So, I’m attempting to reach way beyond my skill set in javascript. But before I begin on this, I’d like to know if it’s even possible.
I’ve got an Apex Class I’d like to replace as it’s Apex and fugly.
I’ve got an API setup and can successfully see JSON when entering the proper URL.
https://api.forecast.io/forecast/MY-API-KEY-HERE/45.421530,-75.697193,1977-10-05T12:00:00-0400
The developer URL is https://developer.forecast.io/docs/v2
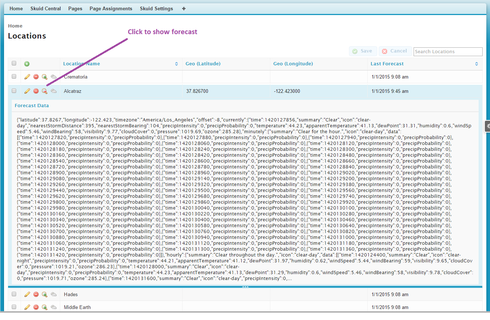
JSON below
{"latitude":45.42153,"longitude":-75.697193,"timezone":"America/Toronto","offset":-4,"currently":{"time":244915200,"summary":"Partly Cloudy","icon":"partly-cloudy-day","precipType":"rain","temperature":36.35,"apparentTemperature":34.23,"dewPoint":32.08,"humidity":0.84,"windSpeed":3,"windBearing":187,"visibility":10,"cloudCover":0.5,"pressure":1015.2},"hourly":{"summary":"Mostly cloudy starting overnight, continuing until night.","icon":"partly-cloudy-day","data":d{"time":244872000,"summary":"Clear","icon":"clear-night","precipType":"rain","temperature":46.12,"apparentTemperature":46.12,"dewPoint":39.67,"humidity":0.78,"windSpeed":2.34,"windBearing":235,"visibility":9.64,"cloudCover":0,"pressure":1014.41},{"time":244875600,"summary":"Partly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":44.64,"apparentTemperature":44.64,"dewPoint":39.34,"humidity":0.82,"windSpeed":3,"windBearing":260,"visibility":9.64,"cloudCover":0.27,"pressure":1014.5},{"time":244879200,"summary":"Partly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":44.55,"apparentTemperature":42.37,"dewPoint":39.66,"humidity":0.83,"windSpeed":4.24,"windBearing":230,"visibility":9.67,"cloudCover":0.38,"pressure":1014.85},{"time":244882800,"summary":"Mostly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":45.12,"apparentTemperature":41.31,"dewPoint":39.82,"humidity":0.82,"windSpeed":7,"windBearing":230,"visibility":9.64,"cloudCover":0.7,"pressure":1014.86},{"time":244886400,"summary":"Mostly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":43.24,"apparentTemperature":39.62,"dewPoint":39.84,"humidity":0.88,"windSpeed":6,"windBearing":260,"visibility":9.64,"cloudCover":0.66,"pressure":1014.98},{"time":244890000,"summary":"Clear","icon":"clear-night","precipType":"rain","temperature":43.36,"apparentTemperature":38.68,"dewPoint":39.96,"humidity":0.88,"windSpeed":8,"windBearing":230,"visibility":9.64,"cloudCover":0,"pressure":1015.01},{"time":244893600,"summary":"Clear","icon":"clear-night","precipType":"rain","temperature":41.61,"apparentTemperature":41.61,"dewPoint":39.97,"humidity":0.94,"windSpeed":2.49,"windBearing":230,"visibility":9.64,"cloudCover":0,"pressure":1015.22},{"time":244897200,"summary":"Mostly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":41.73,"apparentTemperature":38.94,"dewPoint":40.09,"humidity":0.94,"windSpeed":4.44,"windBearing":214,"visibility":9.64,"cloudCover":0.66,"pressure":1015.45},{"time":244900800,"summary":"Mostly Cloudy","icon":"partly-cloudy-day","precipType":"rain","temperature":43.28,"apparentTemperature":43.28,"dewPoint":40.09,"humidity":0.88,"windSpeed":2.64,"windBearing":219,"visibility":9.67,"cloudCover":0.7,"pressure":1015.82},{"time":244904400,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":46.85,"apparentTemperature":43.38,"dewPoint":43.82,"humidity":0.89,"windSpeed":7.02,"windBearing":206,"visibility":10,"cloudCover":0.97,"pressure":1015.93},{"time":244908000,"summary":"Partly Cloudy","icon":"partly-cloudy-day","precipType":"snow","temperature":28.65,"apparentTemperature":23.47,"dewPoint":25.36,"humidity":0.87,"windSpeed":4.68,"windBearing":147,"visibility":10,"cloudCover":0.45,"pressure":1015.93},{"time":244911600,"summary":"Partly