Hi Brayden,
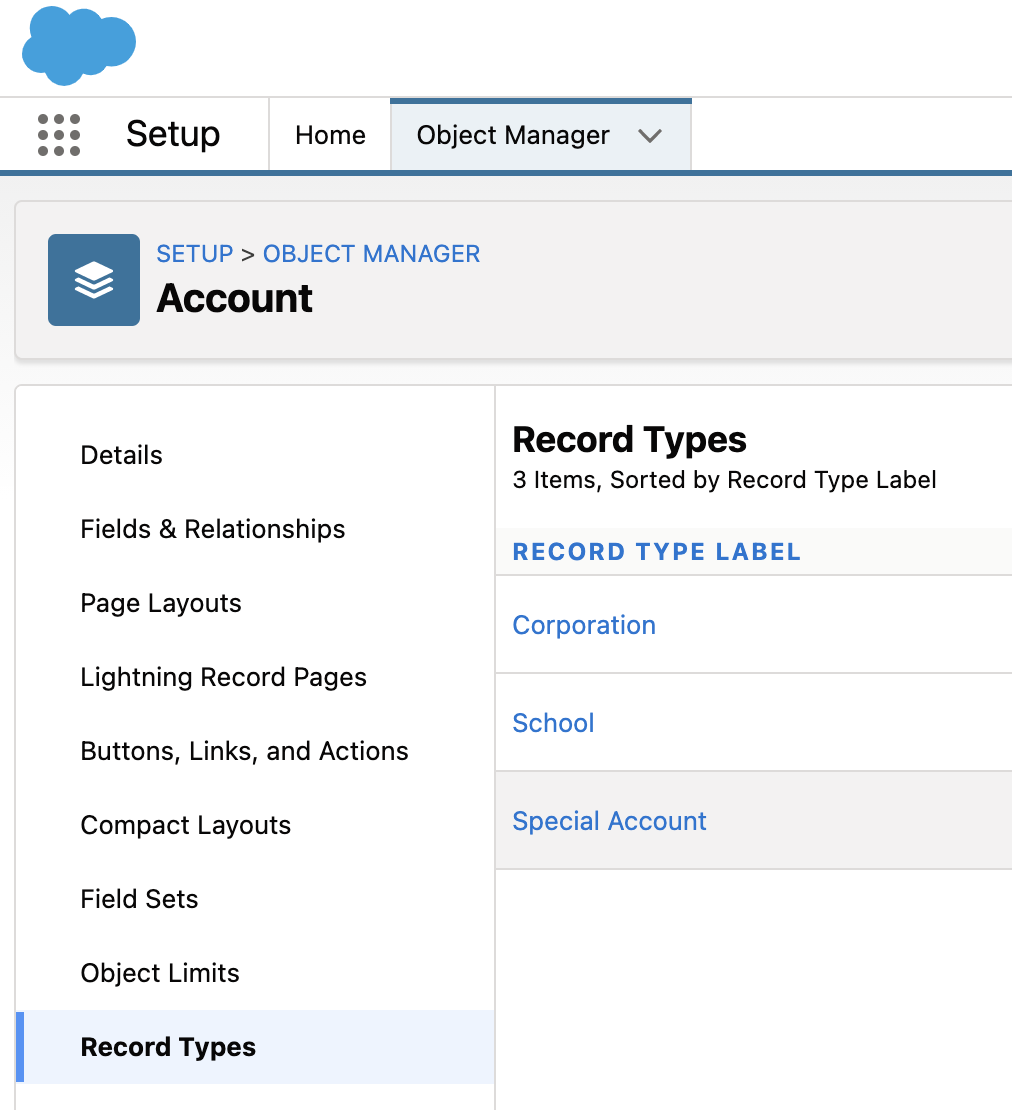
Just as a sanity check, have you confirmed that the picklist options are set up differently for each record type in the object settings? My test org has 3 record types on the Account object:
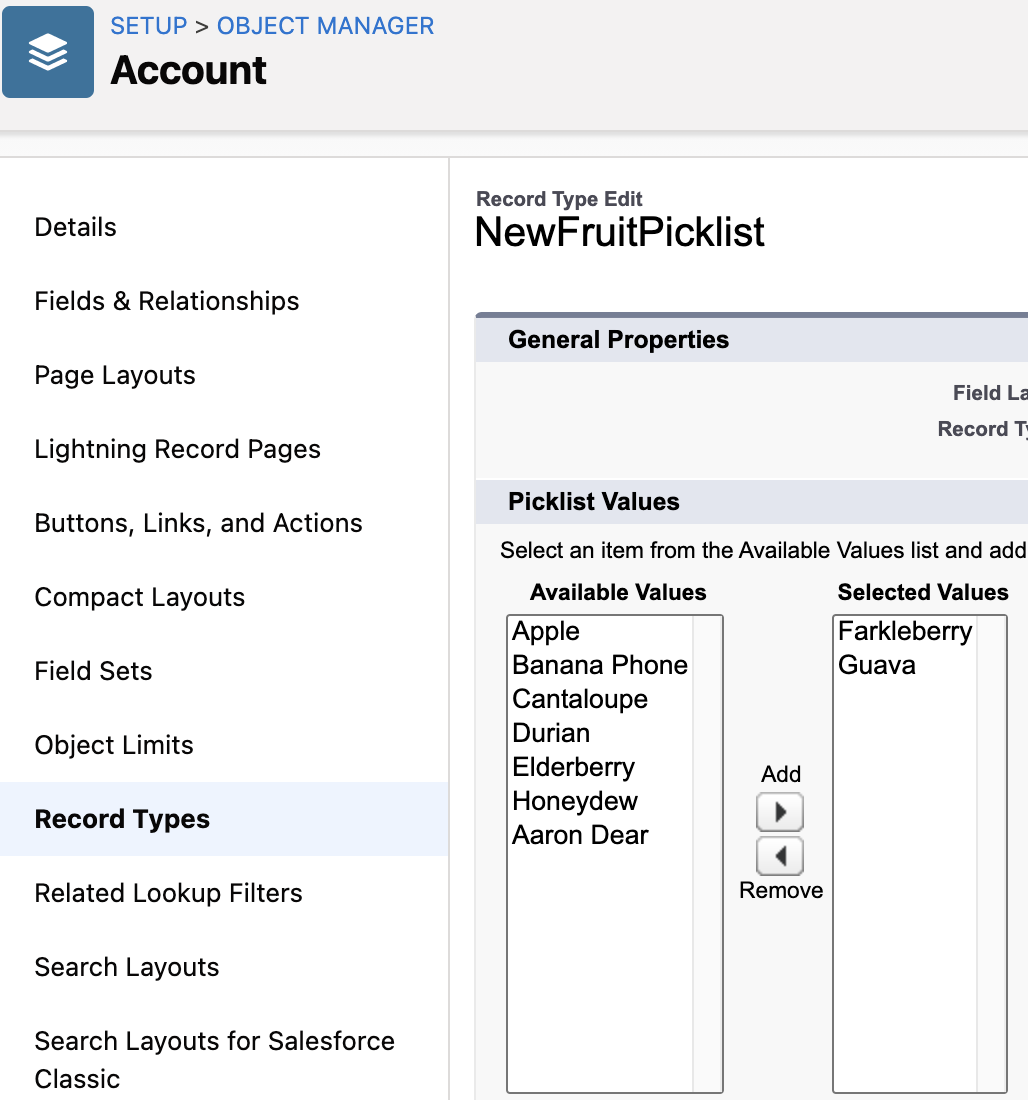
Each record type has a different set of valid picklist options for my test field NewFruitPicklist, and that looks like this:
I’ve just tried out a simple test page in my test org, which is also running version 11.2.30. What you’re describing isn’t the intended behavior, and I was able to get the test page to show the appropriate picklist values for the record types I was choosing. My guess is that there’s just a configuration difference between what you set up and what I tried out.
