Hi! I need to recreate a Salesforce button in Skuid that runs this script:
{!REQUIRESCRIPT(“/soap/ajax/29.0/connection.js”)}
{!REQUIRESCRIPT(“/soap/ajax/29.0/apex.js”)}
var accountId = “{!Account.Id}”;
var result = sforce.apex.execute
(
“OnboardingReLaunchSalesforceMethod”,
“AutomaticOnboardingActionAccount”,
{
updatedAcctId:accountId
}
);
alert(result);
window.location.reload();
I have already added the external apex item but am having trouble writing the in-line Snippet. I am not to familiar with running JavaScript Snippets and would appreciate any help!
Hi Ashton!
You’ll need a couple things here.
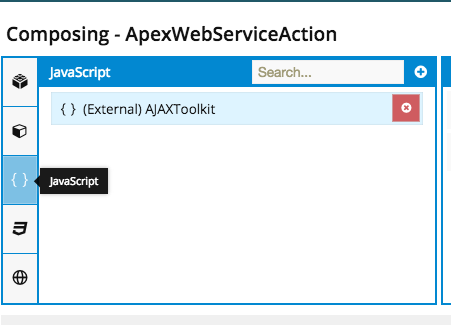
- You’ll need to include the AJAX toolkit as a JavaScript external resource. In the composer, go to the JavaScript tab.

Click the “+” icon to add a new resource. For this resource, change the Resource Location to “External”, give it whatever Resource Name you’d like (e.g. “AJAX Toolkit”), and for this resource URL, use this URL (referenced also in the SF button): /soap/ajax/29.0/apex.js
Add a second JS resource. This one will have a Resource Location of “In-Line (Snippet)”. Give your snippet a logical name.
In the Snippet Body, include this code (this code assumes you have an Account model in your page with a single record:
var accountModel = skuid.model.getModel(‘MyAccountModel’),accountId = accountModel.datao0].Id;
var result = sforce.apex.execute
(
“OnboardingReLaunchSalesforceMethod”,
“AutomaticOnboardingActionAccount”,
{
updatedAcctId:accountId
}
);
alert(result);
window.location.reload();
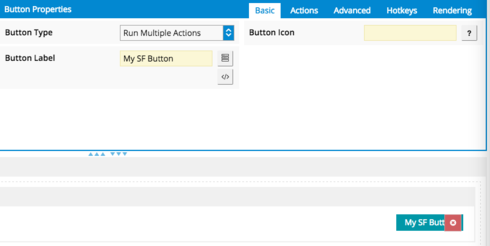
- Add a new button to your Skuid page (i.e. in a Button Set or Page Title component), and set the Button Type to “Run Multiple Actions”.

On your button’s properties, click the Actions tab and add a single action of Action Type “Run a Skuid JavaScript snippet”. Select the snippet you created in Step 2.
- Preview the page and click your button! This should execute the action.
Just a note: You could include additional Skuid actions as part of your button’s actions sequence. For example, you could potentially remove the_ window.location.reload();_ line of JS (which reloads the whole page), and instead add an action to Query your Account model again. Not sure if that’s helpful…
Let me know how that works.
Emily
This was perfect! Thanks for your help!
No problem! Glad you got it working.
Hi Emily! This was a fantastic reply, however, in trying to reproduce I wasn’t able to get it to work. I think my js is a little more complex, and I’m wondering how I can still get it done. I’m am not a programmer, so I’m just copying/pasting code and not really sure exactly what each means. Can you help?! I’ve attached the js of the SFDC button I need to recreate.