Cloudy","icon":"partly-cloudy-day","precipType":"rain","temperature":33.53,"apparentTemperature":33.53,"dewPoint":29.8,"humidity":0.86,"windSpeed":2.52,"windBearing":178,"visibility":10,"cloudCover":0.45,"pressure":1015.38},{"time":244915200,"summary":"Partly Cloudy","icon":"partly-cloudy-day","precipType":"rain","temperature":36.35,"apparentTemperature":34.23,"dewPoint":32.08,"humidity":0.84,"windSpeed":3,"windBearing":187,"visibility":10,"cloudCover":0.5,"pressure":1015.2},{"time":244918800,"summary":"Windy and Partly Cloudy","icon":"wind","precipType":"rain","temperature":40.08,"apparentTemperature":27.88,"dewPoint":33.6,"humidity":0.77,"windSpeed":34.21,"windBearing":295,"visibility":10,"cloudCover":0.51,"pressure":1014.71},{"time":244922400,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":60.56,"apparentTemperature":60.56,"dewPoint":46.54,"humidity":0.6,"windSpeed":10.49,"windBearing":231,"visibility":9.67,"cloudCover":1,"pressure":1014.25},{"time":244926000,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":59.49,"apparentTemperature":59.49,"dewPoint":40.28,"humidity":0.49,"windSpeed":14.76,"windBearing":240,"visibility":9.64,"cloudCover":1,"pressure":1014.66},{"time":244929600,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":54.97,"apparentTemperature":54.97,"dewPoint":48.3,"humidity":0.78,"windSpeed":4.94,"windBearing":219,"visibility":9.64,"cloudCover":1,"pressure":1014.36},{"time":244933200,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":54.47,"apparentTemperature":54.47,"dewPoint":48.14,"humidity":0.79,"windSpeed":5.08,"windBearing":190,"visibility":9.67,"cloudCover":1,"pressure":1013.64},{"time":244936800,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":54.49,"apparentTemperature":54.49,"dewPoint":48.24,"humidity":0.79,"windSpeed":5.52,"windBearing":170,"visibility":9.64,"cloudCover":1,"pressure":1013.39},{"time":244940400,"summary":"Partly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":43.67,"apparentTemperature":39.65,"dewPoint":32.26,"humidity":0.64,"windSpeed":6.84,"windBearing":182,"visibility":9.89,"cloudCover":0.52,"pressure":1013.04},{"time":244944000,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":54.83,"apparentTemperature":54.83,"dewPoint":48.08,"humidity":0.78,"windSpeed":7.92,"windBearing":205,"visibility":9.67,"cloudCover":1,"pressure":1012.54},{"time":244947600,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":55.61,"apparentTemperature":55.61,"dewPoint":50.21,"humidity":0.82,"windSpeed":12.86,"windBearing":211,"visibility":9.64,"cloudCover":1,"pressure":1012.48},{"time":244951200,"summary":"Partly Cloudy","icon":"partly-cloudy-night","precipType":"rain","temperature":42.39,"apparentTemperature":36.53,"dewPoint":32.67,"humidity":0.68,"windSpeed":10.19,"windBearing":188,"visibility":9.89,"cloudCover":0.52,"pressure":1012.48},{"time":244954800,"summary":"Overcast","icon":"cloudy","precipType":"rain","temperature":55.35,"apparentTemperature":55.35,"dewPoint":49.89,"humidity":0.82,"windSpeed":12.58,"windBearing":218,"visibility":9.67,"cloudCover":0.98,"pressure":1012.07}]},"daily":{"data":d{"time":244872000,"summary":"Mostly cloudy throughout the day.","icon":"partly-cloudy-day","sunriseTime":244897674,"sunsetTime":244938987,"moonPhase":0.76,"precipType":"rain","temperatureMin":28.65,"temperatureMinTime":244908000,"temperatureMax":60.56,"temperatureMaxTime":244922400,"apparentTemperatureMin":23.47,"apparentTemperatureMinTime":244908000,"apparentTemperatureMax":60.56,"apparentTemperatureMaxTime":244922400,"dewPoint":40.32,"humidity":0.8,"windSpeed":6.02,"windBearing":228,"visibility":9.74,"cloudCover":0.64,"pressure":1014.38}]},"flags":{"sources":g"isd"],"isd-stations":""710630-99999","716280-99999","717220-99999","725186-99999","726221-94725"],"units":"us"}}