My test
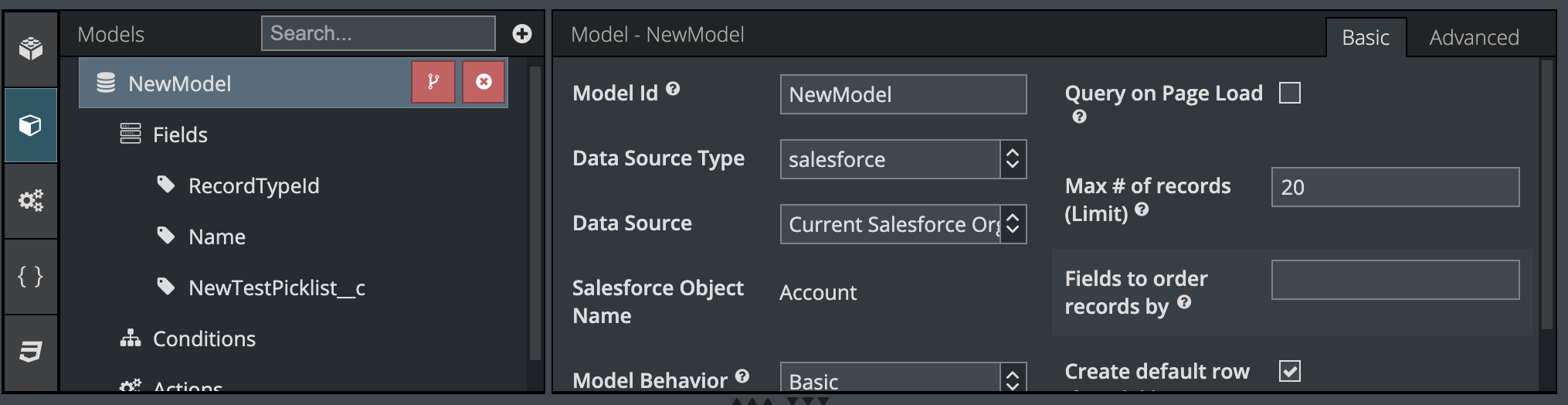
I created a model on the Account object, and added my custom field “NewFruitPicklist.” I also made sure the RecordTypeId field was included in the model (it should be added by default).
I checked the option to create a default row if no records are present in the model. However, I found that if I add a row using a button instead of checking this box, the picklist also works as expected.
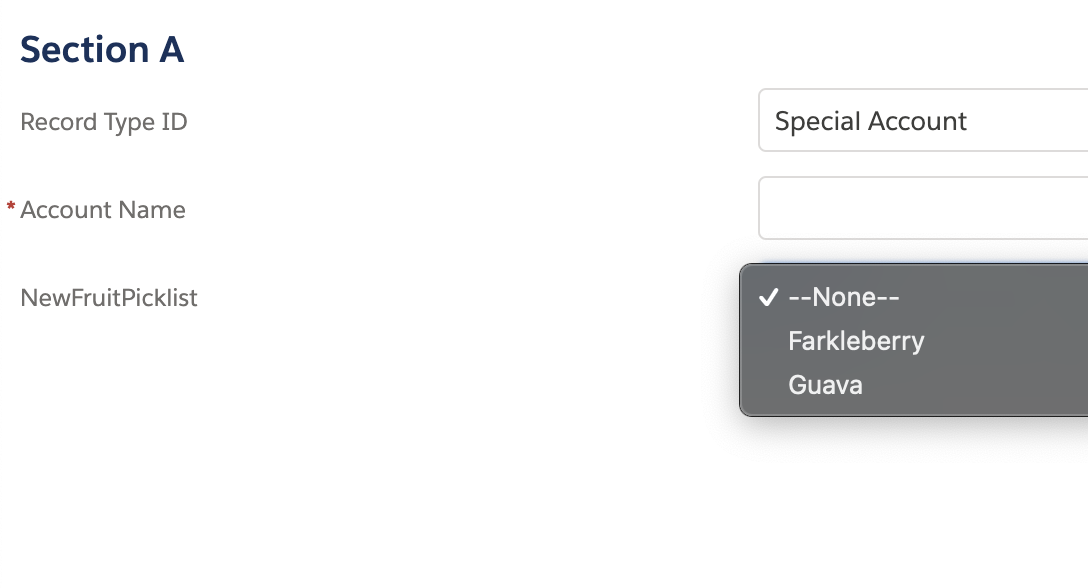
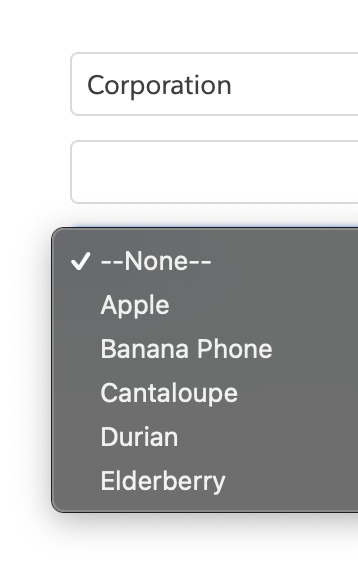
When I previewed the page from the Skuid composer, I selected my “Special Account” record type, and saw just these two options for my NewFruitPicklist:
When I switch the Record Type to a different value, I see different picklist options:
So, I don’t mean to just say “works fine for me!” I’m hoping that providing these details might help you notice a difference between our two setups. I’ve found that the record-type feature adds lots of flexibility to Salesforce solutions, but it does also bring more complexity, and I’ve seen a number of different reasons for these kinds of picklists to misbehave.
