If the picklist is in the same field editor, then the pick list works rendors conditions correctly. If the picklist is in a different field editor (same model name) than the condition placed on a responsive grid the responsive grid does not show when it should. I am on update 1, iteration 1. There are no errors in the console.
https://drive.google.com/file/d/0B409lhd9sYDcb3J2cjM0X0h1MDQ/view
Hi Bill. Thank you for the demonstration. I’ve tried to reproduce this behavior in Brooklyn Update 1, Iteration 1, but the render conditions on my test page are behaving themselves, both for Responsive Grids and a field inside a separate field editor. Does your New_Offer model have a row (Default, or otherwise) in it when the render condition is being evaluated? I ask because your video shows that the Responsive Grid’s render condition is set to “Ignore This Condition” if there’s no row in the model in question. My test page’s XML is below.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="Account" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" type="" sobject="Account">
<fields>
<field id="Name"/>
<field id="AccountSource"/>
<field id="Type"/>
<field id="Industry"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-1i6BW2-141" mode="edit">
<columns>
<column width="50%">
<sections>
<section title="Section A">
<fields>
<field id="Name" hideable="true" uniqueid="fi-1i669o-119" valuehalign="" type=""/>
<field id="AccountSource" hideable="true" uniqueid="fi-1i669p-120" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="Section B" collapsible="no">
<fields>
<field id="Type" hideable="true" uniqueid="fi-1i669q-121" valuehalign="" type="">
<renderconditions logictype="and" onhidedatabehavior="keep">
<rendercondition type="blank" operator="!=" fieldmodel="Account" sourcetype="fieldvalue" field="Industry" value="null" enclosevalueinquotes="false"/>
</renderconditions>
<enableconditions/>
</field>
<field id="Industry" hideable="true" uniqueid="fi-1i669q-122" valuehalign="" type="">
<label>Choosing an industry here should cause a responsive grid to show below, and the Account Type field to show above. There should also be another field editor with Account Type appearing below the responsive grid. </label>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
<grid uniqueid="sk-1i67iu-134">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1" verticalalign="top">
<components>
<richtext multiple="false" uniqueid="sk-1i7R10-282">
<contents>&lt;p&gt;This Responsive Grid should only show if Industry is not blank on the above record.&lt;/p&gt;
</contents>
</richtext>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="color">
<styles>
<styleitem property="background-color" value="#a6a6ce"/>
</styles>
</styleitem>
<styleitem property="height" value="200px"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="blank" operator="!=" fieldmodel="Account" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Industry" value="null" enclosevalueinquotes="false"/>
</renderconditions>
</grid>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-1iDOZ6-478" mode="read">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no">
<fields>
<field id="Type" valuehalign="" type="">
<renderconditions logictype="and" onhidedatabehavior="keep">
<rendercondition type="blank" operator="!=" fieldmodel="Account" sourcetype="fieldvalue" field="Industry" value="null" enclosevalueinquotes="false"/>
</renderconditions>
<enableconditions/>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
IT IS NOT WORKING
https://drive.google.com/file/d/0B409lhd9sYDcZkRwTkRLSU1zMjQ/view
I think this is a case that if I create a brand new (like you did) page it works. If we are modifying a pre-existing page, this happens.
The feature of context is BASIC to your service. We do not expect to always rewrite pages with each new release.
It seems you may be going in too many direction and possibly not paying attention to why we all loved Skuid.
This is getting very frustrating.
Non responses are even worse.
Bill,
Have you cleared out your cache since upgrading? Many times when people have problems with modifying pre-existing pages, this is at the heart of it. This could be why it isn’t working for you but is working for us.
Are you able to create a plain page with a reproduction of this problem? I will happily show our developers any problems with basic features breaking.
I have tried clearing the browser and in browsers I no use. No luck. Here is the code. Its not just here, its lots of places.
&
It looks like the entire XML was too large to be posted. I wasn’t able to get the last bit of it. Furthermore, do you have any examples of this happening in places that don’t have custom components in them? Unfortunately, if this issue takes place on your custom objects, then I won’t be able to use the XML.
In order to look at this page, you would need to grant us access into your org so that we could take a look at what you’re doing under the hood. If that is an option you’d be interested in, let me know.
Yes. I have been using the object but I will stay off while you look at it.
