I have a subtab (coverages) that is a child of “vehicle” object, the vehicle object is a child of account. On the attached screenshot, you will see that I layed out the page with Field editors for “Vehicle 1, Vehicle 2, Vehicle 3, Vehicle 4” I like the layout but not sure if it will work and how to make it work. Each Field Editor (Vehicle 1, etc) should have data from a different record in the coverages object, which is related to the vehicle object. Is this possible? If so, can anyone point me in the right direction. Thanks 
With the Skuid Desktop Composer, this is possible to a very limited degree using the Field Editor component. The Field Editor component iterates over all of the rows in the Model it is associated with. So what you would want to do is to have a “Vehicles” Model that has a Condition such that it will only show Vehicles associated with the parent object (looks like “Household” in your case). Then, you drag a Field Editor component into your tab, and set its “Model” to be “Vehicles”. Then you would delete the 2nd column, so that the Field Editor only has one column, and give the column a fixed width, e.g. 200px: If you then preview your page, you will get something like this:
Notice that the related records (Contacts in my example, Vehicles in yours) flow down the page vertically. To get them to flow horizontally as much as possible before shifting to the next line, you’ll need to add a custom CSS class to this Field Editor component, and add some custom CSS to your Skuid Page. First, go to your Resources tab, and click on “CSS”, then click the button to add a new CSS Resource. Set “Resource Location” to “Inline”, and set Resource Body to be this:
.my-field-editor .nx-item { display:inline-block; }
Then go to your Field Editor’s Advanced properties area, and set its “CSS Class” property to be my-field-editor:
Then Save your page, and Preview, and you’ll have something like this:
Now, the next question you’ll probably ask here is, how do I add a new Vehicle record? This is a little bit trickier: you’ll have to use a Page Title component and add a Button to it that executes some custom JavaScript, which creates a new row in the Vehicles / Contacts model. So, Step 1: Drag a new Page Title component above your Field Editor. Associate it with your Vehicles Model.
Step 2: Remove any default buttons for the Page Title by clicking on them and clicking “Remove”. Step 3: Add a new Button to the Page Title. Configure it like this:
Step 4: Create a new JavaScript Resource. Its Type should be “Inline (Snippet)”. This is very important! Make sure you select “Inline (Snippet)”, NOT “Inline” . And, its “Snippet Name” MUST be the same as the Snippet Name you set in your Page Title Button, so, for our example, it was “CreateNewRecordInModel”. Then set the Resource Body to be the following:
arguments 0].model.createRow();
NOTE: this will only work if you have set your Page Title component’s Model to be “Vehicles” or whatever Model you would like to add a new record of. Now save your page. This will give you something like:
Step 5 (optional): You’ll probably want to add an additional Button to this Page Title, whose Action type would be “Save/Cancel”, to allow you to Save/Cancel changes to your Vehicles / Contacts. That’s as far as we’ll take this example for now, but hopefully this will be enough to get you on your way.
"The Field Editor component iterates over all of the rows in the Model it is associated with. So what you would want to do is to have a “Vehicles” Model that has a Condition such that it will only show Vehicles associated with the parent object (looks like “Household” in your case). " All of the coverages are in the coverage object that is associated with vehicle and vehicle is associated with account. Household simply joins the person accounts. Not sure how to get that to work…any ideas?
Well then your Vehicles Model should probably have one Condition, on the lookup/master-detail field linking Vehicles to Account.
Sorry for the newbie questions…but I can’t seem to find the fields from the coverages object that I need when I use in the field editor below, when I have the field editor connected to the vehicle object. 
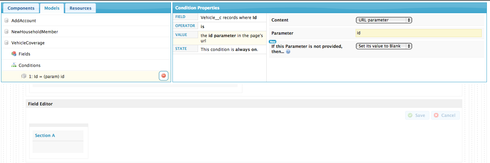
In the Condition displayed above, click on the Field area ( “Vehicle__c records where Id” ) and then go to the Field picker in the top right. Search for “Account” to see if you can find a field of type “REFERENCE(Account)”. Pick this field instead of “Id”.
Getting closer…that got me so that I can see it is doing as you described as far as putting the field editors side by side (see below). But I am still unable to find the fields that are in the coverage object to add to the field editor (vehicle). 
Don’t use the “vehicles” object as the basis for your coverages model. Use the “coverages” object. This will give you access to the coverage data. But when you set up the condition, in the field picker for the first step, Find Vehicle and go through the relationship (little chain link icon) to the Vehicle parent object and select AccountID. You want to establish your condition on a field in the parent object, and that is totally possible in Skuid.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
