Gopal,
I would go with option 2, but I don’t think you need a custom object. Based on the labels you’ve applied to the ‘office’ and the ‘attorney’, I think you could make ‘WLG Office’ a lookup to Accounts and make the ‘Consulting Attorney’ a look up to Contact. I’d add 1 field to Contact that replicates the Lead Source drop down.
You could then add model actions to declaratively lookup and set the Consulting Attorney based on the selected Lead Source and WLG Office. Here I am assuming that the Consulting Attorney’s contact record is a child of the WLG Office account record. So you would query for the contact whose AccountId equals the WLG Office account id and whose ‘lead source field’ is the same as the Lead Source on your Lead record.
Thanks,
Bill
Hi Bill,
Thanks for your note.
But requirement has been changed.
Requirement:
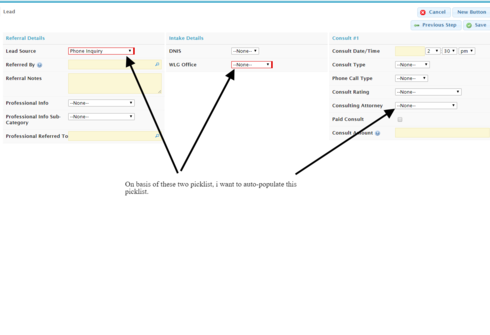
On basis of lead source and wlg office, I have to render a new picklist (Attorney)with specific values.
Example: Lead source: Phone inquiry and wlg office: US then Attorney picklist should display A,B,C,D
and Lead source: Email and wlg office: London then Attorney picklist should display C,D,E
Could you please help me to find solution for this, as this is urgent for me?
Thanks in advance
Gopal,
It sounds like you might want to do this through a custom field renderer. Check out this community post for an example of that
Hi Amy,
Thanks for your response.
I have tried to click on this community post link. It is redirecting me to manage workspace and then after when i am trying to login , it is redirecting me on same login page again and again.
Could you please help me?
Thanks in advance
Oh dear, that’s my bad. I sent you to the wrong spot. Here’s the correct link, and I’ll also correct it in my original response
Hi Amy,
Thanks for your help.
I have got my issue resolved.
Here is the script , I have used:
var element = arguments[0],value = skuid.utils.decodeHTML(arguments[1]),$ = skuid.$;
//Get Lead model information
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var MatterType=raw.Matter_Type__c;
// Get WLG office field value
var wlgoffice=raw.WLG_Office__c;
// Perform query on salesforce object on basis of Matter type and WLG office on Lead
var result = sforce.connection.query(“SELECT Name,Attorney__c,Matter_Type__c,Wlg_Office__c,Attornies__c,Id FROM Consulting_Attorney__c where Matter_Type__c ='”+MatterType+“‘AND Wlg_Office__c =’”+wlgoffice+“'”);
var Att = result.getArray(“records”);
if(Att.length!==0)
{
var array = Att 0].Attornies__c.split(‘,’);
var records = array.toString().replace(/,/g , “‘,’”);
// Fetch Salesforce users informations
var result1 = sforce.connection.query(“SELECT name FROM user WHERE Id in ('”+records+“')”);
var Users = result1.getArray(“records”);
// Create a array for Custom Picklist
var picklistEntries = ;
picklistEntries = element.metadata.picklistEntries;
// if you don’t do this, then the “real” values are already in the picklist and the code below will add duplicate values
picklistEntries.length = 0;
for(var a=0;a<Users.length;a++){
picklistEntries.push( { value:Users/a].Name , label:Usersra].Name, defaultValue: false, active: true });
}
skuid.ui.fieldRendererseelement.metadata.displaytype]element.mode;
}
Above script is being used to customise value of Salesforce picklist.
And here is second script for field rendering every time field will change
var params = argumentsb0];
var model = params.model;
var $ = skuid.$;
console.log(‘Snippet Fired!’);
// Loop through this model’s registered fields
$.each(model.registeredFields,function(){
// If this is the row that was updated, loop through the fields to find the one we want
if ( this.id === ‘Attorney__c’) {
console.log(‘Rendering!’);
this.render();
}
});
Thanks