I think… Add a template field where you’d like the Cirrus Files page. Set the template to allow HTML. Put the URL for this page in an iframe element. Not sure how to tweak the apex page to accept a URL parameter though. You’ll have to tweak the apex page to take the ID this way. Never tried this but I hope it’s easy to do.
Found this. {!$CurrentPage.parameters.Paramtervalue}
So Im guessing the visualforce mark ups would then look like this instead?
<apex:page standardController=“Opportunity” tabStyle=“Opportunity” cache=“false”>
<c:GDrive recordType="Opportunity" recordId="{!$CurrentPage.parameters.Paramtervalue}"/>
</apex:page>
Where parameter value is whatever you’ve in the URL. Ie. OppID
Hehehe. . Dunno really. Google searches mostly. Lemeno though. I’ll have to do the same as I’ve also got Cirrus Files.
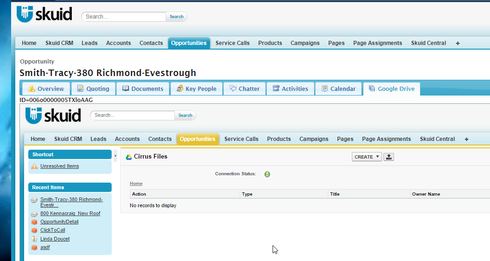
Yeah I dont think route is going to work. You cannot edit the cirrus component visualforce page. I’ll have to think of another route. Ill let you know what I find.
Preview the VF page and see what the URL looks like, then take the part that starts with “/apex” until the end of the URL, for example “/apex/SpringCM_Opportunity”. Then add an ID parameter to the URL like “?id=”. Then drag a template field into your skuid page that is on the Opportunity model, and enter the following…
<iframe src="<a target="_blank" rel="nofollow" href="https://apex/YOURURL?id={{{Id}}}&isdtp=mn"" title="Link httpsccs15visualforcecomapexSpringCM_OpportunityidIdisdtpmn">/apex/YOURURL?id={{{Id}}}&isdtp=mn"</a> width="70%" height="800px" frameborder="false"></iframe>
Does that work? The opp id is needed in the apex page.
I believe the apex class gets the Id from the URL so this should work.
If that doesn’t work, make your own page using the Cirrus page as a template.
Dang, it almost works perfectly but when I use the {{Id}} it is giving me a message in the iframe that the “Id value is not valid for the Opportunity standard controller” but when I take out the {{Id}} and just place the actual Id of the opportunity I am looking at, then it works. I know I must be getting close.
Try using three curly braces {{{Id}}} instead of two {{Id}}. Also see if it helps to add on the beginning of the URL. Or try “&id=” instead of “?id=”. Or try unchecking “Do not run template on each row”. I was debugging this today  .
.
Nick - that error message most likely means you have the template component tied to a model that doesn’t have opportunities in it. A nice hack for your troubleshooting is to put the merge fields you are trying to pass as URL parameters outslde the HTML code in your template. In this case it might be:
ID = {{{Id}}}
<iframe src="<a target="_blank" rel="nofollow" href="https://apex/YOURURL?id={{{Id}}}&isdtp=mn%22" title="Link httpsccs15visualforcecomapexSpringCM_OpportunityidIdisdtpmn">/apex/YOURURL?id={{{Id}}}&isdtp=mn"</a> width="70%" height="800px" frameborder="false"></iframe>
This way you can make sure your data merges are good before you go on to make sure your VF code is good.
K. Well. Learned a thing or two about putting cirrus into a template.
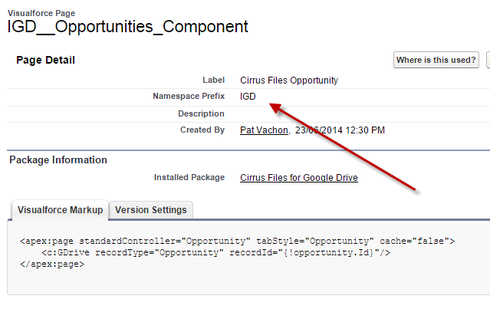
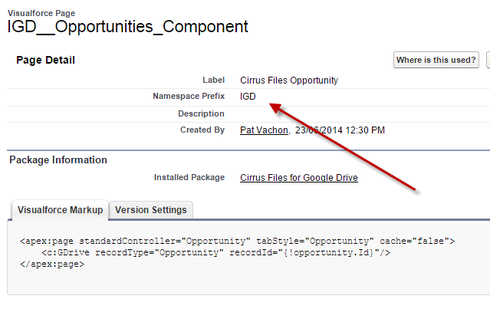
I think that you must the entire URL as there is a namespace prefix for the visualforce page. Basically means that the default site URL would not work as it is missing the namespace prefix. ie. IGD.na17.visual.force.com

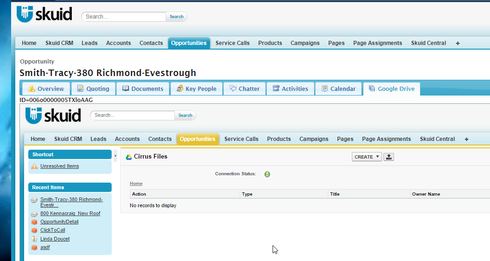
The second thing is that header and footer shows up in the template. Anyway to force the page not to do this?

