I see that there are alot of conversations about mass creating records from a different object but I am having a hard time taking all the different JS snippets and making them work for my case. Any help would be greatly appreciated!
I have an object entitled Upsell__c that connects items to a parent item. This is to create “packages” to sell. In the Upsell__c object you have two lookups to the Item__c object. One lookup for the main item and the other lookup for the child item.
On a Skuid page I have a table connected to the Items__c object with a draw showing any upsell or “child” items.
I need to be able to add all of these items to the CustomerQuotationLine__c object with one button. The caveat is not all parent items will have a child. Currently I can add the “main” or “parent” item through the action framework but that is just creating one row. I need to create a row for the parent and all its children.
For example if Item A has 3 child items. I need to be able to create 4 new rows on the CustomerQuotationLine__c object.
What if you create a separate model for the child object(s) and run actions on that model? Then each row of the child becomes an action trigger so it should create a separate row in customer quotation line.
You have peaked my interest Raymond. I didn’t think there would be a way to do this with out JS. So you are saying through the action framework on the child object it can create multiple rows by setting up the create row action once? I tried something similar on the parent object but did not work.
I’m not sure if it will work for you but I have a page with 2 models “Model A” and “Model B”. I have a table based on Model A. In that table I have a mass actions button that creates a new row in Model B. I would assume in your case, you might call the mass action button “Add to package”. You would select the items you wanted to add to the package in your drawer then hit the “Add to Package” button. This would then create a new row in Customer Quotation Line for each selected row. Not sure if it is what you are going for. Good luck.
Thanks for the suggestion. I thought this would work as well. However even though I select 4 rows only one is created. Have you been able to create multiple rows through the action framework? Would you be willing to share a picture of your setup? Maybe I can see why it is not working for me.
It does work for me. I use it for a billing application. Model A lists clients eligible for billing based on a variety of criteria. I select the rows that I want to bill for and I click my mass action button “create billables”. This creates 1 row in Model B for each row I select in Model A and populates certain info from Model A fields into Model B fields. The actions look something like this: Actions Create new row Update Rows: Client: {{{Id}}} Social_Security__c: {{{Social_Security__c}}} Charge__c: {{{Charge_For_Last_Month__c}}} Total_CCM_Minutes__c: {{{Total_CCM_Minutes__c}}} Show message and block UI Save Model changes Show message and block UI Query Model Unblock the UI Deactivate Model Condition Activate Model Condition Query Models Unblock the UI
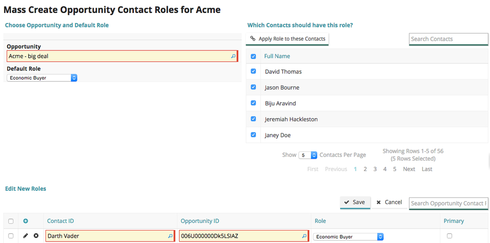
Yeah, I think the best/only way to do this declaratively is through a mass action. Here’s a sample page mass creating Opportunity Contact Roles for selected Contact associated with a specific account (I used standard objects so you could see how it works).
Basically, there’s a “protoRole” model that you can use to set some defaults for the new records, and then there’s a table is on the Contact object where you can choose which contacts you want (this would be your table of Items, and you could set up your model to pull in all children of an Upsell, and the parent using grouping logic on a couple of conditions). This mass action creates a role for each of the selected contacts and in the “newRole” model, and it’s connected to the table beneath, just so you can see that it’s working. If this method works for you and you don’t want to review the new records, then you could just have the “Mass Create” button also save the new items and redirect the user to wherever they need to go.