The picklist if “Temp_Engagement_Type__c” is not null the following response grid should open
The grid a has a template that should show “THIS AREA SHOULD SHOW”
Go to:
https://dorothy–skuid.na16.visual.force.com/apex/skuid__ui?page=RM1_Engagement&member_id=a0gj00…
Click on “Add Engagement/Opportunity”
Select “Engagement” as the Opportunity or Engagement
Select any “Type” and “THIS AREA SHOULD SHOW” in thew following response grid.
I have responded via email.
I emailed you.
I received your email
Bill,
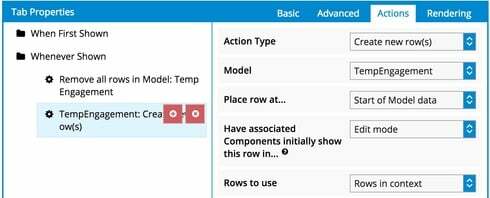
On this page, RM1_Engagement__Tab_Set_Test, you’ll see that this is where the error is located.

When all of the rows on the model are removed and then new blank rows are put in their place immediately like the picture shows, this creates a problem.
This is a bug that somehow breaks rendering conditions in the normal sense. This removes the event our backend is looking for to trigger the rendering condition. To make it work with this removal and immediate creation, the user will need to press a save button in order to have the event triggered. When they save, the render condition will run properly. Fortunately, this is an immediately implementable work around.
We’ll update this thread when this bug is fixed.
Thank you for bringing this to our attention.
This appears to be very similar or likely the same as https://community.skuid.com/t/remove-all-rows-in-model-action-breaks-conditional-renderi…. Possibly the “Remove All Rows” issue is more wide-spread than just Button Sets and is an issue farther down in the skuid framework.
Yes, these are confirmed by our dev teams as being remarkably similar. Most likely, the fix will be released at the same time for both of them.
Time frame?
We have Enabling issues on a button set (Brooklyn Update 1 - Iteration 1.) Had a page title button built the exact same way that behaved fine, but the Button Set Button would not enable when the conditions were met. I built a new page on a standard object to repro it, and the button set behaved perfectly. So we saw the same issue… existing pages it broke, new pages working just fine. We scrapped the button set and went with the page title button because we needed to move on. Our situation had NO Remove All Rows actions, no wrappers, etc. Just a button set sitting in a responsive grid that would not enable on a simple condition - when a reference field on the same model was not Null (user made a selection, so ok to click the button now.)
That would be great if I have not used over 100 buttons already. I also saw the page button set works fine. Need a fix from Skuid as the effort to change back to page tile buttons is will take to much effort. I assume this will fix ASAP as Skuid made a bid deal about buttons with the new release.
Still waiting for a time frame on fix.
We cannot give a specific timeline for this issue at this time.
I can not believe this is NOT on a timeline.
http://help.skuid.com/m/components/l/657818-the-button-set-component
This should be removed from your feature list if id does not work, which it does not. I have spent days converting over to buttons.
Please reconsider putting this on your timeline.
It’s on our timeline. However, we don’t make these timelines public.
So, I do not know if I should spend the time going back and changing all the buttons?
We might be talking about two separate issues.
Currently, we have nothing on the books for broken buttons. We haven’t seen the issue yet. There has been no reproduction of the issue or a live case where we have seen it broken. The fix the devs are working on relates to the fix I provided March 1st and relates to RM1_Engagement__Tab_Set_Test because it is the topic on this post.
We would need to have XML of a broken button to begin working on a fix for button sets. Feel free to paste as many broken button XML as you can below or create a new conversation of it in the community with the broken XML included. It would also be helpful to know what version of skuid you were on prior to upgrading where the button stopped working.
Based on what we know right now, you should go back and change the buttons because our developers have no information to even go on for that.
If we receive XML of a broken button, then we can begin to see how long it would take. Realistically, it would be 2-3+ weeks, but we make no promises. It would all depend on what is happening with the XML.
Depending on what we see in the XML, it could also be a crazy quick fix. It would all depend.
I wish I could give more specifics, but I don’t want to make a claim I cannot back up or keep.
Depending on which issue we’re referring to here, I think the fix has been implemented in the new Brooklyn Update 1 - Iteration 4 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
If you wouldn’t mind confirming first, that would be great! Thank you!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