Check this out : http://www.ca-peterson.com/2011/11/magic-isdtp-param.html. There is a (officially unsupported) parameter you can add to the end of your URL: “&isdtp=mn” which will make the header and sidebar disappear!
Woot woot!
BUT! Use &isdtp=nv
<iframe src="<a target="_blank" rel="nofollow" href="https://igd.na17.visual.force.com/apex/Opportunities_Component?id={{{Id}}}&isdtp=nv%22" title="Link httpsigdna17visualforcecomapexOpportunities_ComponentidIdisdtpnv">https://igd.na17.visual.force.com/apex/Opportunities_Component?id={{{Id}}}&isdtp=nv"</a>; width="100%" height="600px"></iframe>
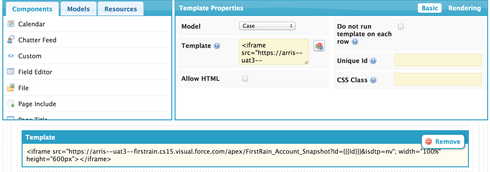
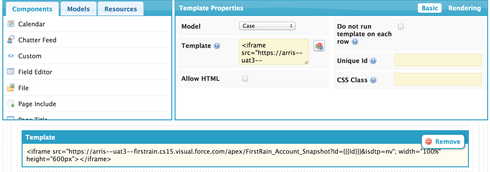
Disclaimer: Total newbie here. I am also trying to include a 3rd party app in my Skuid page (Account Detail page and 3rd party app is FirstRain). We currently have this in our standard page layout as a VF section. I tried adding this in my Skuid page with a template component but am getting the same error that Nic was getting: Id value is not valid for the Account standard controller. When I swap out the {{Id}} or {{{Id}}} for the Id of an Account the page preview works, but it always shows the same Account FirstRain VF section no matter what Account I am previewing. Here is the HTML code I tried:
https://arris--uat3--firstrain.cs15.visual.force.com/apex/FirstRain_Account_Snapshot?Id=0013000000Xtl4SAAR&isdtp=vw" width="100%" height="600px" frameborder="0"/>
Code versions mentioned above (starting with<iframe src="/apex...) did not work for me. I got a URL no longer exists error.
Any suggestions? Is there any other info I can provide to help trouble shoot? Any advice is greatly appreciated. Thank you!
Have you tried the other options for isdtp? vw is for the service cloud console. nv is what I used to get my Cirrus Files visualforce to work in my Skuid page.
http://www.ca-peterson.com/2011/11/magic-isdtp-param.html
Bridget; here are few ideas.
1. Your template compoent is connected to a model. Is this model set on the account object? If it on some other ojbect (say contacts) then the Id field will not be correct. You’d want to pass AccountId into the merge syntax.
2. Is the Id field (or AccountId as the case may be) in your model?
3. Preview the page and put your cursor over the section where you are getting the error message. Right Click and select “inspect element” from the menu (Hopefully you are using Chrome…) Look at the URL that is actually getting passed in the iFrame. Here you can see what is actually getting sent.
Hopefully this helps…
Thanks guys! I got this to work in Preview (using triple curly brackets around the merge field ‘Id’) but oddly enough it still shows the error in the Page Builder screen. Is that expected behavior?
I got the following variations all to work in preview. Is there a recommended variation? nv, vw or mn?
https://arris--uat3--firstrain.cs15.visual.force.com/apex/FirstRain_Account_Snapshot?Id={{{Id}}}&isdtp=nv"; width="100%" height="600px">
https://arris--uat3--firstrain.cs15.visual.force.com/apex/FirstRain_Account_Snapshot?Id={{{Id}}}&isdtp=vw" width="100%" height="600px" frameborder="0"/>
https://arris--uat3--firstrain.cs15.visual.force.com/apex/FirstRain_Account_Snapshot?Id={{{Id}}}&isdtp=mn" width="100%" height="800px" frameborder="false">
I appreciate all your help! This was such a thrill to get this working!
Generally these pages do not show in the page builder, because you are not passing any real model data into the template in the builder preview. But you really only care about the previewed page… right?
Really good point Rob! Rookie mistake :) I guess I thought it would show the framework of the page or at least no error. I’ll let the team know of this nuance. Thanks so much for the help on this one!
One more suggestion. If you uncheck the “Allow Html” box in the template properties, it won’t try to render the iframe code in the builder. You willl just see the HTML code, but at least you won’t see the error message.

How can we make this iframe solution work with “/apex/pagename”? I can’t get it to work for any page due to the name space being skuid , I have to include the full url https and everything and this is bad because sandbox vs production this is going to break.
You can use the syntax “/apex/c__pagename” and salesforce will automatically append the right namespace in front of your VF page. For more details see this Stackexchange post

 .
.