page xml:
<skuidpage showsidebar="true" showheader="true" unsavedchangeswarning=""> <resources> <labels/> <javascript/> <css/> </resources> <models> <model id="Account" limit="1" query="true" createrowifnonefound="false" orderby="" sobject="Account"> <fields> <field id="Name"/> <field id="Id"/> </fields> <conditions> <condition type="param" value="accid" field="Id" operator="=" enclosevalueinquotes="true"/> </conditions> <actions/> </model> <model id="Contacts" limit="" query="true" createrowifnonefound="false" orderby="" sobject="Contact"> <fields> <field id="Id"/> <field id="Name"/> </fields> <conditions logic=""> <condition type="modelmerge" value="" field="AccountId" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id"/> </conditions> <actions/> </model> <model id="ProtoRole" limit="20" query="false" createrowifnonefound="true" sobject="OpportunityContactRole" doclone="" type=""> <fields> <field id="Role"/> <field id="OpportunityId"/> <field id="Opportunity.Name"/> <field id="IsPrimary"/> </fields> <conditions/> <actions/> </model> <model id="NewRoles" limit="20" query="false" createrowifnonefound="false" sobject="OpportunityContactRole" doclone="" type=""> <fields> <field id="ContactId"/> <field id="Contact.Name"/> <field id="OpportunityId"/> <field id="Opportunity.Name"/> <field id="Role"/> <field id="IsPrimary"/> </fields> <conditions> <condition type="modelmerge" value="" field="OpportunityId" state="filterableoff" inactive="true" name="OpportunityId" operator="=" model="ProtoRole" enclosevalueinquotes="true" mergefield="OpportunityId" novaluebehavior="deactivate"/> <condition type="modelmerge" value="" field="Role" state="filterableoff" inactive="true" name="Role" operator="=" model="ProtoRole" enclosevalueinquotes="true" mergefield="Role" novaluebehavior="deactivate"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="Account"> <maintitle>Mass Create Opportunity Contact Roles for {{Name}}</maintitle> <actions/> </pagetitle> <panelset type="custom" scroll=""> <panels> <panel width="50%"> <components> <template multiple="true" model="Contacts" allowhtml="true"> <contents>&lt;div class="nx-editor-header-title"&gt;Choose Opportunity and Default Role&lt;/div&gt;</contents> </template> <basicfieldeditor showheader="true" showsavecancel="false" model="ProtoRole" buttonposition="" mode="edit" layout="above"> <columns> <column width="100%"> <sections> <section title="" collapsible="no"> <fields> <field id="OpportunityId" valuehalign="" type=""> <label>Opportunity</label> </field> <field id="Role" valuehalign="" type=""> <label>Default Role</label> </field> </fields> </section> </sections> <renderconditions logictype="and"/> </column> </columns> </basicfieldeditor> </components> </panel> <panel width="50%"> <components> <template multiple="true" model="Contacts" allowhtml="true"> <contents>&lt;div class="nx-editor-header-title"&gt;Which Contacts should have this role?&lt;/div&gt;</contents> </template> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="Contacts" buttonposition="" mode="read"> <fields> <field id="Name"/> </fields> <rowactions/> <massactions usefirstitemasdefault="true"> <action type="multi" label="Apply Role to these Contacts" icon="sk-icon-add-reference"> <actions> <action type="activateCondition" model="NewRoles" condition="OpportunityId" value=""/> <action type="activateCondition" model="NewRoles" condition="Role"/> <action type="createRow" model="NewRoles" appendorprepend="prepend" defaultmodefornewitems="edit"> <defaults> <default type="fieldvalue" field="ContactId" enclosevalueinquotes="true" value="{{Id}}"/> </defaults> </action> </actions> </action> </massactions> <views> <view type="standard"/> </views> </skootable> </components> </panel> </panels> </panelset> <template multiple="true" model="NewRoles" allowhtml="true"> <contents>&lt;div class="nx-editor-header-title"&gt;Edit New Roles&lt;/div&gt;</contents> <renderconditions logictype="and"> <rendercondition fieldmodel="NewRoles" sourcetype="modelproperty" nosourcerowbehavior="deactivate" sourceproperty="hasRows"/> </renderconditions> </template> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="NewRoles" buttonposition="" mode="read"> <fields> <field id="ContactId"/> <field id="OpportunityId"/> <field id="Role"/> <field id="IsPrimary"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <renderconditions logictype="and"> <rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="NewRoles" sourcetype="modelproperty" nosourcerowbehavior="deactivate" sourceproperty="hasRows"/> </renderconditions> </skootable> </components> </skuidpage>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
