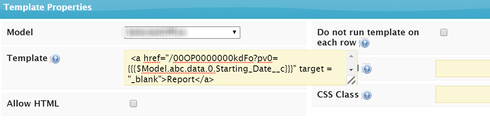
Hello, I have a date field on the page called “starting date” and every time it’s saved, it updates the “starting date” field in “abc” model. I want to be able to update the link using that updated date. The link takes user to a Salesforce report. Here’s the template setup:  It doesn’t seem to update the filter on the report. I have it set up as Starting Date greater or equal “”. When the link is clicked, it takes me to the Report Builder. Thanks!
It doesn’t seem to update the filter on the report. I have it set up as Starting Date greater or equal “”. When the link is clicked, it takes me to the Report Builder. Thanks!
Ellena,
Is the model associated with that template the “abc” model? If not, can it be? That template is only listening for changes on whatever model is associated with it. If that model has multiple rows but you only want to see one template, check the Do not run template on each row box. Also, since you have HTML content, consider checking the Allow HTML box. The text you’ve got in the screenshot should render as a link either way, but since you’re already writing HTML in that template, I think it would be consistent.
If you want to see if the value is getting updated, add another {{{$Model.abc.data.0.Starting_Date__c}}} after the in your template content and see if it changes as you change values.
Hi J,
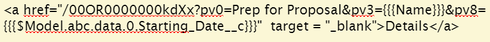
Yes, when I added {{{$Model.abc.data.0.Starting_Date__c}}} after the it changes as the date is changed. The problem is when I clicked the link, it won’t pass that date to the report filter. All the other parameters are okay, just this one won’t work. See image below. Clicking this link opens the report builder and the date is not filled in the filter. If I take out &pv8={{{$Model.abc.data.0.Starting_Date__c}}} the report opens up fine. 
The problem here is date formats. The salesforce reporting infrastructure allows dates to be passed as parameters, but they must be in format MM/DD/YYYY. This is true even when your system is set up to show dates DD/MM/YYYY (like 90% of the world…)
So according to this document what is reccomended is the creation of a formula field that arranges the date into the correct format.
This may work for you - but requires a save in order for the field to be evaluated and available to include in your link. It also requires more formula fields, which eventually will get you in trouble. If you want to select a date real time, and have this date be passed into the report parameter you will need to use some javascript to manipulate the format. Here is how.
Grab some date field. I used the ActivityDate in a Task. I created a new record modle, just so I could have a date field. But if you want to look at existing records you could do this too.
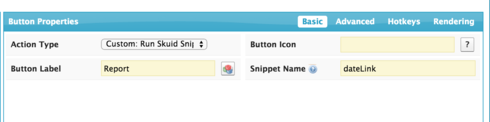
Put a button on your page somwhere. This button should be of type “run custom snippett” and give the snippet some memorable name.

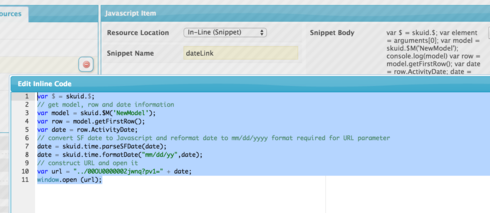
Go to resources and add a javascript resource with location = “In-Line (Snippet)”. Here is the code that I used:
var $ = skuid.$;
// get model, row and date information
var model = skuid.$M(‘MyModel’);
var row = model.getFirstRow();
var date = row.MyDate;
// convert SF date to Javascript and reformat date to mm/dd/yyyy format required for URL parameter
date = skuid.time.parseSFDate(date);
date = skuid.time.formatDate(“mm/dd/yy”,date);
// construct URL and open it
var url = “…/00OU0000002jwnq?pv1=” + date;
window.open (url);

Notes:
- Replace the model name (MyModel) and field name (MyDate) with the ones you have selected.
- Replace the report ID in the second to the last line with yours.
- The parameter ID may need to be updated if the date field is not the second condition in your report.
This should work nicely!
Hi Rob, This works great. However, can we put use a link instead of a button? See below. We have 3 buttons on top that changes the charts below it. “All” shows all opportunities for all dates, “Existing” shows all opportunities created before the Starting Date, “New Clients” shows all opportunities created on or after the Starting Date. I have 3 separate reports in Salesforce for each chart. My thought before was to have 3 links below the chart, but I don’t want to have 3 buttons for each chart. Any thoughts? If we can’t use a link, maybe we can just make 1 button works for all scenarios? 
Never mind. I figured it out. I added more snippets and make the 1 button works for all 3 scenarios. Thanks!
I know this is really old but I wanted to thank you - your code example just helped me solve a problem I’ve been working on for a week. Thank you so much!
I’m glad you found it helpful - even it is a million years old. The community is full of these treasures…
Welcome to Skuid. I hope you are being able to build awesome things with our product. Do let us know how else we can help.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
