I have a unique project, and I’m wondering if it’s possible to do in Skuid:
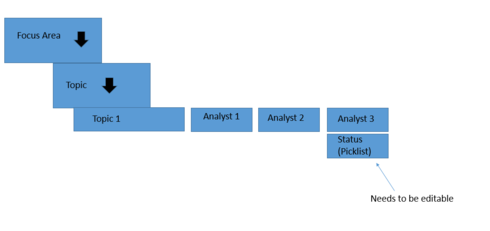
I need to create a page with a pivot-table like function. It will most likely contain a drawer that opens up a Topic. From here, I need to show each person (Analyst) that is available to cover the topic, and be able to change their “Status” for each topic. The screenshot attached is what I envision the page to look like.
The problem is that “Topic” is it’s own object, and “Analyst” is it’s own object. “Status” is a field on the Analyst. Is there a way I can have Each potential Analyst show to the right of each topic if they are both their own Objects? All of the necessary looksups to the objects are there, but I’m not sure if I can create a Pivot-Table look to the page.
Anyone have any ideas?
Rob have you ever seen this implemented? Any idea about how this can be done? I have a similar scenario…
I didn’t do a very good job of explaining myself the first time - basically what I would like to do (and I believe would be useful to others as well), is to have the same function of a table, instead of the object 2 records displaying vertically, have them display horizontally next to each object 1 record, the same as a pivot table.
Would also be awesome if there were a mass/global action button on a table to open/close all drawers in a table at once.
We’ve built custom solutions that do this, but there are lots of wrinkles and features that are expected with a pivot table. This has made us leery of trying to include a standard component with these features. (also we have been a wee bit busy on other things…)
What we built was an interface that had rows for the records in one object and columns for records in a second object. Then we mapped the intersections, looked for records in a junction object that matched the mapping, and if none existed created new ones. (we only created about 10K records in our testing… OOPS) Then the picklist value on the junction object could be manipulated in the grid.
There does seem to be one difference between what we built and your scenario. It does not sound like there is a junction object between topic and analyst? If not - Is the analyst status applied to every topic they are assigned to? If this is true - then the pivot table is not really necessary - you are not independently assigning status by topic.
No, there is no junction object between topic and analyst, there is just a lookup relationship. I’ve built what I needed to using a Table component and it works just fine, but a pivot-table like component between 2 objects (like what you described) would be phenomenal. But, I understand you guys are crazy busy. If this component were to come out, I would no-doubt switch my current table over.
Guys, I ended up using this open-source project which was super easy to integrate into a skuid page. (JSON = Model.data)
https://github.com/nicolaskruchten/pivottable
Hi Moshe - I checked out that link and this looks great! But as a complete noob, what are the steps to get this into SKUID from the github link? I want to do a fairly straightforward non-editable Pivot at this stage
Yes Anslie, Moshe is pretty much a guru around here. His solutions are not always attainable by mere mortals. We need to write up a step by step…
Yes please. This would be great.
Ok. One more task on the list…
Any word on this?
Haven’t heard anything on this - watched a webinar on the Rockaway release and they didn’t mention this one.
+1 A tutorial on this would be great.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