{!REQUIRESCRIPT(‘/soap/ajax/30.0/connection.js’)}
{!REQUIRESCRIPT(“/xdomain/xdomain.js”)}
{!REQUIRESCRIPT(“/support/console/28.0/integration.js”)}
{!REQUIRESCRIPT(‘/js/functions.js’)}
{!REQUIRESCRIPT(‘/resource/jQueryForPopup/jQuery/jquery-1.8.2.min.js’)}
{!REQUIRESCRIPT(‘/resource/jQueryForPopup/jQuery/postmessage/jquery.ba-postmessage.js’)}
{!REQUIRESCRIPT(‘/resource/jQueryForPopup/jQuery/bbq/jquery.ba-bbq.min.js’)}
{!REQUIRESCRIPT(‘/resource/jQueryForPopup/jQuery/ui/jquery-ui-1.9.1.custom.min.js’)}
requireCssFile(‘/resource/jQueryForPopup/jQuery/ui/css/ui-lightness/jquery-ui-1.9.1.custom.min.css’);
function requireCssFile(filename)
{
var fileref = document.createElement(‘link’);
fileref.setAttribute(‘rel’, ‘stylesheet’);
fileref.setAttribute(‘type’, ‘text/css’);
fileref.setAttribute(‘href’, filename);
document.getElementsByTagName(‘head’)b0].appendChild(fileref);
}
try{
var compID = “{!Account.Company_ID__c}”;
var CAN = “{!Account.CAN__c}”;
if(!CAN&&!compID){
var url = ‘/apex/OnlineSalesCatalogSkuid?AccountId={!Account.Id}&country={!Account.Country__c}’;
if(typeof(srcUp) == ‘function’) //Checks that it is in console
{
var openSubtab = function(result){
sforce.console.openSubtab(result.id,url + ‘&inConsole=true’, true, ‘New QBO Order’, null);
};
sforce.console.getEnclosingPrimaryTabId(openSubtab);
}
else{
window.open(url + ‘&inConsole=false’, “_self”);
}
}
else{
var j$ = jQuery.noConflict();
var newCoName;
var theDialog = j$(skuid.component.getByType(‘skuidpage’)C0].element).dialog({
autoOpen: true,
title: ‘New QBO Company’,
resizable: true,
height:250,
width:425,
escapeClose: true,
modal: true,
draggable: true,
open: function (event, ui) {
j$(‘#AccountButtonPopupContainer’).css(‘overflow’, ‘hidden’);
j$(‘#AccountButtonPopupError’).css({‘display’:‘none’});
j$(‘#AccountNameInput’).attr(‘value’,‘’);
j$(‘#AccountNameInput’).attr(‘placeholder’,‘New Company Name’);
j$(‘#AccountNameInput’).focus();
}
});
//j$(‘#AccountButtonPopupContainer’).dialog(“open”);
j$( “#popupCancelButton” ).click(function() {
//j$(“#AccountButtonPopupContainer”).css(“display”, “none”);
theDialog.dialog(“close”);
});
j$( “#popupContinueButton” ).click(function() {
// When the continue button is clicked, fetch all required data from the popup and close it.
var newCoName = document.getElementById(“AccountNameInput”).value;
newCoName = encodeURIComponent(newCoName);
var accountid = “{!Account.Id}”;
var country = “{!Account.Country__c}”;
if(newCoName === ‘’) {
j$(‘#AccountButtonPopupError’).css({‘display’:‘inline’});
}
else{
var url= ‘/apex/c__OnlineSalesCatalogSkuid?AccountId=’+accountid+‘&Name=’+newCoName+‘&country=’+country;
//Close popup and redirect to catalog
theDialog.dialog(“close”);
if(typeof(srcUp) == ‘function’) //Checks that it is in console
{
var openSubtab = function(result){
sforce.console.openSubtab(result.id,url + ‘&inConsole=true’, true, ‘New QBO Order’, null);
};
sforce.console.getEnclosingPrimaryTabId(openSubtab);
}
else{
window.open(url + ‘&inConsole=false’, “_self”);
}
}
});
}
}
catch(e){
alert (‘Your request could not be completed, Please try again later.’);
console.log('exception @@@@ ',e);
}
<br />
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
