I’m trying to allow reps to mass update Leads by creating a UI only field with certain statuses, and then have the UI Status field auto update the SFDC Status field with the value.
However, my normal code doesn’t work for syncing over UI Only Fields since it’s not the first row (I usually use: {{$Model.ltabLeads.data.0.LeadStatuss}} )
Is there a way to sync over a UI only field to multiple selected leads?
If you’re displaying your Leads in a table, you might experiment with adding your own Mass Action sequence to the table that will do what you’re after. Or, if it’s just a question of updating one field with the same value on multiple records, you can also try the Mass Update function that’s built into the table by default.
If you’ve got a more customized use-case in mind, let us know if there are specific needs that wouldn’t be served by the above options.
I think it’s more customized - we want reps to update the Lead Status - but we only want to give them the option of updating it to a certain status (and therefore I’m creating a UI Only Field to show that one status).
There’s also a dependent field on the Status (Status Reason) that has to be filled out as well.
In-line editing works for this purpose, but then I run into the issue of a UI Only field only updating the Status in one row.
Any ideas on how to make this mass edit or at least speed up their process?
Is there a limitation preventing you from managing which picklist values are available for Lead Status on the Salesforce side, so your reps are only given the one status option?
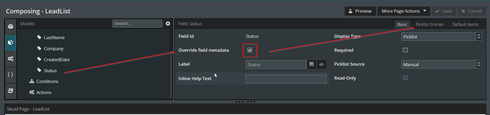
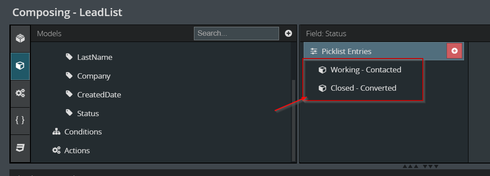
You may also be able limit the choices by overriding the field’s metadata (edit: within the Skuid page composer). To try this, find the field in the model, and check the “override field metadata” checkbox. Then the click “Picklist Entries” tab. You’ll be able to specify which picklist entries are offered by this picklist field anywhere on the page. Take care to match the spelling and case of the picklist option you want so Salesforce will recognize it as a valid picklist entry.
If you’re working in Skuid Millau, you may be able to try using the new reusable action sequences and set up a generic action sequence that can be run on each row. It would take some tinkering and experimentation, but it might provide a workable option. Disclaimer: Before you upgrade to Millau, remember that you’re not able to revert back to an older version of an installed package, so you’d want to try this out in a non-business critical sandbox or dev environment.
Unless you use a flow (process) on the salesforce instance (which runs when a Boolean field for instance is checked) you will have to use the table to mass update the records.
Conditional options are a tricky one however might be worth looking at using the Boolean values for these also instead of pick list. Maybe give that a try?
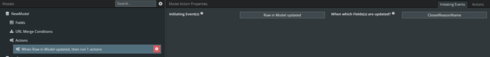
Have you tried using a model action to push the field value to the actual field? You can have the rep make the update in a UI only field and then have the model kick off the action framework when there is a change to that field. This should work for both a single row update or a mass update. Here’s where to set that up. Make sure to use the rows in context for your update in your action.

John,
Nice use of the model actions!
Jamie,
Here is a sample page that demos what John proposed:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="false" showheader="true" tabtooverride="Lead">
<models>
<model id="Lead" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Lead" type="">
<fields>
<field id="FirstName"/>
<field id="LastName"/>
<field id="Company"/>
<field id="CreatedDate"/>
<field id="Status"/>
<field id="CustomLeadStatus" uionly="true" displaytype="PICKLIST" label="CustomLeadStatus" ogdisplaytype="TEXT" picklistsource="manual">
<picklistentries>
<entry value="Working - Contacted" label="Working - Contacted"/>
<entry value="Closed - Converted" label="Closed - Converted"/>
</picklistentries>
</field>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="updateRow" fieldmodel="Lead" affectedrows="context" field="Status" enclosevalueinquotes="true" value="{{CustomLeadStatus}}"/>
</actions>
<events>
<event>row.updated</event>
</events>
<fields>
<field>CustomLeadStatus</field>
</fields>
</action>
</actions>
</model>
</models>
<components>
<pagetitle model="Lead" uniqueid="sk-3caPHZ-194">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-3caPHY-192"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Lead" mode="read" allowcolumnreordering="true" uniqueid="sk-3caPI1-212">
<fields>
<field id="FirstName" hideable="true" allowordering="true" uniqueid="fi-3caOUP-575"/>
<field id="LastName" hideable="true" allowordering="true" uniqueid="fi-3caOUP-576"/>
<field id="Company" hideable="true" allowordering="true" uniqueid="fi-3caOUP-577"/>
<field id="CreatedDate" hideable="true" allowordering="true" uniqueid="fi-3caOUP-578"/>
<field id="CustomLeadStatus" hideable="true" uniqueid="fi-3cb994-566" valuehalign="" type=""/>
<field id="Status" hideable="true" uniqueid="fi-3caRxM-255" valuehalign="" type="" readonly="true"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
<actionsequences uniqueid="sk-3caRxJ-252"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks,
Bill
John and Bill,
UI Only fields aren’t populating in the list of field values for me - only actual sfdc fields are. Am I missing something here?
Do you have a screenshot that you could share? I haven’t had an issue with this approach.
Jamie,
I just thought of an alternate way to do this.
Override the metadata on the Status field in your model. You can then set the pick list entries that you want to make available. This applies to the Mass Update pop up as well. No other actions or fields needed.


Thanks,
Bill
Bill, that solution helped! Thank you!
I’m having issues overwriting the data on a depending picklist field in SFDC though. Even when I override it and add picklist options, nothing shows up. Any reason why or is there a workaround?
Jamie,
I have never tried to override a dependent pick list. I think Skuid is ignoring the override of the field metadata and is using its rendering since the options are based on other fields.
Can you modify the dependencies to match what you want available for the records?
Thanks,
Bill
I cant modify the dependencies since the field is used in other places.
The issue moreso, is the first field that I’m overriding works - but another field that is dependent on that overridden field is not working.
For example, I’m overriding the Lead Status field to only show Nurture or Closed.
If it’s Closed or Nurture then a dependent picklist field should show. Currently, that dependent picklist field is showing no values.
Even without overriding it, it still shows no values.
Any ideas?
Elegant Solution
Jamie,
I just saw this-> https://community.skuid.com/t/in-skuid-millau-version-dependent-picklist-is-not-working-a…
Are you on Millau?
Thanks,
Bill
No not yet. Is that the issue?
Jamie,
I don’t think so. The post only reports this as a problem with Millau (version 11).
I have tried standard dependent picklist fields in version 10.0.6 and they work.
I also tried overriding the primary picklist field. I do see values appear in the secondary (or dependent) picklist, but they do not match the values set in the field dependency.
You may want to recheck the setup of your dependent field. It should work in ‘standard mode’. I don’t think it works when overriding the field metadata. You may need to move to a custom solution to support this feature.
Thanks,
Bill
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
