So, the Lightning Component is embedded in a Visualforce Page that is being loaded into Skuid via an iframe? That is not supported out of the box, although it is possible. Is there a reason you’re loading the Lightning Component in a Visualforce Page in an iframe, vs just loading Lightning Out directly in the Skuid Page? This can be done via JavaScript, and I think that if you do this, the Lightning Component will hear the event.
Basically you just need to do the following (assuming that you already have a Lightning Application and Lightning Component properly configured for Lightning Out (https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/lightning_out.htm)
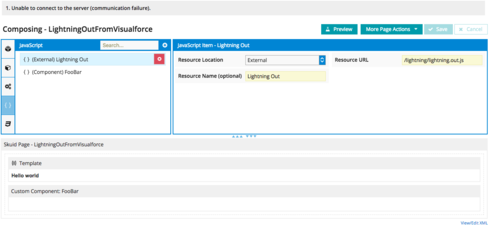
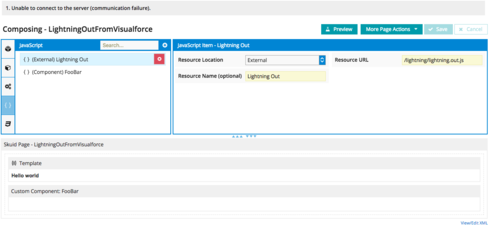
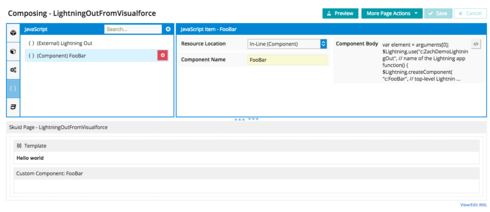
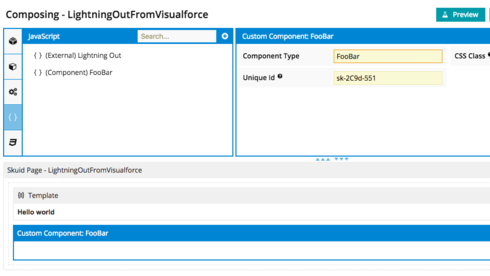
Add a JavaScript Resource with Resource Type “External” to load the Lightning Out library, from the relative URL: ">lightning/lightning.out.js
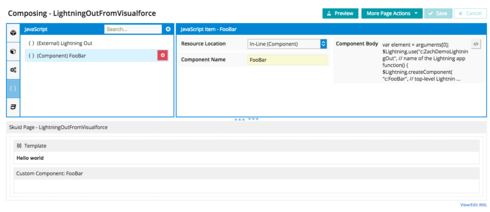
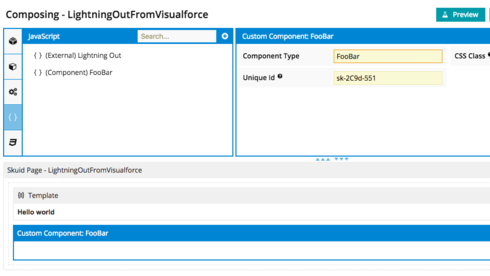
Add a JavaScript Resource with Record Type “Inline (Component)” that instantiates your desired Lightning Out Component, whose content should be something like this
var element = arguments 0];$Lightning.use(“c:MyLightningOutApp”, // name of the Lightning app function() { $Lightning.createComponent( “c:FooBar”, // top-level Lightning component of your app { }, // attributes to set on the component when created elemente0], // insert the lightning component inside the Skuid custom component’s DOM element function(cmp) { // callback when component is created and active on the page } ); }, “https://acme.lightning.force.com”, // Your Lightning domain skuid.utils.userInfo.sessionId // Access Token);



Thanks the detailed response, but I’m getting what looks like a cross site script error when I try this:
Failed to load https://zzz.lightning.force.com/c/QBOUsageHistory_App.app?aura.format=JSON&aura.format=JSON&aura.formatAdapter=LIGHTNING_OUT: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘https://zzz–c.cs9.visual.force.com’ is therefore not allowed access.
Any idea? Also, I haven’t run across this technique in the documentation. Is it in there anywhere?