I have an object, “Private Lesson” that includes two fields:
- Date (field type is ‘date’)
- Instructor (I have two versions of this field–one is a ‘lookup’, the other is a ‘text’ field that is set to automatically fill itself with the value selected in the lookup)
I am trying to automate the value selected in a third field on the “Private Lesson” Object
- Instructor Day (‘lookup’)
The “Instructor Day” object includes a fields for “Instructor Day - Date” and “Instructor”. This object has thousands of records, one per day per instructor.
How can I automate this “Instructor Day” lookup up field on the “Private Lesson” object to find the one record that matches both the instructor and the date?
Private Lesson Date = Instructor Day Date
Private Lesson Instructor = Instructor Day Instructor
My idea was to set the “Instructor Day” field renderer to “Custom (run a Snippet)”. Would that work? If so, any suggested javascript for the Snippet?
Thanks!
Hi Anna,
There is a good example here of using a snippet to update one field when another field is edited, however this might be possible to do without any code using the actions framework.
A very brief summary of how it would work is that you would:
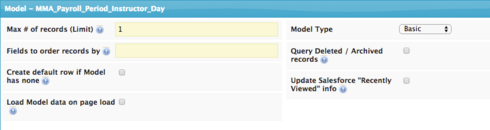
Create a separate model on the Instructor Day object
- limit it to 1 record
- uncheck ‘load model data on page load’
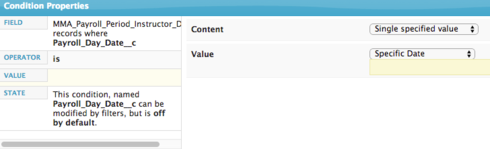
- set a condition where the date field equals a single value, leave it empty, and set it to ‘filterable default off’
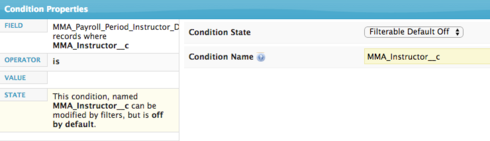
- set another condition where the Instructor__c field equals a single value, leave it empty, and set it to filterable default off
Create an action sequence (or a button that allows the user to control when the actions are performed) on the Private Lesson object, which:
- Activates the two conditions on the Instructor Day object, AND passes in the values of the Date and Instructor
- Queries the Instructor Day object
- returns the value of the Id field (e.g. {{$Model.InstructorDay.data.0.Id}} ) from the query, and udpates it into the corresponding field on the Private Lesson object.
- Saves the private lesson model
- Empties the instructor Day model (depends if you might want to query this model again to repeat this process)
thats a very broad overview of how it might work. If you want to post some screenshots of your page builder that would help to go into more detail.
This looks very helpful.
I was trying to post the most basic description to see if I could get some ideas.
Here is more specific data.
MMA_Private_Lesson_Enrollment__c is the name of a custom object that holds a student’s enrollment info, like which term and instructor they are enrolled for.
It’s child is the MMA_Private_Lesson_Enrollment_Booking__c object. This child object is a list of specific lesson dates. The actual names of the fields on this child object that I used in my example are as follows…
Lesson_Date__c
MMA_Instructor__c
The lookup field is
MMA_Payroll_Period_Instructor_Day__c
I have created a skuid page called
include_MMA_Private_Lesson_Enrollment_Booking_DETAIL
This page has a few models. The ones related to this are:

