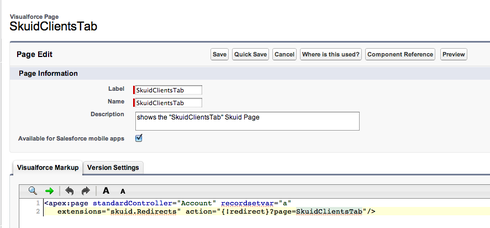
I’ve already implemented a standard tab page layout with the Opportunity object. But now I’m trying to do something similar with the Account object. Only difference being that I’ve already created 2 Visualforce pages based on the 2 different Account Types of “Clients” and “Artists”. The Visualforce page config is currently as follows: http://cl.ly/image/1j0l38341w40 But I’d like to create a SkuidArtistsTab and a SkuidClientsTab. So when I get to the point of defining the Skuid Visualforce pages (http://cl.ly/image/1J1G302g2K2J). How can I do both? Specifically, in Step #1 of the instructions, I can’t set the standardController to just “Account” right? Any help would be greatly appreciated. Thx.
Hi Tim, I think that the general idea here is that you want to have two separate top-level tabs displaying different types of the same object — here, the Account object — one called “Clients” that displays your “SkuidClientsTab” page, and one called “Artists” which displays your “SkuidArtistsTab” page. To do this, you’ll need to have 2 separate Visualforce Pages to perform separate Skuid overrides. One of these Pages you will assign to the Tab override action for the Account object, and the other you will assign to a new Visualforce Tab. So let’s say we do it this way: 1. We’ll override the Account Tab action to have it show a new “SkuidClientsTab” Visualforce Page, which shows your “SkuidClientsTab” Skuid Page. 2. We’ll create a new “Artists” Visualforce Tab, which will show a new “SkuidArtistsTab” Visualforce Page, which shows your “SkuidAristsTab” Skuid Page. 1. Creating the Clients Tab (a) Create a new Visualforce Page called “SkuidClientsTab” with the following contents:
<apex:page standardController="Account" recordSetVar="a" extensions="skuid.Redirects" action="{!redirect}?page=SkuidClientsTab"/>
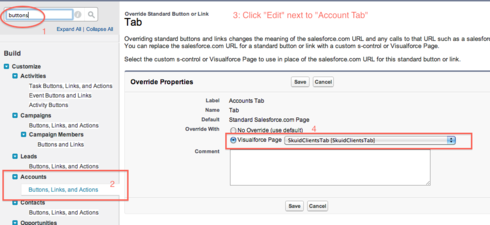
 (b) Override the Account Tab action with this Visualforce Page
(b) Override the Account Tab action with this Visualforce Page  2. Creating the Artists Tab (a) Create a new Visualforce Page called “SkuidArtistsTab” with the following contents:
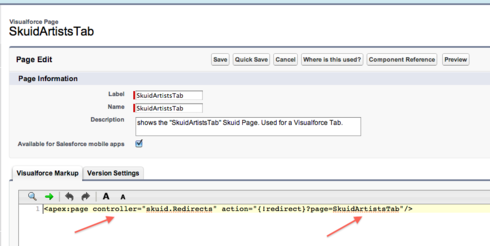
2. Creating the Artists Tab (a) Create a new Visualforce Page called “SkuidArtistsTab” with the following contents:
<apex:page controller="skuid.Redirects" action="{!redirect}?page=SkuidArtistsTab"/>
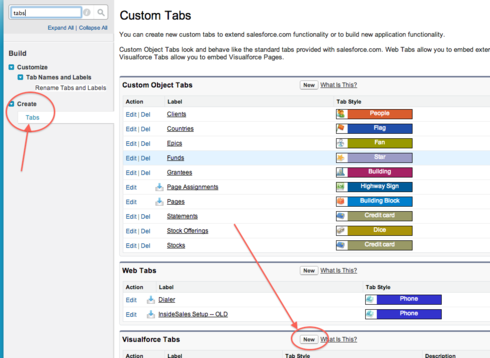
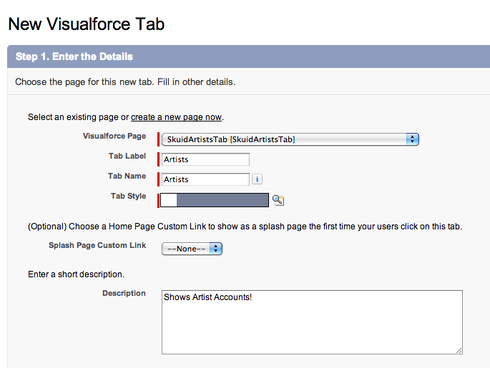
 (b) Create a new Visualforce Tab called “Artists” that shows this Visualforce Page:
(b) Create a new Visualforce Tab called “Artists” that shows this Visualforce Page: 

Zach, thanks so much for your suggested approach. I have the Client tab setup and working fine. But I have a follow-up question on the Artists tab. I’m getting the following error: http://cl.ly/image/320d0S2U2q3F And I’m thinking it might have something to do with the ‘Tab to Override’ setting where I’m not sure what it should be: http://cl.ly/image/100t2M3X0c0H. I tested with overriding Artists and Account, but I still got the same error. Is there another setting that needs tweaked? Thanks much.
Hi Tim, The “You’ve been Inked” message only shows up when Skuid truly cannot find a Skuid Page to show based on the Overrides you setup. First, just a sanity check: you do in fact have a Skuid Page called “SkuidArtistsTab”, correct? Second, try replacing the contents of your SkuidArtistsTab Visualforce Page with this:
<apex:page title="Artists" readonly="true" doctype="html-5.0" tabStyle="Artists__tab"> <skuid:page page="SkuidArtistsTab"/> </apex:page>
(don’t be concerned about the “readonly” attribute in the page title, it does not actually make your page readonly as you might think)
Zach, that’s super helpful. The new code you suggested fixed the problem. Thanks again!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
