A request was made a while back to be able to pass custom arguments to a Javascript snippet. We reported that this was possible in Millau, but the approach hasn’t been clear. So, I wanted to show how this can be done in the action framework, thanks to inputs. But first, I have to come clean. If you’re looking for the way to pass arguments to a snippet, now that I’ve lured you here, I wanted to ask you to consider whether you need code to accomplish your goal. At the bottom of this post is XML for a simple page that shows 4 ways inputs can be used (one of which is a way you can pass arguments to snippets).
What are inputs? Take a look at our documentation:
https://docs.skuid.com/latest/en/skuid/action-framework/action-sequences/#inputs
“Inputs provide the flexibility to have different properties in each instance of a reusable action sequence. With properly configured inputs, a general set of actions can be configured into a sequence. Then each time the action sequence is called, the various inputs it requires to run can be set at each instance, allowing for incredibly flexible, reusable action sequences.”
Inputs can have 4 types, which determines where the input property can be used within various action types.
Here are the types:
Value: For use within any arbitrary value properties.
Model: For use within any model properties.
Model Field: (Requires a Model type input) For use within any model field properties.
Model Condition: (Requires a Model type input) For use within any model condition properties.
How this applies to snippets:
We can set up an action sequence, and include whatever inputs we need. Then, we can call up the snippet from inside the action sequence, and it will be able to see the input values. In other words, the value of an action sequence’s inputs are passed into the arguments of any snippets in the action sequence.
In my example page below, I’ve set up an action sequence named “Button * clicked.”" It’s got an input called “button,” with a type of “Value.” That value is passed into a snippet that the action sequence is running, with the following code:
var button = arguments/0].$Input.button,
$ = skuid.$;
console.log(button + " was pressed.");
All I’m doing is sending it to a console log, (boring!) but this can allow you to take multiple inputs and use them in your snippets. And, those input values will be different every time the action sequence is called, depending on what values are passed into those inputs.
But before you go use this in your page to write more code, please take some time to look through the other ways I’ve used inputs in this page. By using action sequences, inputs, events, and branching logic (possible with branch actions) you can declaratively tackle many use cases that would have required code in the past. And, by using these declarative tools, others can more easily understand what you’ve built down the road, and it’s easier to expand on what you’ve built. Finally, if you do ultimately need to fall back on a little code, inputs give you easier ways to tie into the declarative side.
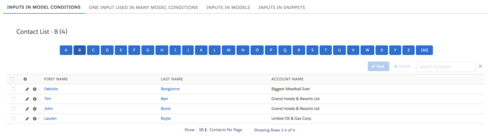
One example of why this is useful is inside the “Inputs in Model Conditions” tab of the example page. I’ve set up a set of buttons that lets you filter contacts by the first letter of their last name. Instead of setting up 26 matching action sequences and connecting them to model conditions, I’ve got just one action sequence, with an input that I can very easily define in the button. This shows how inputs & action sequences can help with scalability. If we voted to add a 27th letter to the alphabet, all you (as the page owner) would need to do is add a new button that runs the same action sequence with new letter as the input. No new action sequence needed.

You can also pass one input into several model conditions, which I’ve set up in the tab called “One Input Used in Many Model Conditions.” This example shows an account list, and each account has a row action called “See Details.” That row action calls up the “Query Related Models” action sequence, and passes the Id of the chosen account into multiple models’ conditions. With this, we’re able to use one action and one input to query related Contacts, Opportunities, Cases, and Account History. Hopefully, this illustrates another way you can be efficient in building your pages; for example, if you needed to set up another related list in the future, this approach makes it easier to attach one additional model query to the action sequence.
