <axis id="axis1"></axis> </dataaxes> <categoryaxes> <axis id="categories" categorytype="field"></axis> </categoryaxes> <serieslist> <series valuefield="countType" splittype="field" modelid="Account" aggfunction="count" splitfield="type"></series> </serieslist> <colors></colors> <legend layout="horizontal" halign="center" valign="bottom"></legend> </skuidvis__ chart> </components> <resources> <labels></labels> <javascript></javascript> <css></css> </resources> <styles> <styleitem type="background" bgtype="none"></styleitem> </styles> </skuidpage>
This should be possible with an aggregate model, right? Hopefully I’m just missing something obvious.
Thanks in advance,
Andrew
