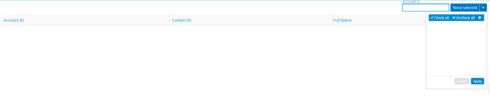
When you set the “Remember last-selected filter value” to false and you’re using a multi select with a reference to a custom object, the filter changed from taking text as input, to an empty dropdown.
I’m pasting the XML, but of course you’ll need to substitute the custom object with your own reference to test this. (the field you’ll need to replace is “qbdialer__ContactScoreId__c”)
Note: As a workaround, adding the custom object field you’re referencing in the filter to the model of the filter seems to fix the issue.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="Contacts" limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Contact">
<fields>
<field id="Name"></field>
<field id="AccountId"></field>
<field id="Account.Name"></field>
<field id="Id"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
</models>
<components>
<filterset model="Contacts" searchmethod="server" searchbox="false" uniqueid="sk-C7V-391" position="right" emptysearchbehavior="query">
<filters>
<filter type="multiselect" createfilteroffoption="true" affectcookies="false" autocompthreshold="25" conditionsource="auto" labelmode="auto" filtermethod="server" conditionfield="AccountId" fieldtargetobjects="Account" conditionoperator="in"></filter>
<filter type="multiselect" createfilteroffoption="true" affectcookies="false" autocompthreshold="25" conditionsource="auto" labelmode="auto" filtermethod="server" conditionfield="qbdialer __ContactScoreId__ c" fieldtargetobjects="qbdialer __ContactScore__ c" conditionoperator="in"></filter>
</filters>
<searchfields></searchfields>
</filterset>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="true" hidefooter="true" pagesize="10" alwaysresetpagination="false" createrecords="false" model="Contacts" buttonposition="" mode="readonly" allowcolumnreordering="false" responsive="true" uniqueid="sk-C7V-310">
<fields>
<field id="AccountId" hideable="true" uniqueid="fi-C7V-329"></field>
<field id="Id" hideable="true" uniqueid="fi-C7V-330"></field>
<field id="Name" hideable="true" uniqueid="fi-C7V-331"></field>
</fields>
<rowactions></rowactions>
<massactions usefirstitemasdefault="true"></massactions>
<views>
<view type="standard"></view>
</views>
</skootable>
</components>
<resources>
<labels></labels>
<javascript></javascript>
<css></css>
<actionsequences uniqueid="sk-C7V-266"></actionsequences>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>
