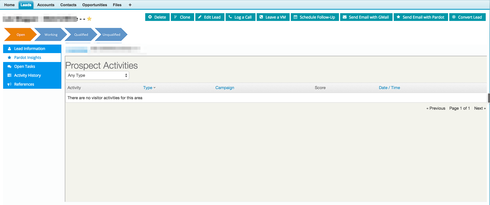
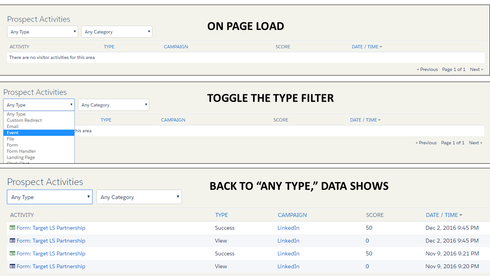
Trying to integrate Pardot with Salesforce. Specifically, I’d like to show the Lead Activities on the lead page. I can get the iframe to work, but no content is populating.
Below is the Visualforce Page code. Having toruble getting the {!$Api.Partner_Server_URL_90} into the iframe.
<b>VISUALFORCE CODE:</b>
<pre><apex:page standardcontroller="Lead" showHeader="false" sidebar="false" standardStylesheets="false">
Body { Background: transparent; }
</style>
<apex:iframe src="https://pi.pardot.com/prospect/activity/email/{!URLENCODE(Lead.Email)}?sessionid={!$Api.Session_ID}&serverurl={!$Api.Partner_Server_URL_90}&source=salesforce&tab=lead&style={!$User.UIThemeDisplayed}" scrolling="false" height="390" id="prospect_insight"/>
</apex:page>
<b>MY IFRAME</b>
<iframe src="https://pi.pardot.com/prospect/activity/email/{!URLENCODE({{{Email}}}?sessionid={{{$Model.session.data.0.Id}}}&<b>serverurl={{!$Api.Partner_Server_URL_90}}</b>" width="100%" height="500" id="prospect_insight" ></iframe>