Cache
You mentioned clearing your cache- that’s a good idea. There is a browser console command you can also try to clear any metadata that might be cached, since this is stored in a different way that can persist after you clear normal cache. Try running sessionStorage.clear() in your browser console. You’ll see ‘undefined,’ which is the expected result. Then click and hold your refresh button (if you’re in Chrome) and choose “empty cache and hard reload.” This is how I try to clear out my cache and metadata cache when I’m troubleshooting a metadata-related issue. You can also try previewing the page in incognito or private browser windows.
Please share any other setup details in your page that differ from this simple setup. Or, see if you can try out a similar barebones page like the one I described, to confirm if expected behavior is happening.
Thanks Mark for the quick response. I just did some more testing.
I’m testing this within our Salesforce Community. When logged in as an internal employee on the customer community, the behavior is working as expected.
When logged in as a Customer Community Login user, this behavior is not working as expected. I went to the Community User profile and have added all of the Skuid Apex classes the the security profile. That didn’t do the trick.
Is there some other permission that the user may be missing?
When you see the problem as the Customer Community Login user, do you happen to see any errors in the browser console, or any resources that aren’t successfully loading on the network tab?
Also, are you able to verify that the picklists are working as expected in standard Salesforce? Knowing that would help us narrow down possible factors.
I don’t see any network errors and only see 2 console errors – but I don’t think that’s what’s causing the issue.
Also, everything works fine in standard Salesforce. And as noted above, everything works fine for an internal user logged into the Salesforce community.
Here’s the console errors I’m seeing (note, these same 2 errors are present for both the internal users and the community login users):
DevTools failed to load source map: Could not parse content for https://help.ncontracts.com/javascript/1515605724000/ui-sfdc-javascript-impl/source/RecordGVP.js.map: Unexpected end of JSON input
DevTools failed to load source map: Could not load content for https://help.ncontracts.com/auraFW/javascript/1623258425761/aura_prod.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Hey Mark,
I enabled Salesforce API access and now the Customer Community Login user is able to use the form as expected.
I’m still running into the issue with unauthenticated guest users. I enabled Salesforce API access and assigned all Skuid APEX classes, but they still see all picklist options no matter which record type is selected.
Here is what is going on. The only way Skuid can retrieve picklist dependencies is by using an API call. Most of the rest of salesforce data access occurs without requiring an API call - but this is one hole in Salesforce coverage that bites us.
What you have done for authenticated community users is exaclty correct. Well done. Now that they can call the API - they get the right values.
Unauthenticated users are going to be another mess. Salesforce no longer allows API access for guest user profiles. Boo.
A possible workaround might be to do the picklist conditionality in the Skuid UI using UI only fields and conditional rendering. Create a UI Only field for each record type, and manually populate it with the available values. Use conditional rendering to show the correct picklist field based on the record type selection. Then your save button would include an action sequence that moved the value from your UI fields into the “Real” picklist field before save was attempted.
Ugly. I know. But…
Thanks Rob for the feedback. I ended up doing a workaround using the standard Salesforce Contact Support us forms. So all is good now.