I definitely (and enthusiastically) recommend reviewing the documentation on inputs and action sequences, as well as the event framework. I think this approach could shrink your code footprint significantly.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true" theme="Lightning Design">
<models>
<model id="UI" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="FirstLetter" displaytype="TEXT" label="FirstLetter"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
<model id="NewAccount" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" sobject="Account">
<fields>
<field id="RecordTypeId"></field>
<field id="Name"></field>
<field id="Industry"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
<model id="ContactsList" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Contact">
<fields>
<field id="FirstName"></field>
<field id="LastName"></field>
<field id="AccountId"></field>
<field id="Account.Name"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="LastName" operator="starts with" state="filterableoff" inactive="true" name="LastName" model="RelatedAccountHistory"></condition>
</conditions>
<actions></actions>
</model>
<model id="AccountList" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Account">
<fields>
<field id="RecordTypeId"></field>
<field id="Name"></field>
<field id="Id"></field>
<field id="Industry"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
<model id="RelatedOpportunities" limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity">
<fields>
<field id="Amount"></field>
<field id="CloseDate"></field>
<field id="AccountId"></field>
<field id="Account.Name"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" fieldtargetobjects="Account" state="filterableoff" inactive="true" name="AccountId" model="RelatedAccountHistory"></condition>
</conditions>
<actions></actions>
</model>
<model id="RelatedContacts" limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Contact">
<fields>
<field id="Name"></field>
<field id="AccountId"></field>
<field id="Account.Name"></field>
<field id="Email"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" fieldtargetobjects="Account" state="filterableoff" inactive="true" name="AccountId" model="RelatedAccountHistory"></condition>
</conditions>
<actions></actions>
</model>
<model id="RelatedCases" limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Case">
<fields>
<field id="AccountId"></field>
<field id="Account.Name"></field>
<field id="Id"></field>
<field id="SuppliedName"></field>
<field id="Subject"></field>
<field id="Status"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" fieldtargetobjects="Account" state="filterableoff" inactive="true" name="AccountId" model="RelatedAccountHistory"></condition>
</conditions>
<actions></actions>
</model>
<model limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="AccountHistory" id="RelatedAccountHistory">
<fields>
<field id="AccountId"></field>
<field id="Account.Name"></field>
<field id="NewValue"></field>
<field id="OldValue"></field>
<field id="Field"></field>
</fields>
<conditions>
<condition type="fieldvalue" value="" enclosevalueinquotes="true" field="AccountId" fieldtargetobjects="Account" state="filterableoff" inactive="true" name="AccountId"></condition>
</conditions>
<actions></actions>
</model>
</models>
<components>
<tabset rememberlastusertab="true" defertabrendering="true" uniqueid="sk-ucX-235">
<tabs>
<tab name="Inputs in Model Conditions" loadlazypanels="true">
<components>
<wrapper uniqueid="sk-uks-2741">
<components>
<pagetitle model="UI" uniqueid="sk-uif-2120">
<maintitle>Contact List - {{{FirstLetter}}} ({{$Model.ContactsList.data.length}})</maintitle>
<actions></actions>
</pagetitle>
</components>
<styles>
<styleitem type="background"></styleitem>
<styleitem type="border" padding="all">
<styles>
<styleitem property="padding" value="16px"></styleitem>
<styleitem property="box-sizing" value="border-box"></styleitem>
</styles>
</styleitem>
<styleitem type="size"></styleitem>
</styles>
</wrapper>
<buttonset model="ContactsList" uniqueid="sk-ue--1158" position="center">
<buttons>
<button type="multi" label="A" uniqueid="sk-uf0-1163">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="A">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="B" uniqueid="sk-uf0-1167">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="B">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="C" uniqueid="sk-uf1-1171">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="C">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="D" uniqueid="sk-uf1-1175">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="D">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="E" uniqueid="sk-uf1-1179">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="E">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="F" uniqueid="sk-uf1-1183">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="F">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="G" uniqueid="sk-uf1-1187">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="G">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="H" uniqueid="sk-uf1-1191">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="H">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="I" uniqueid="sk-uf1-1195">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="I">
</inputs>
</action>
</actions>
</button>
<button type="multi" label="J" uniqueid="sk-uf1-1199">
<actions>
<action type="action-sequence" action-sequence-id="fb5a4245-1085-494e-903d-a32a4ad90a44">
<inputs>
<input name="FirstLetter" value="J">
</inputs>
</action>
</actions>
&nb</button></buttons></buttonset></components></tab></tabs></tabset></components></skuidpage>
