Please help! I am having trouble getting the ‘In context’ to work on a button within a drawer. I have tried the ‘button set’ component and the ‘page title’ component but neither seem to be working. The ‘in context’ that I am trying to access is just the record ID for the row I am on - nothing fancy. (I am using Brooklyn 9.3.1)
For both Button Set and Page Title components: Within the component configurations I set the Model to the same model that the table uses & I set the context condition to read “Id of record = Id of row in context”
I then created a button in each component and used the name of the record as the label on the button (to see what was pulling through). On the Button component the label listed the name of the 1st record on the table, the Page Title component correctly displayed the row’s name.
Within the action framework I was not able to get either component to work correctly. For each button, I set up an action framework that creates a new child record and assigns the record id of the row to the correct parent lookup field. For both buttons, the first row in the table is always used as the parent.
Some troubleshooting I’ve done:
Child record model (we’ll call the model NewChild) is configured to not load data on page load and does not create a default row
Whenever the button is clicked, the action framework removes all rows from NewChild then creates a new row.
I have tried to set a filterable condition on the NewChild model for the parent lookup where I used the Id from the parent model
Another trial where I set a filterable condition to a ‘single specified value’ but left the value blank and then activated and set it from the button.
I have also removed the condition entirely and tried to use the ‘update row’ action to set the parent Id.
I can’t figure out what else might be the problem. It seems that I didn’t have this problem before brooklyn, but I cannot remember for sure. Has anybody experienced this on Brooklyn or see something that I am missing?
Many thanks!!
Susan,
Right now there is an issue with button sets not respecting context, but our developers are aware of it and we’ll let you know when a fix is released. Buttons in page titles, though, should be fine and what you’re doing should work. Kind of silly, but can you double check that you have the id field included in your parent model?
Thanks!
Amy
Hi Amy,
Thanks for the reply! I ended up uninstalling Brooklyn and reinstalling the latest version on the app exchange. It works as expected now.
Thanks,
Susan
Susan,
I’m sorry you had to do that, but I’m glad you got it sorted out! I’ll let you know when the button set issue is fixed, and I hope you’ll give Brooklyn another chance after that, as it has some neat features that aren’t present in Rockaway.
Thanks!
Amy
Hi Skuid Community~
Thank you for your patience as we addressed this bug. This issue has been resolved in the
Brooklyn Update 1 which is now available from the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Thanks!Hello, I’ve just updated to the latest version of Skuid, but I’m still getting this issue. I’ve changed the model to merge data, but it’s ignoring the “in context” action. Help!!
Laura,
Can you give some more details around what you’re trying to do? For instance, are you showing data from the same model in a drawer or data from a different model? One thing to check is that your model(s) have their Id’s included in them. In case you hadn’t heard of it, this tutorial could also be helpful for you.
Hi Amy, I have a table of data, from a model called EPP_Projects, in our customer community.
There is then a drawer that opens, and activates another model called EPP_Project_Single, with additional data around the project. This works fine and displays the correct information, through the Activate & Set condition function.
I want the user of the community to be able to click on a button, that says “I want to know more” - this then creates a new record (different object), pulling information from “EPP_Project_Single” as well as info on the running user. The button works most of the time if I use "Standard - completely replace data) on the query model for the draw, but then breaks if more than one draw is open or a draw is opened, closed & opened again.
Therefore I am trying to fix the bugs surrounding this by using context on the button to link to EPP_Project_Single, and having the model set to “Get More - Merge in New Rows”, but everytime I do this, the button ignores the content & just adds data from the first record in the model each time, regardless of the draw/row it is in.
I’m also having this issue before AND after updating to Brooklyn 9.5.4. I have a table of data with a drawer, and a page title in that drawer. There is a page title button that has a URL redirect that sends us to our document generation software; that URL includes “?Id={{Id}}”.
When I click the button, it redirects fine, but no matter which record I have open / click on, Skuid includes the ID of the first row of that model instead of the ID of the row in context. This happens no matter what drawers I have open - I’ve tried all the variations.
Interestingly, I checked the model to see if the record ID was included, and it wasn’t. I included it and the issue is still exactly the same.
Laura and Sean,
I think that both of you guys’ situations should be able to work (there shouldn’t be any issues blocking you). It sounds like you both might need context conditions on your button sets / page titles so that it pulls the right data or redirects to the right Id. The setup for drawers is pretty particular, though, so I’ll go through what I did to get my setup working and hopefully that will help you.
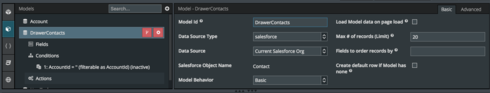
I have a main table looking at accounts, and then a drawer to show the contacts for each account. For the Accounts model, the only gotcha is to make sure you include the Account Id (and any other fields you want to show). For the ContactDrawer model, though, there’s a pretty specific setup. Start by making sure to include the Contact Id, and any other fields you want access to. Next, make sure it’s not loading on page load and has a filterable default off condition for Account Id -