Just to make sure that I understand…
This is how you wanted me to set the MMA_Payroll_Period_Instructor_Day object? Correct?
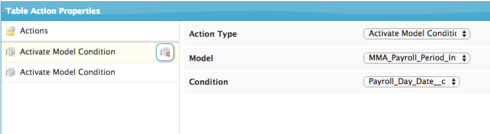
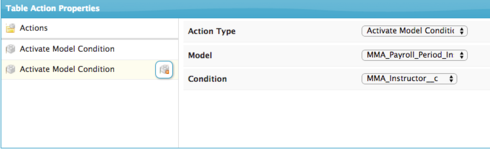
You also suggested that I add two conditions to this same object. Is this correct?
Did you want me to set these conditions on the MMA_Payroll_Period_Instructor_Day object?
We have created javascript to create all of the MMA_Private_Lesson_Enrollment_Booking records for each enrollment. The javascript is set to run with a row action. I am not sure if I should add the code to fill this field on this row action, or create another button as you suggested. It would be great if we could just add it to the javascript.
If not, I need more clarification creating the action. Each row has a different value, so I believe it needs to be a row action.
I have not made many actions in skuid. Would you provide more specific instructions for how to do that?
THANKS! Whether I create a new button or add javascript, this is still very helpful for me to learn!
Hi Anna, yep those three screenshots look correct.
You are correct that in saying that the actions will need to be run as a row action - the id returned by each row will be different, and thus the actions need to operate within the context of the row being updated.
There is some background on the actions framework here and a good community example here
One thing to note about model names - they don’t necessarily have to match the salesforce object name. So where you have an object named MMA_Private_Lesson_Enrollment__c you would be fine to call this ‘Enrollment’ in Skuid, or even ‘enrol’ - shorter model names makes it easier to use in Javascript and also merge syntax. No difference really, I just find it easier to use shorter model names for merging data, e.g. {{$Model.Enrollment.data.0.Id}} is easier to write than {{$Model.MMA_Private_Lesson_Enrollment__c.data.0.Id}}
If you’re comfortable with Javascript then thats a possible solution too, but if it can be done declaratively its generally more robust in the long term. Feel free to post the code here and someone with more experience in JS than me might be able to help out.
Greg,
Great responses! I am delighted with your feedback.
I see the screens that you attached and they are helpful. I will likely use javascript for this specific screen, yet I have other scenarios that are similar and I want to learn how to set actions to query two fields.
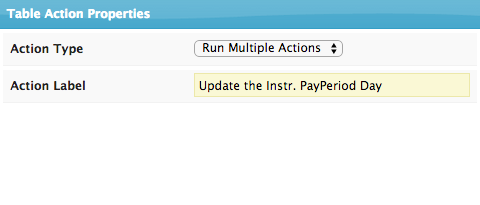
So, I create a row action and set the action type to “run multiple actions”, correct?

Then I set these two actions to “Activate Model Condition”, correct?


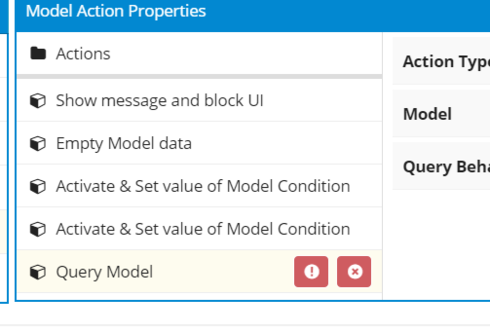
Next you said to query the MMA_Payroll_Period_Instructor_Day__c object. What action type is that? If is is “Query Model”, then what is the query behavior? “Standard”? or “Get More”?
Hi Anna, that looks right, with a couple of changes…
For the conditions you’ve created, you will likely want to pass a value into each condition as you want the condition to contain data from the row you are working on, before querying the model.
So the ‘Action Type’ should be set to ‘Activate and Set value of model condition’ and then the value you want to pass in will be:
{{fieldName__c}} (if you want to merge a value from the same row the action is being run on OR
{{$Model.modelName.data.0.Id}} (if you want to merge the Id field value from the first row of another model)
regarding whether to replace the data or get more - in this case you would want to replace the data, as you are only ever querying for one record each time the action sequence is run.
A couple of tips I find useful:
Sometimes it helps to lock the browser whilst the action sequence is running so the user doesn’t edit fields until the value is inserted into the row.
Because you are dealing with multiple rows and querying the same model repeatedly, sometimes it helps to empty the model to be queried before querying it again.
So the action sequence would look like this:
A couple of other actions that have fallen off my browser:
Update a field on row (this would update the current row with the value returned by your model query)
Save model (save the model containing the row)
Unblock the UI
That should get you pretty close I hope! Good luck.
Thank you! Very helpful!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
