Hi All,
We have created a page that has a URL parameter called: program
On the page we have a table with a row action for a pop-up. Inside the pop-up we have a page include and we use the URL parameter as {{$Param.program}}
When the pop-up renders the model receives the url parameter, but the labels where we use the program name do not render properly. I believe we are just getting lucky on the model, since the overall page that called the pop-up has the program url parameter. Is there an issue with using a page include on a Pop-up with the querystring completed?
Am I missing something?
Thanks!
Joe
You should be able to use the merge syntax you have above to pass data into the page include. The models on that included page will need to be named differently than the models on the primary (Outer) page - or all sort of wierdness will occur.
Also, how do you have your model conditions set up on the included page? Do they use the program parameter to filter the data?
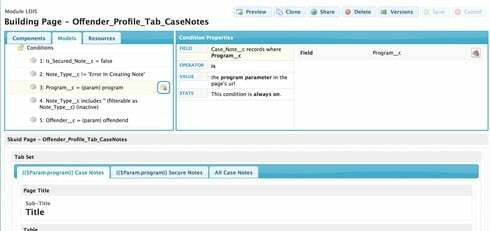
We use the URL Parameter in the model conditions, and the {$Param} in the Tab Name. See attached screen shot.
The model works properly to retrieve the data, but the case notes do not show the program name before the Case Notes, or Secure Notes.

This is a known issue. Model conditions on included pages can read parameters and filter data appropriately, but templates in included pages cannot read and display parameter data passed from the parent page.
If the param is really passing field data, I’d reccomend you create a model in the included page that retrieves that field data - and use model merge syntax to show it in your tab. Like this: {{$Model.ModelName.data.0.FieldName}}
Thanks Rob. I think I used that workaround on another page that was mis-behaving.
The only issue with relating it to a model… you must have at least one record to have the value returned. So in the case of a new offender without case notes, the label would still be missing.
Two options.
1. turn on the “Create default row if none exists” property of the model. If there are model conditions - the new row will be prepopulated with those values.
2. Create a second model that is used only for data display. Make this model be what is called by your tab template code.
Thanks. We ended up populating the data with two page events. It would appear a refresh of the page loads everything properly, so we are hiding everything and after the page reload enabling all the models and everything works.
We didn’t want to run with a “Create default row” since the user would get a message that they have unsaved changes when we really didn’t have any changes to make, so that would be confusing.
For now we are working around it. :)
Sounds good. Thanks for updating the community.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
