Hi guyz,
Any one please help me out, How can i include Social links in our SKUID Account/Contact detail pages.
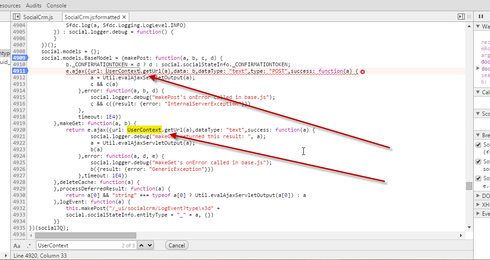
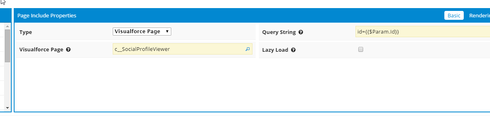
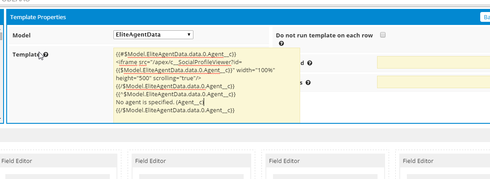
I’m trying with this Iframe code by using Template:
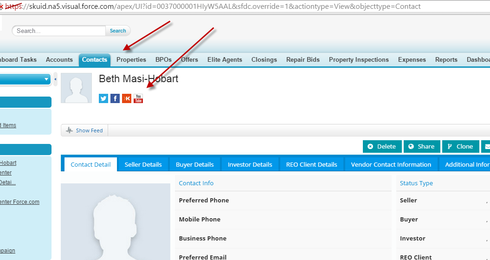
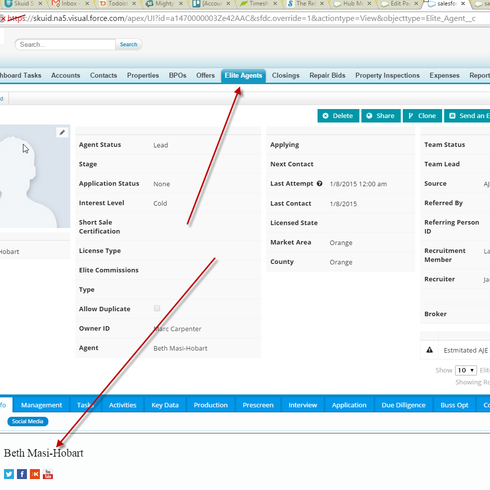
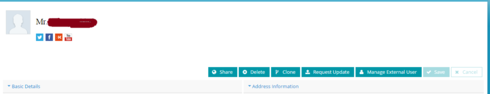
I got Icons like below, but the links are not worinkggggggg… 
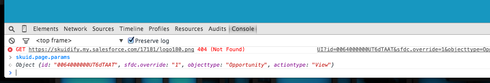
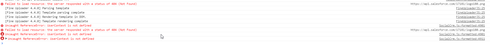
Some times i got error like below
Please help me out 
Thanks,
Shaik.