Hi Greg,
In Millau, the latest major release of Skuid, you can do quite a bit with events that you couldn’t do before. And, you can publish standard Lightning events as well. Perhaps if you’re building a custom Lightning component, you can configure it to listen for the published event from the Skuid component?
At the bottom of this documentation is a little bit of info on this topic:
https://docs.skuid.com/latest/en/skuid/action-framework/action-sequences/#event-triggered-sequences
Greg, another follow-up to this: we are working on two fronts to improve the “Skuid Page” Lightning Component user experience:
- Visual indicators that the component is loading — we have a very light, nearly-invisible blue “in progress” bar that you may have noticed which shows up about half-way through the load process, but we’d like to do better here, making a consistent indicator that’s visible throughout the load.
- Speeding up the load time — we’re working in a number of ways to minimize the load time for the Skuid Page Lightning Component.
In the meantime, as Mark indicated, you may be able to wrap the Skuid page Lightning Component in your own Lightning Component, displaying a spinner until the Skuid Page component’s “Page Rendered” event is fired, at which point your Lightning Component could, via an <aura:handler /> tag, remove the spinner. See the link Mark posted above as well as this tutorial for more details: https://docs.skuid.com/latest/en/skuid/salesforce/event-handling-lightning.html
Thanks Zach & Mark, I was eventually able to get this figured out using the event handling as described (with a little help from someone more experienced in this than myself). For anyone looking to implement this, here are a few steps:
NOTE - it would be great in the future to have a declarative Skuid action which can be executed on page load, e.g. “page load events to execute” - this would remove the need for the snippet in step 1.
- Add an inline snippet to your skuid page, lets call this snippet “pageLoadEvent”:
(function(skuid){
var $ = skuid.$;
$(document.body).one('pageload',function(){
var evt = $A.get("e.skuid:event"); // Create the event reference
evt.setParams({"name": "skuid.pageRendered"}); // Set the event name
evt.fire(); //
});
})(skuid);
- Deploy your skuid page with a Lightning Component, using the aura:renderIf tag to render a spinner:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:handler event="skuid:event" action="{!c.handleSkuidEvent}"/>
<aura:attribute name="showSpinner" type="Boolean" default="true"/>
<div class="slds-card">
<aura:renderIf isTrue="{!v.showSpinner}">
<lightning:spinner variant="brand" size="medium" />
</aura:renderIf>
<div>
<lightning:tile label="">
<skuid:page page="SkuidPageNameHere" id="{!v.recordId}" />
</lightning:tile>
</div>
</div>
</aura:component>
- Add a javascript controller to the component:
({
handleSkuidEvent: function(cmp, event, helper) {
console.log('skuid event');
var eventName = event.getParam("name");
if(eventName == 'skuid.pageRendered')
{
cmp.set('v.showSpinner',false);
}
}
})
- Drop your component into the Lightning page. You could also remove the id=“{!v.recordId}” attribute from the skuid:page attribute if its not a record detail page.
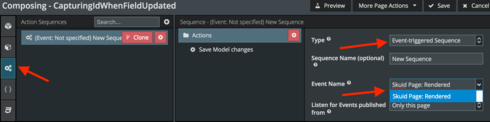
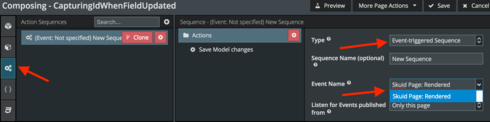
Hi Greg, glad to hear that you were able to find a solution! In Millau, you can create an event-driven action sequence, and set Skuid: Page rendered as the triggering event. This should eliminate the need for the snippets watching for a pageload.

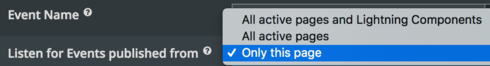
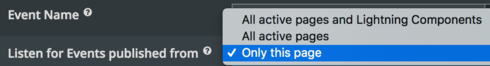
Also note that you can set the scope to listen for this Skuid Page: Rendered event. Choices are “Only This page,” “All active pages,” and “All active pages and Lightning Components.”

And this same Skuid Page: Rendered event-triggered action sequence can trigger other action sequences you might build. In this way, you should be able to have one place you can keep page-load triggered action sequences, and you should also be able to order them in the appropriate order so that the sequences that depend on others being completed won’t run until it’s their turn, so to speak.