Just wanted to post this here in case other folks have this crazy need to have a jSignature component in their v2 page.
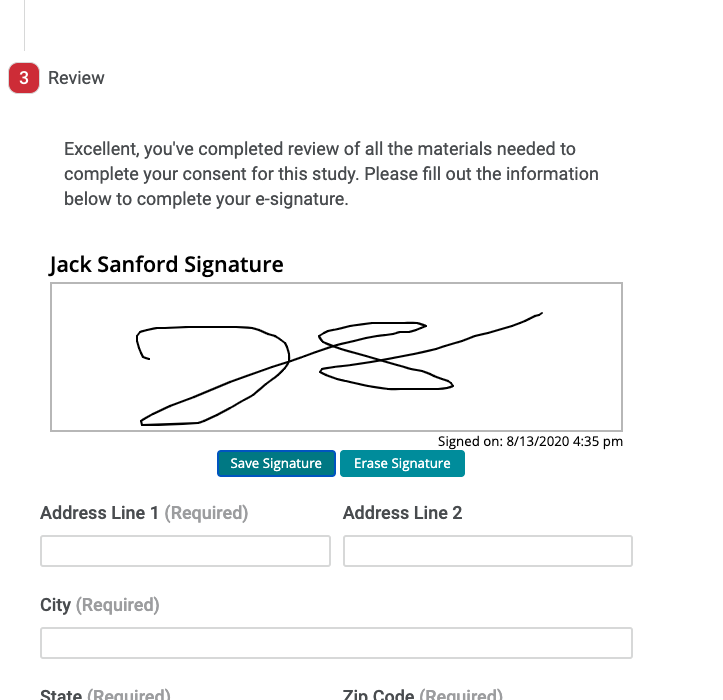
Step 1. build a v1 page according to the amazing tutorial here: https://conlan.us/digital-signatures-in-skuid/ (thanks again @Conlan_O_Rourke )
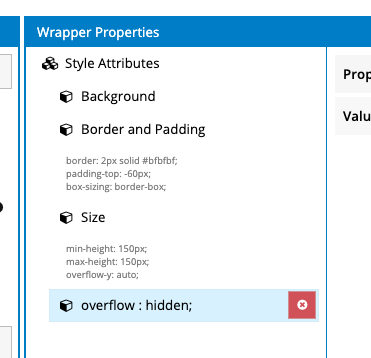
Step 2. on your page, move the Sign component into a Wrapper with the properties:
overflow: hidden;
max-height: 150 (or 70 if using on mobile)
min-height: 150 (or 70 if using on mobile)

Step 3. on your v2 page, add a page include. You cannot choose your v1 page, so just choose any page at all you can choose, and set up your query string as needed.
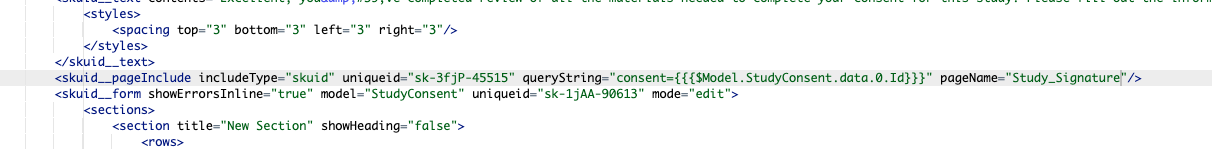
Step 4. Save and go to View/Edit XML. Find the page name you did supply in your page include, and change it to the v1 page name you actually want.
voila!
Note that without the wrapper settings it does some weird stuff. Can’t really explain it but setting a min-height makes it work. Unfortunately the min-height on mobile is really small. Someone with more js or css experience could probably figure out a way to adjust the Component code to fix what it’s doing so you don’t need the min-height max-height stuff.