Then, on my page I have an Account table with a drawer action. For the drawer to work properly, you need to set Before Load Actions on it:

(The Query Model action needs to be “Get More - Merge in new Rows with old”)
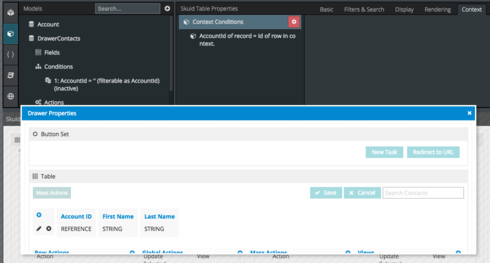
AND all the components in the drawer need context conditions (if you want them to interact with data in the drawer). For example, here’s the context condition I set on the table of contacts:

Now, let me explain why you need to set the condition to “get more” AND have context conditions (to me, at first, it seemed like overkill). The drawer model starts empty, and as you open drawers the before load action on the drawer loads the appropriate data into the model (in this case contacts based on which account you look at). The “get more” part of the querying allows you to have multiple drawers open. However, without the context conditions the table would show all contacts you’ve accumulated up to this point no matter which account drawer you open, and the list would keep growing as you opened more drawers. The context condition limits which contacts you see under which account, so that it’s always appropriately paired. You can also see this information at this tutorial, in case you want to find it again (or want more screenshots than I did  )
)
Here’s the XML for my sample drawer page. Because I show contacts under an account, my New Task button and Redirect button default to the first contact under that Account (but you could have those actions as row actions if you wanted to be able to do those actions for any contact under an account):
Hi Amy,
I’ve followed through all those steps, and my draw & models are set up correctly.
Not sure what to suggest as it’s all around custom objects so won’t make sense to send over XML!
Laura
I figured out how to fix my problem, but I believe there is still a bug. Amy, you originally noted that
I then created a button in each component and used the name of the record as the label on the button (to see what was pulling through). On the Button component the label listed the name of the 1st record on the table, the Page Title component correctly displayed the row’s name.I am seeing this behavior too (using buttons within the Page Title component), but only when the page title component does not have a context condition. I realized I was missing a context condition, and adding it fixed my issue.
However, there does seem to still be a bug, since without a context condition the buttons in a Page Title component are operating in a different context from the text of the Page Title component…
Sean,
I’m able to see what you are seeing and I’ll raise it as an issue to the team. We’ll let you know when this is fixed in a future release.
Laura,
Were you able to try copying and pasting the XML that I posted above into your org as a new page? I think I have an example of what you want to do on that page, so it might be helpful as a working example (I have a table of accounts with a drawer that shows the contacts associated with each account. I then have a button in the drawer to create a new task and show it in a popup. The new task pulls info from the contact in its drawer). Let me know if you create the page and it’s not similar to what you want to do.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
