First of all, charts are awesome! Thanks for all the hard work. I know they’re still in their infancy, so not sure if these features are available yet…
Is there a way to modify the formats of any of the numbers displayed on a chart?
I’d like to show data axes values as percents, and truncate values calculated by an aggregate operation.
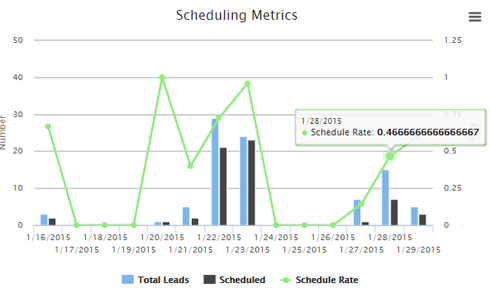
As an example, it would be awesome if this schedule rate could be displayed as “47%”
Question
Modify number formats on charts
 +18
+18This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.