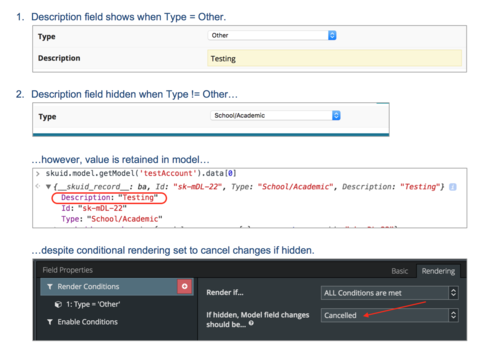
I replied here, but just noticed that post is marked solved and I am still having the issue on version 11.1.6. I created a simple test page (XML below) to show this using a model based on the Account object that creates a new record. When Type=Other, the Description field shows; otherwise it’s hidden. However, if the user types a value into Description, then selects a Type besides Other, whatever was entered into Description is retained in the model (see below image). This is a contrived example, but there are many cases when a user changes an entry before saving that invalidates the values of conditionally hidden fields, so those fields should revert to null (or whatever their initial value was when the new record/row was added, e.g., default values).
Cancel-changes-if-hidden does work on existing database records from what I can tell; my issue only applies to new/unsaved records.

<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="testAccount" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" sobject="Account">
<fields>
<field id="Type"/>
<field id="Description"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="testAccount" uniqueid="sk-mBb-305" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no" showheader="false">
<fields>
<field uniqueid="sk-mBb-358" id="Type"/>
<field uniqueid="sk-mBb-359" id="Description">
<renderconditions logictype="and" onhidedatabehavior="cancel">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="testAccount" sourcetype="fieldvalue" field="Type" fieldtargetobjects="Account" value="Other"/>
</renderconditions>
<enableconditions/>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-2CZNLe-315"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
